Maison >interface Web >js tutoriel >Analyse approfondie de la façon d'utiliser Promise.allSettled()
Analyse approfondie de la façon d'utiliser Promise.allSettled()
- 青灯夜游avant
- 2021-10-13 10:00:463219parcourir
Comment utiliser Promise.allSettled() ? L'article suivant vous présentera Promise.allSettled() et vous expliquera comment l'utiliser. J'espère qu'il vous sera utile !

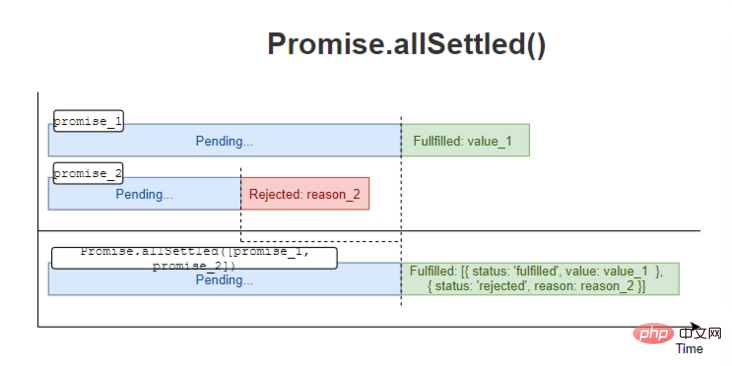
La méthode Promise.allSettled() renvoie un après que toutes les promesses données ont été <code>réalisées ou rejetées promesse code>, avec un tableau d’objets, chaque objet représentant le résultat promis correspondant. Promise.allSettled() 方法返回一个在所有给定的 promise 都已经 fulfilled 或 rejected 后的 promise,并带有一个对象数组,每个对象表示对应的 promise 结果。
接着,我们来看看 Promise.allSettled() 是如何工作的。
1. Promise.allSettled()
Promise.allSettled() 可用于并行执行独立的异步操作,并收集这些操作的结果。
该函数接受一个 promise 数组(通常是一个可迭代对象)作为参数:
const statusesPromise = Promise.allSettled(promises);
当所有的输入 promises 都被 fulfilled 或 rejected 时,statusesPromise 会解析为一个具有它们状态的数组
{ status: 'fulfilled', value: value }— 如果对应的 promise 已经fulfilled或者
{status: 'rejected', reason: reason}如果相应的 promise 已经被rejected

在解析所有 promises 之后,可以使用 then 语法提取它们的状态:
statusesPromise.then(statuses => {
statuses; // [{ status: '...', value: '...' }, ...]
});或者使用 async/await 语法:
const statuses = await statusesPromise;
statuses; // [{ status: '...', value: '...' }, ...]2. 取水果和蔬菜
在深入研究 Promise.allSettle() 之前,我们先定义两个简单的 helper 函数。
首先,resolveTimeout(value, delay)返回一个 promise ,该 promise 在经过 delay 时间后用 value 来实现
function resolveTimeout(value, delay) {
return new Promise(
resolve => setTimeout(() => resolve(value), delay)
);
}第二,rejectTimeout(reason, delay) - 返回一个 promise,在经过 delay 时间后拒绝reason。
最后,我们使用这些辅助函数来试验 promise.allsettle()。
2.1 All promises fulfilled
我们同时访问当地杂货店的蔬菜和水果。访问每个列表是一个异步操作:
const statusesPromise = Promise.allSettled([
resolveTimeout(['potatoes', 'tomatoes'], 1000),
resolveTimeout(['oranges', 'apples'], 1000)
]);
// wait...
const statuses = await statusesPromise;
// after 1 second
console.log(statuses);
// [
// { status: 'fulfilled', value: ['potatoes', 'tomatoes'] },
// { status: 'fulfilled', value: ['oranges', 'apples'] }
// ]线上事例:https://codesandbox.io/s/all-resolved-yyc0l?file=/src/index.js
Promise.allSettled([...])返回一个 promise statusesPromise,该 promise 在1秒内解决,就在蔬菜和水果被解决之后,并行地解决。
statusesPromise 解析为一个包含状态的数组。
数组的第一项包含有蔬菜的已完成状态:
status: 'fulfilled', value: ['potatoes', 'tomatoes'] }同样的方式,第二项是水果的完成状态:
{ status: 'fulfilled', value: ['oranges', 'apples'] }
2.2一个 promise 被拒绝
想象一下,在杂货店里已经没有水果了。在这种情况下,我们拒绝水果的 promise。
promise.allsettle() 在这种情况下如何工作?
const statusesPromise = Promise.allSettled([
resolveTimeout(['potatoes', 'tomatoes'], 1000),
rejectTimeout(new Error('Out of fruits!'), 1000)
]);
// wait...
const statuses = await statusesPromise;
// after 1 second
console.log(statuses);
// [
// { status: 'fulfilled', value: ['potatoes', 'tomatoes'] },
// { status: 'rejected', reason: Error('Out of fruits!') }
// ]线上事例:https://codesandbox.io/s/one-rejected-ij3uo?file=/src/index.js
Promise.allSettled([...]) 返回的 promise 在 1 秒后解析为一个状态数组:
数组的第一项,蔬菜
promise成功解析:{ status: 'fulfilled', value: ['potatoes', 'tomatoes'] }第二项,因为水果 promise 被拒绝,所以是一个拒绝状态:
{ status: 'rejected', reason: Error('Out of fruits') }
即使输入数组中的第二个 promise 被拒绝,statusesPromise仍然会成功解析一个状态数组。
2.3 所有的 promises 都被 rejected
如果杂货店里的蔬菜和水果都卖光了怎么办?在这种情况下,两个 promise 都会被拒绝。
const statusesPromise = Promise.allSettled([
rejectTimeout(new Error('Out of vegetables!'), 1000),
rejectTimeout(new Error('Out of fruits!'), 1000)
]);
// wait...
const statuses = await statusesPromise;
// after 1 second
console.log(statuses);
// [
// { status: 'rejected', reason: Error('Out of vegetables!') },
// { status: 'rejected', reason: Error('Out of fruits!') }
// ]线上事例:https://codesandbox.io/s/all-rejected-z4jee?file=/src/index.js
在这种情况下,statusesPromise仍然成功地解析为一个状态数组。然而,该数组包含被拒绝的promise 的状态。
3.总结
Promise.allSettled(promises)可以并行地运行 promise,并将状态(fulfilled 或reject)收集到一个聚合数组中。
Promise.allSettled(...)
Promise.allSettled(). 🎜1. Promise.allSettled()
🎜Promise.allSettled() peut être utilisé pour exécuter des opérations asynchrones indépendantes en parallèle et collecter les résultats de ces opérations. 🎜🎜Cette fonction accepte un tableau de promise (généralement un objet itérable) comme paramètre : 🎜rrreee🎜Lorsque toutes les promesses d'entrée sont réalisées ou rejeté, statusesPromise sera résolu en un tableau avec son statut🎜- 🎜{ status : 'réalisé', valeur : valeur — Si la promesse correspondante a été
réalisée🎜 - 🎜 ou
{status: 'rejected' , raison : raisonSi la promesse correspondante a étérejetée🎜
 🎜🎜Après avoir analysé toutes les promesses, vous pouvez utiliser la syntaxe
🎜🎜Après avoir analysé toutes les promesses, vous pouvez utiliser la syntaxe then pour extraire leur statut : 🎜rrreee🎜 Ou utilisez async/await Syntaxe : 🎜rrreee2 Obtenez des fruits et légumes
🎜Étude approfondie dePromesse. allSettle() Avant, nous définissons d'abord deux fonctions simples helper. 🎜🎜Tout d'abord, resolveTimeout(value, delay) renvoie une promesse, qui est implémentée en utilisant value après le temps delay 🎜rrreee🎜 2. rejectTimeout(reason, delay) - Renvoie une promesse qui rejette reason après le delay time. 🎜🎜Enfin, nous utilisons ces fonctions d'assistance pour expérimenter promise.allsettle(). 🎜🎜2.1 Toutes les promesses tenues🎜🎜Nous visitons également l'épicerie locale pour les légumes et les fruits. L'accès à chaque liste est une opération asynchrone :🎜rrreee🎜Exemple en ligne : https://codesandbox.io/s/all-resolved-yyc0l?file=/src/index.js🎜🎜 Promise.allSettled([...]) renvoie une promesse
statusesPromise qui est résolue en 1 seconde, juste après la résolution des légumes et des fruits, en parallèle. 🎜🎜statusesPromise se résout en un tableau contenant le statut. 🎜- 🎜Le premier élément du tableau contient le statut terminé des légumes :
status : 'fulfilled', valeur : ['pommes de terre', 'tomates'] }🎜 - 🎜De la même manière, le deuxième élément est le statut d'achèvement du fruit :
{ status : 'fulfilled', valeur : ['oranges' , 'pommes' ] >🎜
promise.allsettle() Comment ça marche dans ce cas ?🎜rrreee🎜Exemple en ligne : https://codesandbox.io/s/one-rejected-ij3uo?file= / src/index.js🎜🎜
Promise.allSettled([...]) La promesse renvoyée est résolue dans un tableau d'état après 1 secondes :🎜 promesse résolu avec succès : { statut : 'réalisé', valeur : [ 'pommes de terre', 'tomates'] }🎜{ status: 'rejected', Reason: Error( 'À court de fruits') }🎜statusesPromise analysera toujours avec succès un tableau d'état. 🎜🎜2.3 Toutes les promesses rejetées🎜🎜Et si l'épicerie est en rupture de fruits et légumes ? Dans ce cas, les deux promesses seront rejetées. 🎜rrreee🎜Exemple en ligne : https://codesandbox.io/s/all-rejected-z4jee?file=/src/index.js🎜🎜Dans ce cas,
statusesPromise analyse toujours avec succès un tableau d'état. Cependant, le tableau contient l'état des promesses rejetées. 🎜3. Résumé
🎜Promise.allSettled(promises) peut exécuter des promesses en parallèle et collecter le statut (réalisé ou rejeté) dans un agrégat dans le tableau. 🎜🎜Promise.allSettled(...) est utile lorsque vous devez effectuer des opérations asynchrones parallèles et indépendantes et collecter tous les résultats, même si certaines opérations asynchrones peuvent échouer. 🎜Adresse originale en anglais : https://dmitripavlutin.com/promise-all-settled/
Auteur : Dmitri Pavlutin
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment supprimer des éléments avec l'indice spécifié dans un tableau en utilisant javascript
- Comment obtenir la hauteur des éléments cachés en javascript
- Une analyse approfondie des fonctions d'ordre supérieur, du curry et de la combinaison de fonctions en JavaScript
- Vous guidez étape par étape pour comprendre les bases des opérateurs JavaScript
- Bases de variables sélectionnées de JavaScript (partage d'apprentissage super détaillé !)

