Maison >interface Web >js tutoriel >Une brève discussion sur la façon d'utiliser Nodejs pour créer un middleware de journalisation des accès
Une brève discussion sur la façon d'utiliser Nodejs pour créer un middleware de journalisation des accès
- 青灯夜游avant
- 2021-09-18 10:38:081969parcourir
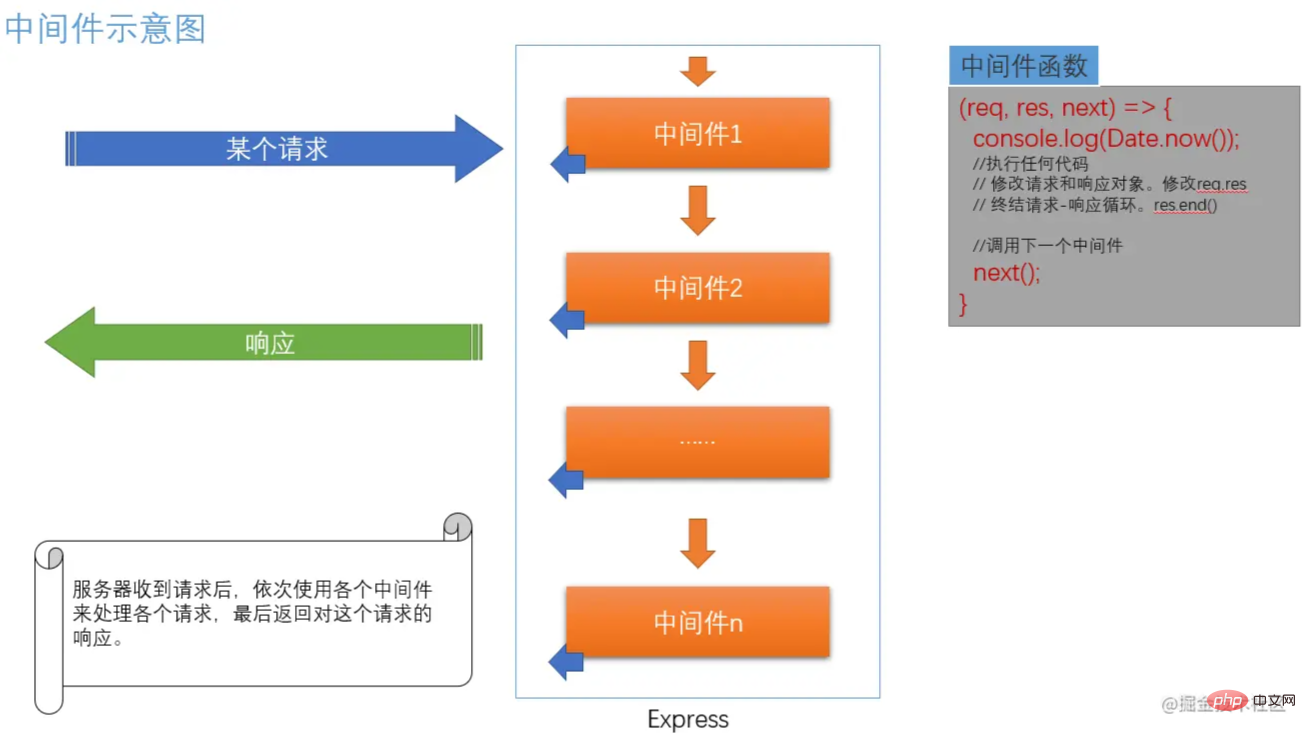
Cet article vous expliquera comment utiliser node.js pour implémenter la fonction de journalisation des accès à l'interface. J'espère qu'il sera utile à tout le monde ! Middleware, middleware
est une fonction spéciale de traitement d'adresse URL 
app.use (fonction middleware) ou dans une fonction de traitement de routage. - Le middleware est la plus grande fonctionnalité d'Express et la conception la plus importante.
Express est un framework de développement Web avec des fonctions minimalistes, entièrement composé de routage et de middleware : essentiellement, une application Express appelle divers middleware. [Apprentissage recommandé : "tutoriel nodejs"] - Une application express est complétée par de nombreux middlewares.
Express est un framework de développement Web avec des fonctions minimalistes, entièrement composé de routage et de middleware : essentiellement, une application Express appelle divers middleware. [Apprentissage recommandé : "tutoriel nodejs"] 
// 具名函数格式:
const handler1 = (req, res, next) => {
console.log(Date.now());
next();
}
app.use(handler1);// 匿名函数格式:
app.use((req, res, next) => {
console.log(Date.now());
next();
});Explication : Il y a trois paramètres de base dans la fonction middleware, req, res, next
req est l'objet lié à la requête, qui est lié à la requête L'objet req dans la fonction middleware suivante est un objet
-
app.use(中间件函数)的参数或者是某个路由处理函数中使用。- 中间件是 express 的最大特色,也是最重要的一个设计。
Express是一个自身功能极简,完全是路由和中间件构成一个web开发框架:从本质上来说,一个Express应用就是在调用各种中间件。【推荐学习:《nodejs 教程》】 - 一个 express 应用,就是由许许多多的中间件来完成的。

中间件的基本使用
const express = require("express"); const app = express(); const fs = require("fs"); // 获取ip的函数 function getClientIp(req) { return ( req.headers["x-forwarded-for"] || req.connection.remoteAddress || req.socket.remoteAddress || req.connection.socket.remoteAddress ); } // 中间件 app.use((req, res, next) => { console.log("时间", new Date()); console.log("访问地址", req.url); console.log("f访问ip", getClientIp(req)); /** * 建立一个.json的文件 [] * 获取文件内容'[]'==>[] * let obj = {time:xxx,url:xxx,ip:xxx} * [].push(obj) * [].push(obj)覆盖写入.json的文件 */ fs.readFile("hhhh.json", "utf8", (err, data) => { if (err) { console.log("文件读取错误", err); return; } let arr = JSON.parse(data); //console.log(arr); let obj = {}; obj.time = new Date(); obj.url = req.url; obj.ip = getClientIp(req); arr.push(obj); console.log(arr); let newArr = JSON.stringify(arr); fs.writeFile("hhhh.json", newArr, (err) => { if (err) { console.log("写入错误", err); } }); }); next(); }); // 监听接口 app.listen(8080, () => { console.log("成功,接口是8080"); });rrreee说明:中间件函数中有三个基本参数, req、res、next
req 就是请求相关的对象,它和下一个中间件函数中的req对象是一个对象
res 就是响应相关的对象,它和下一个中间件函数中的res对象是一个对象
next 它是一个函数,调用它将会跳出当前的中间件函数,执行后续中间件;如果不调用next,也不执行res.end,则整个请求都会在当前中间件卡住。
思路
- 应用中间件技术,将每条请求都记录下来
- 建立一个
.json的文件用来存储记录 - 将数据读取后放入
.jsonres
next C'est une fonction. L'appeler sortira de la fonction middleware actuelle et exécutera le middleware suivant ; si next n'est pas appelé ou si res.end n'est pas exécuté, la requête entière sera bloquée dans le middleware actuel.Idée
- Appliquer la technologie middleware pour enregistrer chaque requête
code d'implémentation js🎜🎜Capture d'écran de la console🎜🎜🎜🎜🎜🎜🎜🎜Adresse originale : https://juejin. cn/post/7008510822578126862🎜🎜🎜Auteur : Buco🎜🎜🎜Pour plus de connaissances sur la programmation, veuillez visiter : 🎜Vidéo de programmation🎜 ! ! 🎜- Créer un fichier
.jsonpour stocker l'enregistrement- Lire le données et placez-les dans le fichier
.json
- Créer un fichier
- 中间件是 express 的最大特色,也是最重要的一个设计。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comprenez rapidement le système de modules dans Nodejs en un seul article
- Une brève analyse de la méthode de débogage de Node.js dans VSCode
- Comment écrire des fichiers de nœuds dans des packages npm et les publier ?
- Une brève discussion sur la technologie Node.js+COW pour la création de processus et la copie de fichiers


