Maison >interface Web >js tutoriel >Comment imprimer des étoiles avec JavaScript
Comment imprimer des étoiles avec JavaScript
- 藏色散人original
- 2021-10-15 14:56:334021parcourir
Comment imprimer des étoiles avec JavaScript : 1. Créez un nouveau fichier HTML ; 2. Écrivez une double boucle for, avec la boucle externe contrôlant le nombre de lignes et la boucle interne contrôlant le nombre de colonnes 3. Stockez les variables de caractères et ; imprimez les étoiles spécifiées sur chaque ligne.

L'environnement d'exploitation de cet article : système Windows 7, version JavaScript 1.8.5, ordinateur Dell G3.
Comment imprimer des étoiles avec JavaScript ?
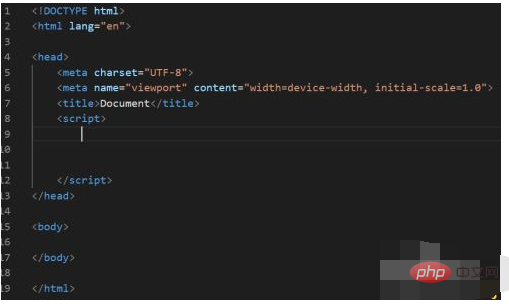
Créez un nouveau fichier HTML dans vscode

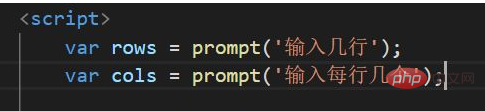
Écrivez deux variables de zone de saisie pour enregistrer les nombres saisis dans chaque ligne et colonne, et une variable de caractère vide pour stocker les résultats de sortie

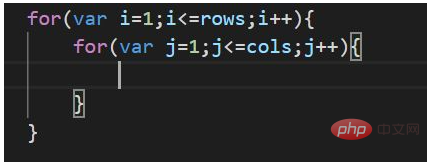
Écrivez un double pour loop , la boucle externe contrôle le nombre de lignes et la boucle interne contrôle le nombre de colonnes. Les expressions conditionnelles pour celles-ci sont écrites sous la forme i

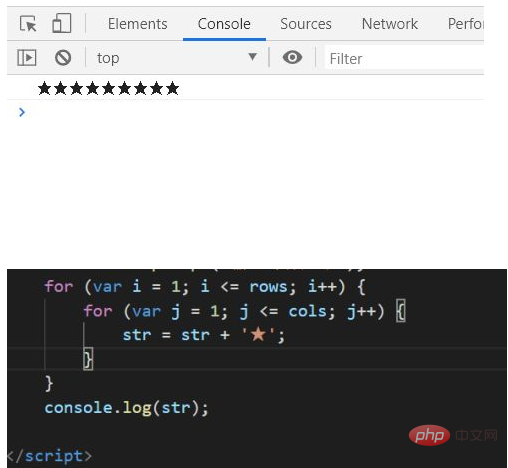
Ensuite, écrivez l'instruction d'exécution, stockez la variable de caractère et imprimez l'étoile spécifiée sur chaque ligne.

Sortie après les fins, afin que nous puissions voir les étoiles imprimées sur la console

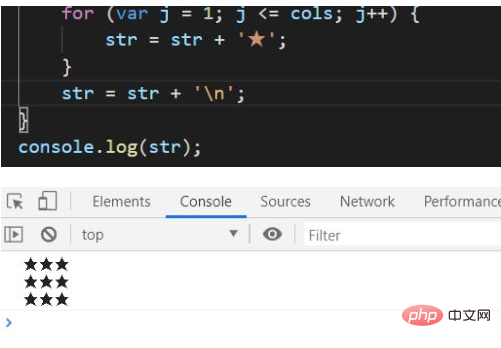
Ensuite, nous constatons que chaque ligne n'a pas encore été enveloppée, écrivez simplement une instruction de nouvelle ligne après la fin de la boucle intérieure.

【Apprentissage recommandé : Tutoriel de base javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

