Maison >interface Web >js tutoriel >Comment définir une fonction en javascript
Comment définir une fonction en javascript
- 青灯夜游original
- 2021-10-19 14:46:269312parcourir
Comment définir une fonction en JavaScript : 1. Utilisez l'expression de définition, la syntaxe "function function name([parameter list]){function body;}" 2. Utilisez l'expression de variable, la syntaxe "var function name=function([parameter Liste])(corps de fonction;}".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Les fonctions en JavaScript sont similaires aux méthodes en Java. Ce sont des blocs d'instructions qui exécutent des fonctions spécifiques :


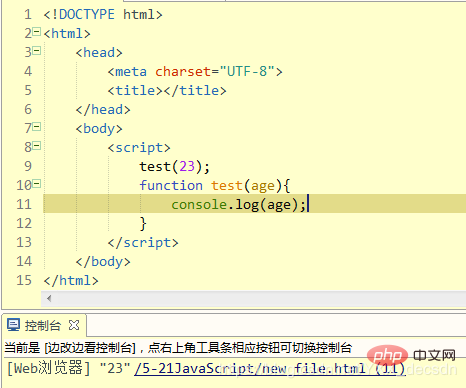
La différence entre les deux manières de définir des fonctions : la première. l’une est appelée formule de définition, le deuxième type est appelé formule variable. Dans les applications pratiques, il n'y a pas de différence entre les deux, mais il y a une différence dans l'ordre des appels : les définitions peuvent être définies après les appels, mais pas les expressions variables. L'exemple est le suivant
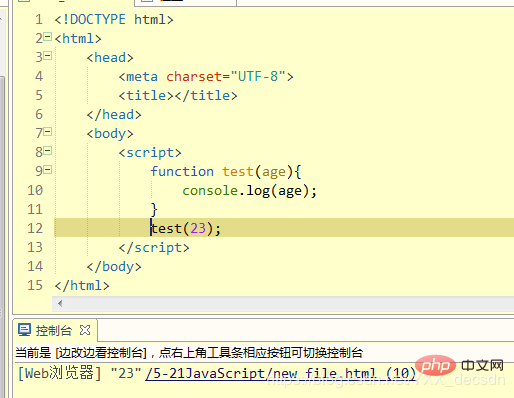
1, formule de définition
<script>
function test(age){ //先定义方法,再调用
console.log(age);
}
test(23);
</script>
<script>
test(23);
function test(age){ //先调用,再定义方法,不会出错
console.log(age);
}
</script>
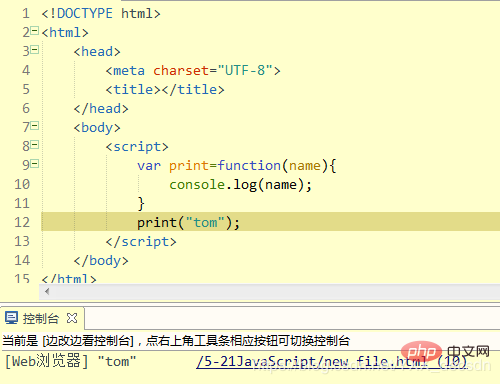
2, formule variable
<script>
var print=function(name){
console.log(name);
}
print("tom");
</script>
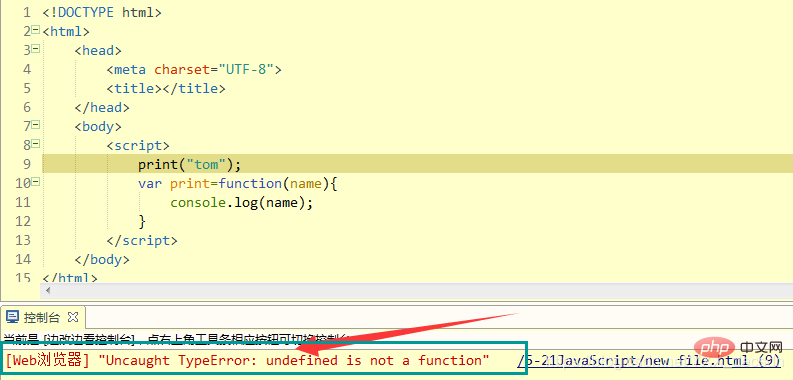
<script>
print("tom"); //先调用,再定义会出错。
var print=function(name){
console.log(name);
}
</script>
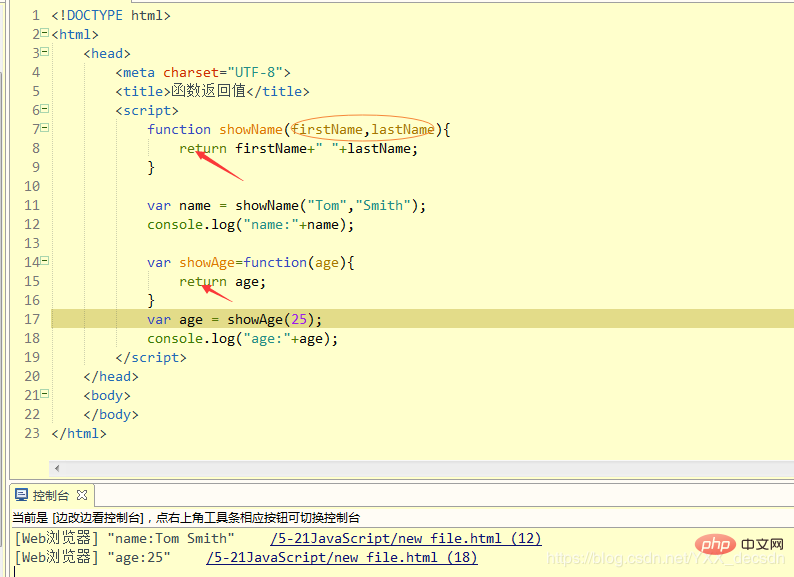
Liste des paramètres de fonction et valeur de retour :
-
Liste des paramètres de fonction : les paramètres de la liste des paramètres de fonction en JavaScript ne peuvent pas avoir de types de données ; le nombre de paramètres de fonction peut être compris entre 0 et 255. Lorsqu'il y a plusieurs paramètres, les paramètres sont séparés par des virgules ; valeur de retour : fonction JavaScript. Si la partie type de valeur de retour de la fonction n'est pas définie, la fonction JavaScript détermine le type de valeur de retour en fonction de l'instruction de valeur de retour dans le corps de la fonction. S'il n'y a pas d'instruction de valeur de retour, la fonction a ; aucune valeur de retour.
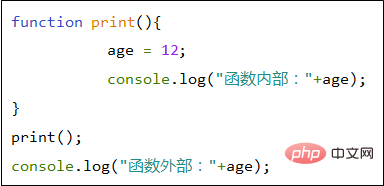
Remarque : 
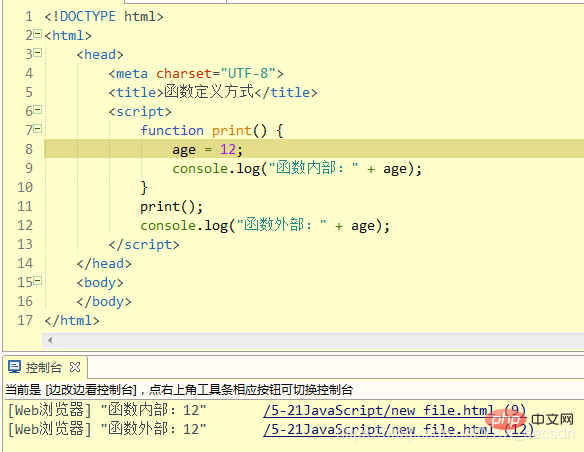
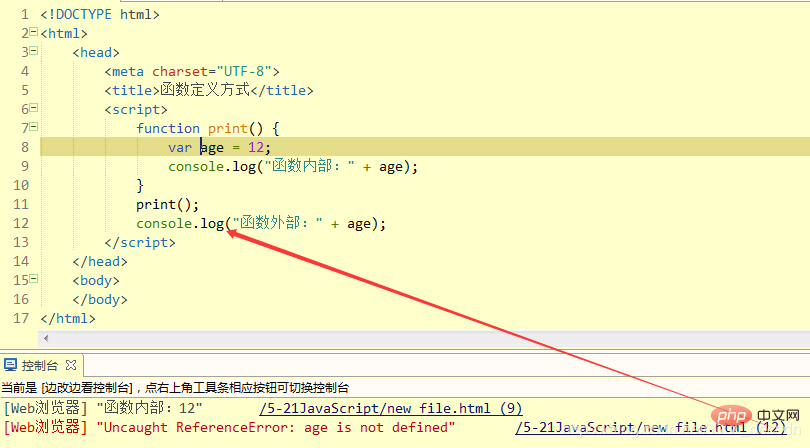
Lors de la déclaration d'une variable à l'intérieur d'une fonction, si le mot-clé var est ignoré, la variable est une variable globale, comme le montre l'exemple suivant :


 [Apprentissage recommandé :
[Apprentissage recommandé :
]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

