Maison >interface Web >Questions et réponses frontales >Quels sont les types primitifs de JavaScript ?
Quels sont les types primitifs de JavaScript ?
- 青灯夜游original
- 2021-10-18 12:11:507178parcourir
Il existe 6 types primitifs de JavaScript, à savoir : 1. number (type numérique) ; 2. string (type de chaîne) ; , représente une valeur unique.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Après la normalisation de JS en 1997, six types intégrés ont été définis, dont cinq types primitifs et un type de référence. ES6 a ajouté un nouveau type primitif -----Analysons-les un par un. ces six types primitifs intégrés :
Les six types primitifs
sont :
- number
- string
- null
- undefined
- boolean
- symbol
1,
Contrairement Dans d'autres langages de programmation, tous les nombres en JavaScript sont représentés par des valeurs à virgule flottante. JavaScript utilise le format à virgule flottante 64 bits défini par la norme IEEE-754 pour représenter les nombres. Cependant, en pratique, JavaScript est basé sur des entiers de 32 bits. Une autre chose à noter est qu'il existe d'innombrables nombres réels, mais JavaScript ne peut en représenter qu'un nombre limité sous forme de nombres à virgule flottante. Autrement dit, lorsque des nombres réels sont utilisés en JavaScript, ils ne sont souvent qu'une représentation approximative des nombres réels. valeur réelle.
2. chaîne
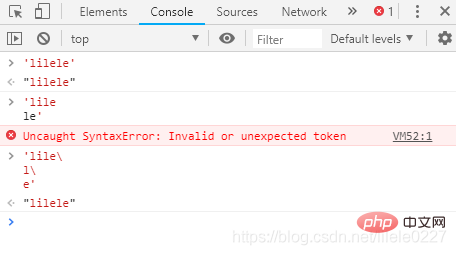
Une chaîne est une séquence ordonnée immuable composée de valeurs de 16 bits. Chaque caractère provient généralement du jeu de caractères Unicode. L'index d'une chaîne JavaScript commence à zéro. Une chaîne littérale dans un programme JavaScript est une séquence de caractères entourée de guillemets simples ou doubles. Dans ECMAScript3, les littéraux de chaîne doivent être écrits sur une seule ligne, tandis que dans ECMAScript5, les littéraux de chaîne peuvent être divisés en plusieurs lignes, mais chaque ligne doit se terminer par une barre oblique inverse (), et les barres obliques inverses et les terminateurs de ligne ne sont pas pris en compte. une chaîne littérale. 
La barre oblique inverse () mentionnée ci-dessus a un objectif particulier dans les chaînes JavaScript. L'ajout d'un caractère après le symbole barre oblique inverse ne représente plus leur signification littérale. Par exemple, n est un caractère d'échappement, qui représente un caractère de nouvelle ligne.
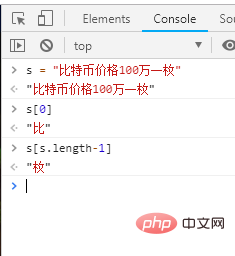
De plus, dans ES5, les chaînes peuvent être traitées comme des tableaux en lecture seule. En plus d'utiliser la méthode charAt(), vous pouvez également utiliser des crochets pour accéder aux caractères individuels de la chaîne :

3, null.
null est un mot-clé du langage JavaScript. Il représente une valeur particulière et est souvent utilisé pour décrire une « valeur nulle ». Effectuer une opération de type sur null renvoie la chaîne "object". Il s'agissait à l'origine d'un défaut dans la conception JavaScript, mais a été progressivement accepté par tout le monde et peut être compris comme un espace réservé pour un objet. Indique un objet qui n'existe pas encore. Il est souvent utilisé pour indiquer qu'une fonction tente de renvoyer un objet qui n'existe pas. Cela signifie « aucun objet », c'est-à-dire qu'il ne devrait y avoir aucune valeur.
typeof(null) 结果: "object"
4. indéfini
Lorsque la variable déclarée n'a pas été initialisée, la valeur par défaut de la variable est indéfinie, ce qui signifie "valeur manquante", c'est-à-dire qu'il devrait y avoir une valeur ici, mais elle n'a pas été défini. undéfini est une variable globale prédéfinie et sa valeur est « undéfini ». Dans ES3, undefined est une variable en lecture/écriture et peut se voir attribuer n'importe quelle valeur. Ce bug a été corrigé dans ES5, où undefined est en lecture seule. Si vous utilisez l'opérateur typeof pour obtenir un type non défini, « undéfini » est renvoyé, indiquant que cette valeur est le seul membre du type.
typeof(undefined) 结果: "undefined"
5, booléen
Les valeurs booléennes font référence à vrai ou faux, activé ou désactivé, oui ou non. Ce type n'a que deux valeurs, les mots réservés true et false. Toute valeur JavaScript peut être convertie en valeur booléenne. Certains des types suivants seront convertis en faux, non défini, nul, 0, -0, NaN, "" //Chaîne vide, toutes les autres valeurs, y compris tous les objets (tableaux) seront converties en vrai. Les opérateurs couramment utilisés pour les valeurs booléennes incluent "&&", "||" et "!".
6. Symbol
Symbol est un nouveau type de données dans ES6, qui représente une valeur unique. La plus grande utilisation de Symbol est de définir le nom d'attribut unique d'un objet. Les noms d'attributs d'objet ES5 sont tous des chaînes, ce qui peut facilement provoquer des conflits de noms d'attribut. Si vous utilisez un objet fourni par quelqu'un d'autre mais que vous souhaitez ajouter de nouvelles méthodes ultérieurement, le nom de la nouvelle méthode peut entrer en conflit avec celui de la méthode existante. Par conséquent, il est nécessaire de s’assurer que le nom de chaque attribut est unique pour éviter les conflits de noms d’attribut. C'est pourquoi ES6 a introduit Symbol.
【Apprentissage recommandé : Tutoriel avancé javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

