Maison >interface Web >js tutoriel >Comment définir la valeur de p en javascript
Comment définir la valeur de p en javascript
- 青灯夜游original
- 2021-10-25 15:08:425744parcourir
Comment définir la valeur p en JavaScript : 1. Utilisez la méthode getElementById() pour obtenir l'objet élément p en fonction de l'identifiant spécifié ; 2. Utilisez l'attribut innerText pour définir la valeur de l'objet élément p La syntaxe est. "p element object.innerText="la valeur qui doit être définie "".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
javascript définit la valeur de p
Utilisez d'abord la méthode getElementById() pour obtenir l'objet élément p en fonction de l'identifiant spécifié
Ensuite, utilisez l'attribut innerText pour définir la valeur du ; objet élément p.
Code d'implémentation :
<p id="demo">p标签初始值</p><br>
<input type="button" value="点击按钮改变p值" onclick="a()"/>
<script type="text/javascript">
function a(){
var p=document.getElementById("demo");
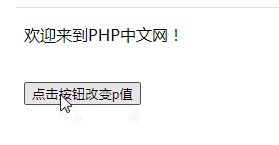
p.innerText="欢迎来到PHP中文网!"
}
</script>Rendu :

[Apprentissage recommandé : Tutoriel avancé javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

