Maison >interface Web >Voir.js >Comment se connecter à la base de données avec vue.js
Comment se connecter à la base de données avec vue.js
- 王林original
- 2021-09-30 13:59:2814315parcourir
Comment se connecter à la base de données avec vue.js : 1. Créez un site php ; 2. Créez une base de données ; 3. Connectez php à la base de données ; 4. Créez un site vue ; base de données ; 6. Chargez le composant ; 7. Dans l'application, introduisez les composants dans .vue.

L'environnement d'exploitation de cet article : système windows10, php 7&&vue 2.5.2, ordinateur thinkpad t480.
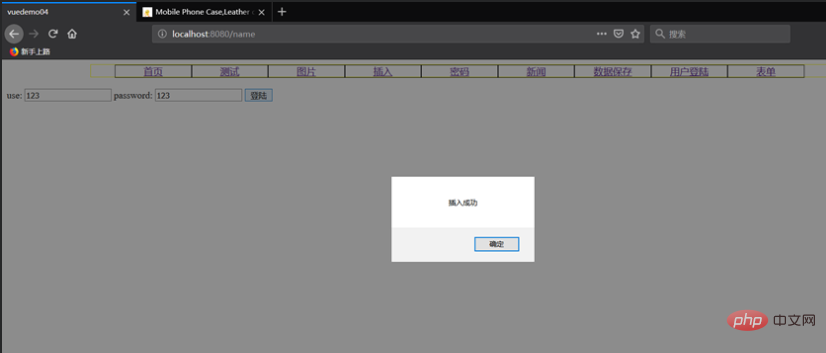
Si nous voulons maintenant saisir le nom d'utilisateur et le mot de passe dans la page vue pour nous connecter et enregistrer le nom d'utilisateur et le mot de passe dans la base de données, alors comment devons-nous procéder ?
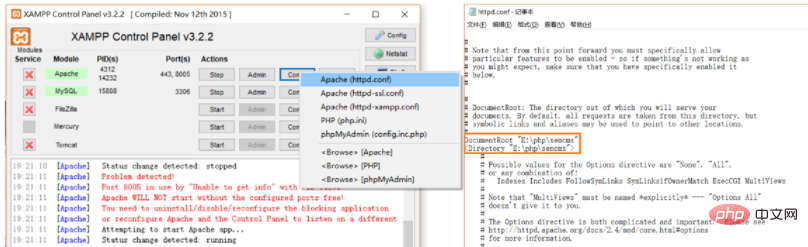
1. Créer un site PHP

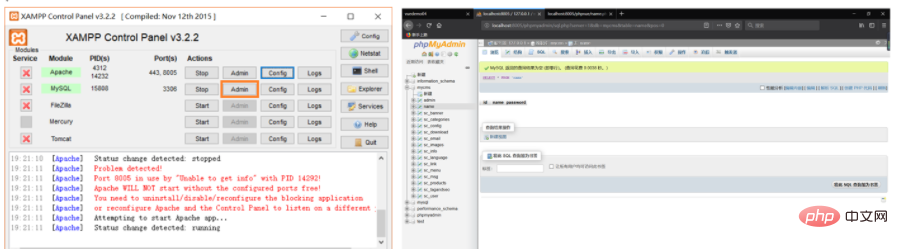
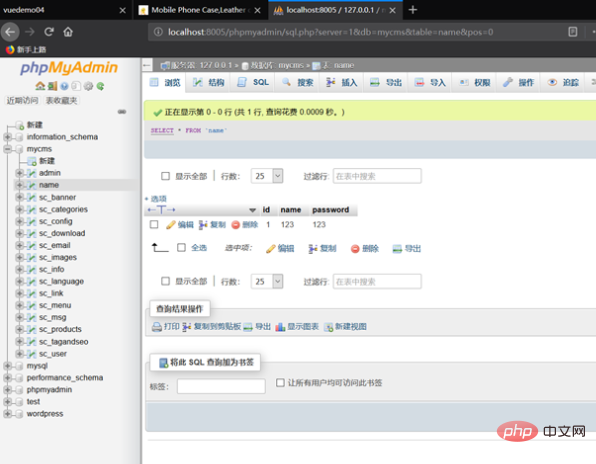
2. Créer une base de données

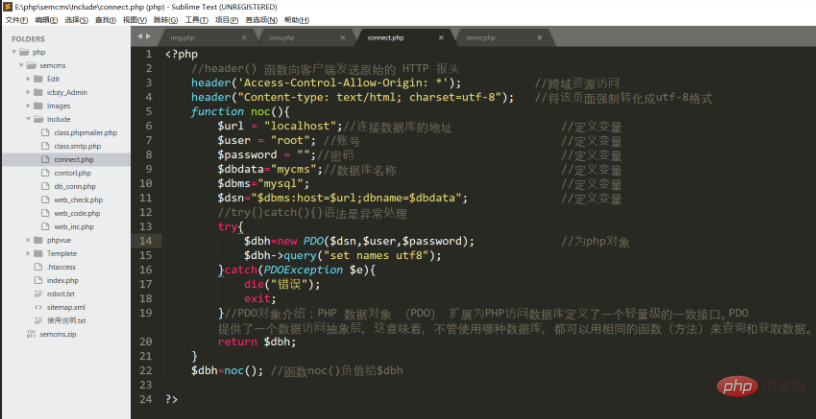
3. Remarque : La méthode de connexion est modulaire
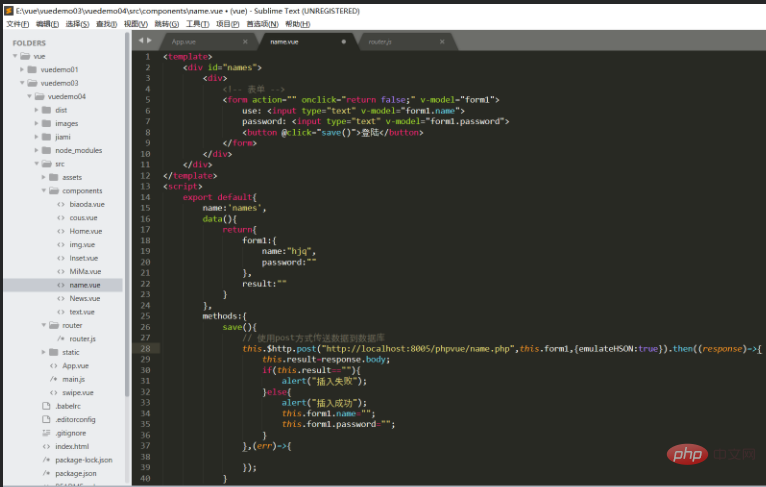
(1)



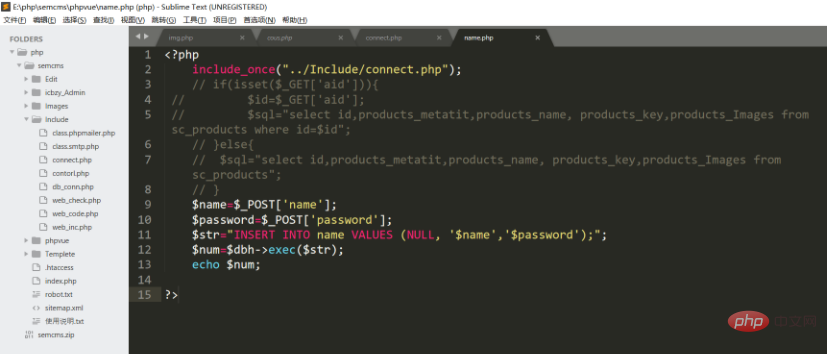
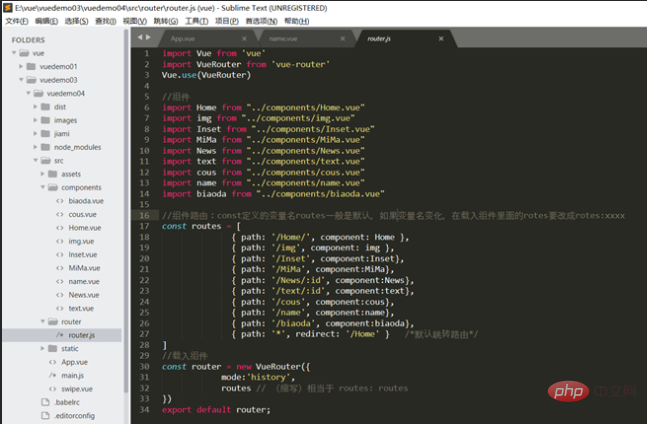
Remarques : L'appel du composant est modulaire

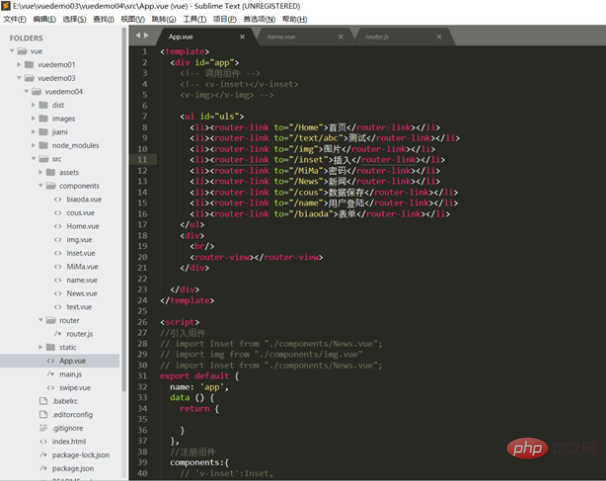
 7. Introduisez des composants dans App.vue
7. Introduisez des composants dans App.vue
 pour obtenir l'effet :
pour obtenir l'effet :

 Apprentissage recommandé :
Apprentissage recommandé :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

