Maison >interface Web >Questions et réponses frontales >Comment mettre en gras en javascript
Comment mettre en gras en javascript
- 藏色散人original
- 2021-10-14 15:40:419701parcourir
Comment mettre le texte en gras en JavaScript : 1. Utilisez la balise p pour créer une ligne de texte ; 2. Obtenez l'objet d'entrée en spécifiant l'identifiant ; 3. Utilisez la balise bouton pour créer un bouton ; texte en gras en exécutant la fonction addbold.

L'environnement d'exploitation de cet article : système Windows 7, version JavaScript 1.8.5, ordinateur Dell G3.
Comment mettre en gras JavaScript ?
Contrôler la mise en gras du texte en js :
Créez un nouveau fichier html, nommé test.html, pour expliquer comment contrôler la mise en gras du texte en js.

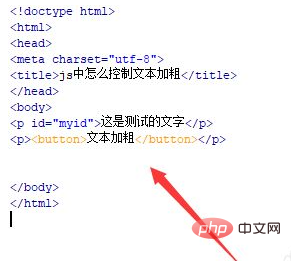
Dans le fichier test.html, utilisez la balise p pour créer une ligne de texte avec le texte "Ceci est le texte du test".

Dans le fichier test.html, définissez l'identifiant de la balise p sur myid, qui est principalement utilisé pour obtenir l'objet d'entrée via cet identifiant ci-dessous.

Dans le fichier test.html, utilisez la balise bouton pour créer un bouton avec le nom de bouton "Text Bold".

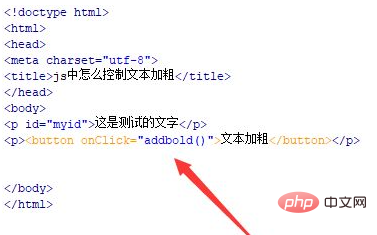
Dans le fichier test.html, liez l'événement onclick au bouton du bouton Lorsque vous cliquez sur le bouton, exécutez la fonction addbold().

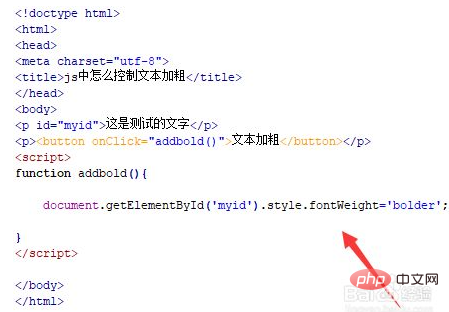
Dans la balise js, créez la fonction addbold(). Dans la fonction, utilisez la méthode getElementById() pour obtenir l'objet balise p via id (myid) et définissez la valeur de l'attribut fontWeight sous son style sur plus gras. pour obtenir un ajout de texte épais.

Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour voir l'effet.

Apprentissage recommandé : "Tutoriel de base javascript"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

