Maison >interface Web >Questions et réponses frontales >Existe-t-il des instructions pour vuejs ?
Existe-t-il des instructions pour vuejs ?
- 青灯夜游original
- 2021-09-27 18:02:192063parcourir
vuejs a des instructions. Les instructions Vuejs commencent par "v-", elles agissent sur les éléments HTML et les instructions fournissent des fonctionnalités spéciales. Lorsque les instructions sont liées à des éléments, les instructions ajouteront des comportements spéciaux aux éléments cibles liés. Vous pouvez considérer les instructions comme des directives. fonctionnalités HTML spéciales.

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
vuejs a des instructions.
Que sont les directives dans Vue
Les directives Vue.js commencent par v-. Elles agissent sur les éléments HTML. Les directives fournissent des fonctionnalités spéciales lors de la liaison des directives aux éléments, les directives ajouteront un comportement spécial au. élément cible lié. Nous pouvons considérer la directive comme un attribut HTML spécial.
VueJS étend le HTML avec de nouveaux attributs appelés directives.
ViueJS ajoute des fonctionnalités à votre application via des directives intégrées.
VueJS vous permet de personnaliser les directives.
Caractéristiques des directives
Toutes les directives sont incluses dans le périmètre de gestion des instances Vue.
Les directives vueJS sont des attributs HTML étendus, préfixés par v-.
La directive v-model lie les valeurs des éléments (telles que les valeurs des champs de saisie) à l'application et stocke les valeurs.
commandes communes vuejs
Vue.js fournit des commandes intégrées couramment utilisées. Nous présenterons ensuite les commandes intégrées suivantes :
- commande v-if
- commande v-show .
- instruction v-else
- instruction v-for
- instruction v-bind
- instruction v-on
instruction v-if
v-if est une instruction de rendu conditionnel, qui est supprimée selon que le l'expression est vraie ou fausse Et insérez des éléments
Syntaxe de base :
v-if="expression"
expression est une expression qui renvoie une valeur booléenne. L'expression peut être un attribut booléen ou une expression d'opération qui renvoie une valeur booléenne.
<div id="app">
<div v-if="isMale">男士</div>
<div v-if="age>=20">age:{{age}}</div>
</div>
var vm = new Vue({
el: '#app',
data: {
age:25,
isMale:true,
}
})commande v-show
Différence entre v-show et v-if.
v-show rendra le HTML indépendamment du fait que la condition soit vraie, tandis que v-if ne s'affichera que si la condition est vraie.
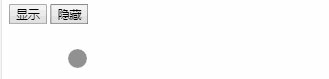
Regardez d'abord deux captures d'écran. La première est lorsque isMale est vrai, et la deuxième image l'est. quand isMale est faux Lorsqu'il n'est pas établi, vous pouvez voir que le html de v-if n'est pas rendu, et l'utilisation de p de v-show ne change que son style d'affichage : none
La commande v-else est utilisée avec. v-if ou v-show. Si la condition v-if n'est pas remplie, le contenu v-else sera affiché
<div id="app">
<div v-if="isMale">男士v-if</div>
<div v-show="isMale">男士v-show</div>
</div>
var vm = new Vue({
el: '#app',
data: {
isMale:false
}
}) Commande v-for
Commande v-for
v-for="item in list"list est un tableau, item est l'élément de tableau actuellement parcouruv-for="(item,index) in list" où index est la boucle actuelle Index, l'indice commence à partir de 0
<div id="app">
<div v-if="isMale">男士</div>
<div v-else>女士</div>
</div>
var vm = new Vue({
el: '#app',
data: {
isMale:true
}
})commande v-bind
v-bind lie dynamiquement une ou plusieurs fonctionnalités Vous pouvez prendre un paramètre après son nom et le séparer par deux points. attribut d'un élément HTML. Par exemple, v-bind: class
class peut exister en même temps que v-bind:class, c'est-à-dire que s'il existe une classe, l'ajout de v-bind:class n'écrasera pas. la classe d'origine, mais ajoutez un nouveau nom de classe sur la base d'origine
<div id="app">
<table>
<tr class="thead">
<td>序号</td>
<td>姓名</td>
<td>年龄</td>
</tr>
<tr v-for="(item,index) in list">
<td v-text="index+1"></td>
<td v-text="item.name"></td>
<td v-text="item.age"></td>
</tr>
</table>
</div>
var vm = new Vue({
el: '#app',
data: {
list:[{
name:'章三',
age:18
},{
name:'李四',
age:23
}]
}
})Le v-bind:src ci-dessus peut également être abrégé en : src, modifiez le code ci-dessus
<div id="app">
<img v-bind:src="img" class="logo"
v-bind:class="isLogo?'':'product'"
v-bind:style="{'border':hasBorder?'2px solid red':''}"></img>
</div>
var vm = new Vue({
el: '#app',
data: {
img:'https://www.baidu.com/img/bd_logo1.png',
isLogo:false,
hasBorder:true
}
})
commande v-on
v-on est utilisé pour écouter les événements DOM, l'utilisation est similaire à v-bind, par exemple, ajouter un événement de clic à un bouton60033b8ebe30549c6492039125137df5
52ce6fd00f8fa56d3fb8931abf86959c
Regardons un exemple :
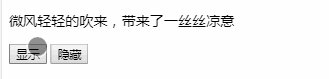
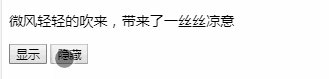
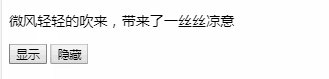
Ce qui suit est un code de clic pour masquer et afficher p paragraphes de texte
<div id="app">
<img :src="img" class="logo"
:class="isLogo?'':'product'"
:style="{'border':hasBorder?'2px solid red':''}"></img>
</div>1140aa1a5aa7cf1434805b1cce29e35b同样,和v-bind一样,v-on也可以使用简写,用@符号代替,修改代码:
b7a90431c718c96281b9ff872b7f0b46Exemple complet

<div id="app"> <p v-show="isShow">微风轻轻的吹来,带来了一丝丝凉意</p>
<div>
<button type="button" v-on:click="show(1)">显示</button>
<button type="button" v-on:click="show(0)">隐藏</button>
</div>
</div>
var vm = new Vue({ el: '#app', data: { isShow:true
}, methods:{ show:function(type){ if(type){ this.isShow = true;
}else{ this.isShow = false;
}
}
}
})Recommandations associées : "vue Tutoriel .js
"Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

