Maison >interface Web >Questions et réponses frontales >Vuejs3 est-il sorti ?
Vuejs3 est-il sorti ?
- 青灯夜游original
- 2021-09-24 19:01:392071parcourir
vuejs3 est sorti. Le 18 septembre 2020, Vue.js3.0 a été officiellement publié ; la version vue3.0 est complètement différente des autres versions. Elle minimise le nombre de fois où les développeurs configurent les outils et ajoute de nombreuses fonctions intégrées riches. Une interface graphique complète pour créer et gérer des projets.

L'environnement d'exploitation de ce tutoriel : système windows7, version vue3, ordinateur DELL G3.
Le 18 septembre 2020, Vue.js 3.0 est officiellement sorti.
Historique :
La version 3.0 représente plus de 2 ans de travail de développement
avec plus de 30 RFC
2600+ commits
-
de 99 contributeurs
-
628 demandes de tirage
-
Beaucoup de travail de développement et de documentation
Optimisation des performances :
Route du chargement différé
pages en cache conservées en vie
-
Utilisez v-show pour réutiliser DOM
v -pour le parcours évite d'utiliser v-if en même temps. les composants sont marqués comme composants fonctionnels
Séparation des sous-composants
Localisation variable
SSR
- Vue 3.2 est également disponible !
You Yuxi, le fondateur du framework Vue, a annoncé la version Vue 3.2 sur le blog officiel, et a commenté sur son compte social personnel :
- Jetons un œil aux nouvelles fonctionnalités tant attendues du nouveau version Barre!
- Vue 3.2 inclut de nombreuses nouvelles fonctionnalités importantes et améliorations de performances. Peu de temps après la sortie de la nouvelle version, une autre mise à jour de Vue 3.2.1 a été ajoutée au CHANGELOG officiel, qui n'a mis à jour qu'un correctif de bug. Deux nouveaux membres de SFC sont devenus avec succès des membres réguliers
- Deux nouvelles fonctionnalités des composants de fichier unique (SFC, alias fichiers .vue) sont passées avec succès du statut expérimental au statut stable :
. : la nouvelle syntaxe de compilation, en bref, la configuration du script équivaut à mettre le code dans la fonction de configuration lors de la compilation et de l'exécution, puis à définir les variables exportées dans le contexte, et à les inclure dans l'objet renvoyé ; <style> v-bind</style> : c'est-à-dire que certains styles en ligne CSS peuvent être liés dans la balise <style></style> de SFC.
<script>import { ref } from 'vue'const color = ref('red')</script><template>
<button>
Color is: {{ color }}
</button></template><style>button {
color: v-bind(color);}</style>
 Les étudiants intéressés peuvent l'essayer dans le SFC Playground, ou lire la documentation officielle :
Les étudiants intéressés peuvent l'essayer dans le SFC Playground, ou lire la documentation officielle :
https://v3.vuejs.org / api/sfc-script-setup.html
https://v3.vuejs.org/api/sfc-style.html#state-driven-dynamic-css
- De plus, Vue est officiellement basé sur
-
Composants Web
:新的编译语法糖,简而言之就是 script setup 相当于在编译运行时把代码放到了 setup 函数中运行,然后把导出的变量定义到上下文中,并包含在返回的对象中; -
<style> v-bind</style>:即在SFC的<style></style>标签里可以绑定一些CSS内联样式。
<script setup></script> a également construit une nouvelle RFC, visant à améliorer l'expérience de référence via le compilateur, adresse de retour d'expérience : https://github.com/vuejs/rfcs/discussions/369下面是一起使用这两个功能代码的案例组件:
import { defineCustomElement } from 'vue'const MyVueElement = defineCustomElement({
// normal Vue component options here})// Register the custom element.// After registration, all `<my-vue-element>` tags// on the page will be upgraded.customElements.define('my-vue-element', MyVueElement)</my-vue-element>
感兴趣的同学可以在SFC Playground 中尝试一番,或者阅读官方文档:
https://v3.vuejs.org/api/sfc-script-setup.html
https://v3.vuejs.org/api/sfc-style.html#state-driven-dynamic-css
此外,Vue官方基于<script setup></script>还构建了新的RFC,旨在通过编译器改善ref体验,体验反馈地址:https://github.com/vuejs/rfcs/discussions/369
Web 组件
Vue 3.2 引入了一个新的 defineCustomElement 方法,可以使用 Vue 组件 API 轻松创建原生自定义元素:
该API允许开发者创建Vue驱动的UI组件库,这些库可以单独使用或者与其他框架同时使用,具体如何使用,大家可以参考官方文档:https://v3.vuejs.org/guide/web-components.html
性能提升
对反应系统进行重大优化,感谢@basvanmeurs的出色表现
-
更高效的ref实现(约 260% 的读取速度/约 50% 的写入速度)
- 约 40% 更快的依赖跟踪
- 内存使用量减少约 17%
模板编译器改进:
创建普通元素 VNode 的速度提升约 200%
更为积极的连续 hoisting
最后,该版本还提供了可实现部分记忆模板树功能的 v-memo 新指令,该指令不但允许 Vue 可以完全跳过新的 VNode 创建步骤,还可以跳过虚拟 DOM 差异。虽然可使用的地方不多,但在特殊情况下可压榨最大性能,例如处理大型 v-for 列表。
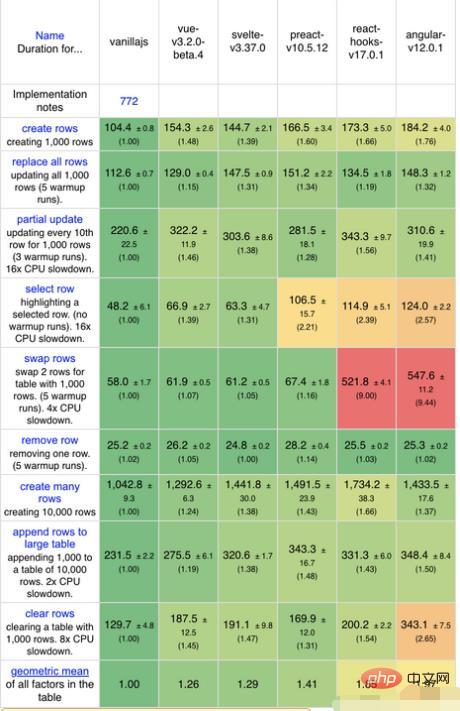
使用简单的单行添加,v-meno 使 Vue 成为 js-framework-benchmark 中最快的主流框架:
服务端渲染
该版本的@vue/server-rendererVue 3.2 introduit une nouvelle méthode defineCustomElement pour créer facilement des éléments personnalisés natifs à l'aide de l'API du composant Vue :
Performance. amélioration
🎜🎜🎜Optimisations majeures du système réactif, merci à @basvanmeurs pour son excellent travail🎜🎜🎜🎜Implémentation de référence plus efficace (~260% de vitesse de lecture / ~50% de vitesse d'écriture) 🎜🎜🎜~40% Suivi des dépendances plus rapide🎜🎜Utilisation de la mémoire réduite d'environ 17%🎜🎜🎜🎜🎜Améliorations du compilateur de modèles : 🎜🎜🎜🎜La création d'un VNode d'élément ordinaire est environ 200 % plus rapide🎜🎜🎜🎜Levage continu plus agressif🎜🎜🎜🎜 Enfin, cette version fournit également une nouvelle directive v-memo qui peut implémenter une partie de la fonction d'arborescence des modèles de mémoire. Cette directive permet non seulement à Vue d'ignorer complètement l'étape de création du nouveau VNode, mais également d'ignorer les différences du DOM virtuel. Bien qu'il ne soit pas utilisé dans de nombreux endroits, il peut être utilisé pour optimiser les performances dans des cas particuliers, tels que le traitement de grandes listes v-for. 🎜🎜Grâce à un simple ajout d'une seule ligne, v-meno fait de Vue le framework grand public le plus rapide de js-framework-benchmark : 🎜
🎜Rendu côté serveur
🎜La version Le package@vue/server-renderer fournit une construction de module ES qui peut être découplée des modules intégrés de Node.js. Cela permet à @vue/server-renderer d'être regroupé et utilisé dans des environnements d'exécution non Node.js tels que CloudFlare Workers ou Service Workers. 🎜Dans le même temps, cette version améliore également l'API de rendu en streaming et fournit une nouvelle méthode pour le rendu de l'API Web Streams. Consultez la @vue/server-renderer documentation pour plus de détails : https://github.com/vuejs/vue-next/tree/master/packages/server-renderer#streaming-api
Effect Scope API
Vue 3.2 introduit également un nouveau L’API Effect Scope peut être utilisée pour contrôler directement le temps de traitement des effets réactifs (calculs et observateurs). Cela facilite l'utilisation de l'API réactive de Vue en dehors du contexte des composants et débloque certains cas d'utilisation avancés au sein des composants.
Il s'agit d'une API de bas niveau destinée aux auteurs de bibliothèques. Les étudiants intéressés peuvent consulter la RFC officielle pour connaître les principes et cas internes plus détaillés.
Liens connexes :
- Journal des modifications de Vue : https://github.com/vuejs/vue-next/blob/master/CHANGELOG.md
- Mise à jour de la version officielle du blog Vue : https://blog .vuejs .org/posts/vue-3.2.html
Apprentissage recommandé : "Tutoriel de base Javascript", "Les 5 dernières sélections de didacticiels vidéo vue.js"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

