Maison >interface Web >Questions et réponses frontales >Quelles fonctions la minuterie javascript a-t-elle ?
Quelles fonctions la minuterie javascript a-t-elle ?
- 青灯夜游original
- 2021-10-20 16:56:446689parcourir
Le minuteur Javascript a 2 fonctions, à savoir : 1. la fonction setTimeout(), qui est utilisée pour exécuter certains codes après un temps spécifié (en millisecondes). Le code ne sera exécuté qu'une seule fois ; exécuter de manière répétée certains codes selon une période spécifiée (unité : millisecondes).

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Le minuteur JavaScript, parfois appelé « minuteur », est utilisé pour effectuer certaines tâches après un délai spécifié, semblable au réveil dans nos vies.
En JavaScript, nous pouvons utiliser des minuteries pour retarder l'exécution de certains codes, ou pour exécuter de manière répétée certains codes à intervalles fixes. Par exemple, vous pouvez utiliser une minuterie pour mettre à jour régulièrement les annonces sur la page ou afficher une horloge en temps réel, etc.
JavaScript propose deux façons de définir les minuteries, à savoir setTimeout() et setInterval(). Les différences entre elles sont les suivantes :
| Méthode | Description |
|---|---|
| setTimeout() | Après l'heure spécifiée (). l'unité est en millisecondes), exécutez certains codes. Le code ne sera exécuté qu'une seule fois |
| setInterval() | Exécutez à plusieurs reprises certains codes en fonction de la période spécifiée (l'unité est en millisecondes). () La fonction est appelée pour arrêter ou fermer manuellement la fenêtre du navigateur |
setTimeout()
La fonction JS setTimeout() est utilisée pour exécuter certains codes après une heure spécifiée, et le code n'est exécuté qu'une seule fois. Le format de syntaxe de la fonction
JS setTimeout() est le suivant :
setTimeout(code,millisec)
La description du paramètre est la suivante :
code Obligatoire. La chaîne de code JavaScript à exécuter après la fonction à appeler.
millisec Obligatoire. Le nombre de millisecondes à attendre avant d'exécuter le code.
L'exemple de code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<script type="text/javascript">
var myFun = function (str = 'JavaScript'){
document.write(str + "<br>");
};
setTimeout(myFun, 500, 'Hello');
setTimeout(myFun, 1000);
setTimeout(function(){
document.write("定时器<br>");
}, 1500)
setTimeout("document.write(\"setTimeout()\")", 2000);
</script>
</body>
</html>Exécutez le code ci-dessus et le contenu suivant sera affiché à des intervalles de 500 millisecondes :
Hello JavaScript 定时器 setTimeout()
setInterval()
La fonction JS setInterval() peut définir un timing qui peut être exécuté à plusieurs reprises Le serveur doit attendre l'intervalle de temps spécifié pour chaque exécution. Le format de syntaxe de la fonction
JS setInterval() est le suivant :
setInterval(code,millisec[,"lang"])
La description du paramètre est la suivante :
code Obligatoire. Une fonction à appeler ou une chaîne de code à exécuter.
millisec est un incontournable. L'intervalle de temps, en millisecondes, entre les exécutions périodiques ou les appels au code. Astuce : Le timer défini par la fonction setInterval() ne s'arrêtera pas automatiquement à moins que la fonction clearInterval() ne soit appelée pour arrêter ou fermer manuellement la fenêtre du navigateur.
L'exemple de code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<p id="one"></p>
<p id="two"></p>
<script type="text/javascript">
var num = 1;
var myFun = function (){
document.getElementById('one').innerHTML += num + " ";
num ++;
};
setInterval(myFun, 500);
setInterval(function(){
var d = new Date();
document.getElementById('two').innerHTML = d.toLocaleTimeString();
}, 1000);
</script>
</body>
</html>Les résultats d'exécution sont les suivants :
JS Annuler la minuterie
Lors de l'utilisation de setTimeout() ou setInterval() pour définir la minuterie, les deux méthodes généreront un ID unique de minuterie, ID est une valeur entière positive, également appelée « identifiant de minuterie ». Grâce à cet ID, nous pouvons effacer la minuterie correspondant à l'ID. Nous pouvons utiliser la fonction clearTimeout() ou clearInterval() pour effacer la minuterie créée respectivement par la fonction setTimeout() ou setInterval(). L'appel de la fonction clearTimeout() ou clearInterval() nécessite de fournir l'ID unique du minuteur en tant que paramètre. L'exemple de code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<p>当前时间为:<span id="clock"></span></p>
<button onclick="stopClock(this);">停止</button><hr>
<button onclick="delayedAlert(this);">2秒后弹出一个提示框</button>
<button onclick="clearAlert();">取消</button>
<script type="text/javascript">
var intervalID;
function showTime() {
var d = new Date();
document.getElementById("clock").innerHTML = d.toLocaleTimeString();
}
function stopClock(e) {
clearInterval(intervalID);
e.setAttribute('disabled', true)
}
intervalID = setInterval(showTime, 1000);
var timeoutID;
var that;
function delayedAlert(e) {
that = e;
timeoutID = setTimeout(showAlert, 2000);
e.setAttribute('disabled', true)
}
function showAlert() {
alert('这是一个提示框。');
that.removeAttribute('disabled');
}
function clearAlert() {
clearTimeout(timeoutID);
that.removeAttribute('disabled');
}
</script>
</body>
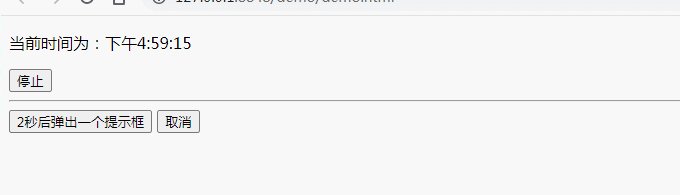
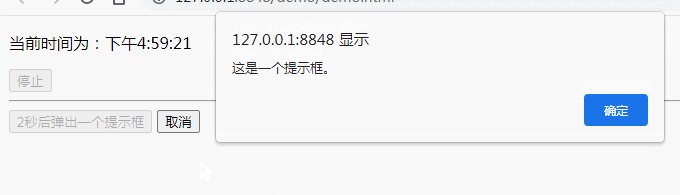
</html>Les résultats d'exécution sont les suivants :
[Apprentissage recommandé : tutoriel avancé javascript ]
]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quels sont les types généraux de portées en JavaScript ? Y a-t-il une portée de bloc dans js ?
- Comment trouver la valeur maximale de trois nombres en javascript
- Comment implémenter le calcul de puissance en javascript
- Comment changer le titre de la page avec javascript
- Qu'est-ce qu'un modèle de conception en javascript

