Maison >interface Web >tutoriel CSS >Comment configurer CSS pour dépasser les ellipses d'affichage
Comment configurer CSS pour dépasser les ellipses d'affichage
- 青灯夜游original
- 2021-10-11 16:59:47157826parcourir
Comment définir les points de suspension à afficher au-delà de la limite CSS : 1. Utilisez l'instruction "overflow:hidden;" pour masquer la partie en excès ; 2. Utilisez l'instruction "text-overflow:ellipsis;" le texte déborde de l'élément inclus. Représente la partie cachée.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Les paramètres CSS peuvent être divisés en deux situations lorsque les points de suspension sont affichés au-delà de l'affichage
Une seule ligne de texte déborde et affiche des points de suspension...
Plusieurs lignes de texte débordent et affichent des points de suspension. ..
Mais le code principal utilisé est le même : vous devez d'abord utiliser "overflow:hidden;" pour masquer la partie en excès, puis utiliser "text-overflow:ellipsis;" quand il dépasse.
overflow: caché;Ne pas afficher le contenu qui dépasse la taille de l'objet, c'est-à-dire masquer la partie en excèsoverflow:hidden;不显示超过对象尺寸的内容,就是把超出的部分隐藏了;text-overflow:ellipsis;
text-overflow: points de suspension; Lorsque le débordement d'objet de texte est affiché..., bien sûr, vous pouvez également définir la propriété sur clip pour ne pas afficher de points Code d'implémentation
1. .
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
*{margin: 0px;padding: 0px;}
.box{width: 300px;height: 500px;margin: 50px auto;}
.overflow{
width:220px;
overflow:hidden;
white-space: nowrap;
text-overflow: ellipsis;
-o-text-overflow:ellipsis;
}
</style>
</head>
<body>
<div class="box">
<p>
css单行文本超出长度显示省略号
</p>
<p class="overflow">
css单行文本超出长度显示省略号
</p>
</div>
</body>
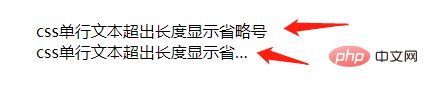
</html>Rendu : 
2. Le texte multiligne déborde et affiche des ellipses...
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
*{margin: 0px;padding: 0px;}
.box{
width: 280px;
height: 62px;
margin: 50px auto;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
</style>
</head>
<body>
<div class="box">
css多行文本超出长度显示省略号,css多行文本超出长度显示省略号,
css多行文本超出长度显示省略号,css多行文本超出长度显示省略号。
</div>
</body>
</html> (Partage vidéo d'apprentissage : 🎜tutoriel vidéo CSS🎜)🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment implémenter le flux en cascade en CSS ? Deux façons de présenter
- Deux façons d'ajouter des effets de dégradé, de contour et d'ombre portée au texte (CSS et SVG)
- Passons à pas à pas à travers 5 exemples pour vous familiariser avec les variables CSS !
- Réaliser une animation de feux d'artifice avec du CSS pur (exemple de code)
- Utilisez intelligemment la fonction drop-shadow() du filtre CSS pour créer des effets de lumière et d'ombre en ligne.


