Maison >interface Web >js tutoriel >Comment supprimer des événements en javascript
Comment supprimer des événements en javascript
- 藏色散人original
- 2021-10-14 11:39:155617parcourir
Comment supprimer des événements en JavaScript : 1. Créez un événement de clic ; 2. Enregistrez l'événement à l'aide de addEventListener ; 3. Utilisez les fonctions pour encapsuler la boîte contextuelle et supprimer l'événement.

L'environnement d'exploitation de cet article : système Windows 7, version JavaScript 1.8.5, ordinateur Dell G3.
Comment supprimer des événements en JavaScript ?
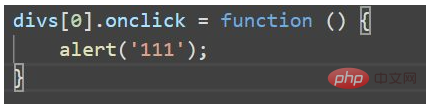
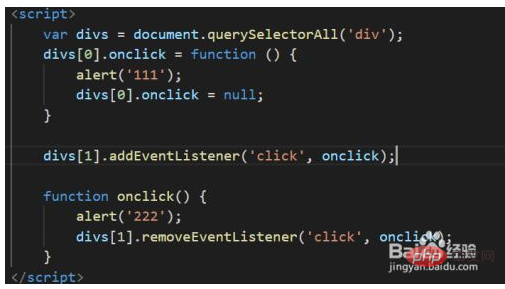
Nous écrivons d'abord un événement de clic traditionnel

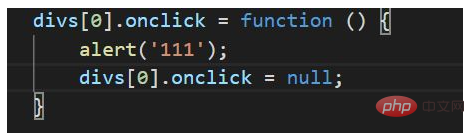
Ensuite, laissez l'événement être nul dans l'événement afin que le clic ne soit plus exécuté

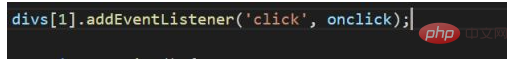
Ensuite, enregistrez l'événement en utilisant addEventListener

Juste utilisez une fonction pour encapsuler la boîte pop-up et supprimer l'événement

Ouvrez le navigateur et cliquez dessus et il ne s'affichera plus

Résumé : Si l'événement est enregistré de manière traditionnelle, vous pouvez directement laisser l'événement vide, si l'événement est enregistré par addEventListener, l'événement peut être supprimé via la fonction

Apprentissage recommandé : "Tutoriel de base javascript"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

