Maison >interface Web >tutoriel CSS >Comment définir plusieurs lignes pour afficher les points de suspension en CSS
Comment définir plusieurs lignes pour afficher les points de suspension en CSS
- 青灯夜游original
- 2021-10-12 17:27:2024384parcourir
Méthode de paramétrage : 1. Utilisez "overflow:hidden;" pour masquer la partie en excès ; 2. Utilisez "-webkit-line-clamp:number of lines;" pour limiter le nombre de lignes de texte affiché ; text-overflow :ellipsis;" affiche des ellipses pour représenter l'excès caché.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
css définit plusieurs lignes au-delà des ellipses
Idées d'implémentation :
1 Utilisez l'instruction "overflow:hidden;" pour ne pas afficher le contenu qui dépasse la taille de l'objet, ce qui consiste à masquer la partie excédentaire ;
2. Utilisez l'instruction "-webkit-line-clamp: nombre de lignes ;" limite le nombre de lignes de texte affiché3 Utilisez l'instruction "text-overflow:ellipsis;" pour masquer le texte hors plage. avec les points de suspension "..."Code d'implémentation :<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
*{margin: 0px;padding: 0px;}
.box{
width: 280px;
height: 62px;
margin: 50px auto;
border: 1px solid red;
overflow: hidden;
-webkit-line-clamp: 3;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
}
</style>
</head>
<body>
<div class="box">
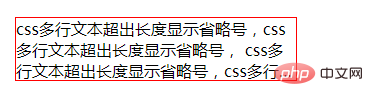
css多行文本超出长度显示省略号,css多行文本超出长度显示省略号,
css多行文本超出长度显示省略号,css多行文本超出长度显示省略号
</div>
</body>
</html> Rendu : 
Description : La plupart des navigateurs mobiles sont basés sur le noyau WebKit, cette méthode convient donc aux mobiles ; code>-webkit-line-clamp Utilisé pour limiter le nombre de lignes de texte affichées dans un élément de bloc. Il s'agit d'une propriété WebKit non prise en charge. Elle n'apparaît pas dans le brouillon de spécification CSS ; >display : -webkit-box Afficher l'objet sous forme de modèle de boîte flexible
-
-webkit-box-orientDéfinir ou récupérer la disposition des éléments enfants de la boîte flexible ; objet ;-webkit-line-clamp用来限制在一个块元素显示的文本的行数,这是一个不规范的属性(unsupported WebKit property),它没有出现在 CSS 规范草案中; display: -webkit-box将对象作为弹性伸缩盒子模型显示 ;-webkit-box-orient (Vidéo d'apprentissage Partager :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

