Maison >interface Web >tutoriel CSS >Une explication approfondie de la production et de l'utilisation des icônes de police CSS (partage de code)
Une explication approfondie de la production et de l'utilisation des icônes de police CSS (partage de code)
- 奋力向前avant
- 2021-09-16 09:54:492670parcourir
Dans l'article précédent "Un article expliquant les techniques courantes pour créer des animations avec CSS (Collection) ", nous avons découvert les techniques courantes pour créer des animations avec CSS. L'article suivant vous aidera à comprendre la production et l'utilisation des icônes de police CSS. Amis, venez y jeter un œil.

Production et utilisation d'icônes de polices CSS
Dans le processus de développement de projets, nous utiliserons souvent certaines icônes. Mais lorsque nous utilisons ces icônes, nous rencontrons souvent des distorsions, et plus il y a d'images, plus le chargement de la page est lent. Par conséquent, nous pouvons utiliser des icônes de police pour afficher des icônes, ce qui résout non seulement le problème de distorsion, mais résout également le problème de la consommation de ressources des images.
1. Comment créer des icônes de police
1. Téléchargez les icônes requises depuis Internet (format svg) Nous recommandons ici un site Web "Alibaba Icon Library", qui couvre presque la production de sites Web. . Toutes les icônes dont vous avez besoin sont disponibles en téléchargement gratuit (le format, la taille et la couleur peuvent tous être personnalisés). svg格式),在这里推荐一个网站 "阿里巴巴图标库",这里面几乎囊括了网站制作中所有需要的图标,而且是免费下载,(格式,大小,颜色都可以自定义)。
阿里巴巴图标库的地址:https://www.iconfont.cn/
2、我们打开“iconmoon”这个网站(当然阿里巴巴图标库这个网站也可以制作)
https://icomoon.io/
找到右上角这个红色的按钮,点击它

3、找到左上角 这个按钮,点击
这个按钮,点击import icons这个按钮,上传你的svg格式的图标。
4、当图标上传完后,图标的背景是灰色的,这个时候点击你需要的图标(选中后的背景会变白)。

5、点击页面右下角的

这个按钮,跳转页面后,再点击

这个下载按钮,等待下载完成。
二、如何使用字体图标
1、解压下载后的文件夹,我们需要的是fonts文件夹和style.css, 将这个文件放入你的项目中,style.css文件中引入了字体文件,所以会有路径,这个时候你在使用的时候要注意路径问题,代码如下:(这里的多种字体文件是为了兼容浏览器)
@font-face {
font-family: 'icomoon';
src: url('../fonts/icomoon.eot?snsrp8');
src: url('../fonts/icomoon.eot?snsrp8#iefix') format('embedded-opentype'),
url('../fonts/icomoon.ttf?snsrp8') format('truetype'),
url('../fonts/icomoon.woff?snsrp8') format('woff'),
url('../fonts/icomoon.svg?snsrp8#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}2、在页面中,我们只要给一个元素添加相应的类名就行,因为在style.css
L'adresse de la bibliothèque d'icônes Alibaba : https://www.iconfont.cn/
2. Nous ouvrons le site Web "iconmoon" (bien sûr, le site Web de la bibliothèque d'icônes Alibaba peut également être réalisé)https://icomoon.io/
Trouvez le bouton rouge dans le coin supérieur droit et cliquez dessus

3. Trouvez le coin supérieur gauche  Ce bouton, cliquez sur le bouton
Ce bouton, cliquez sur le bouton importer des icônes pour télécharger votre svg.
4. Lorsque l'icône est téléchargée, l'arrière-plan de l'icône est gris. À ce moment, cliquez sur l'icône dont vous avez besoin (l'arrière-plan sélectionné deviendra blanc).

5. Cliquez sur
 Ce bouton, après avoir accédé à la page, cliquez sur
Ce bouton, après avoir accédé à la page, cliquez sur
 🎜🎜Ce bouton de téléchargement, attendez la fin du téléchargement. 🎜🎜🎜2. Comment utiliser les icônes de police 🎜🎜🎜1. Décompressez le dossier téléchargé. Ce dont nous avons besoin, c'est du dossier
🎜🎜Ce bouton de téléchargement, attendez la fin du téléchargement. 🎜🎜🎜2. Comment utiliser les icônes de police 🎜🎜🎜1. Décompressez le dossier téléchargé. Ce dont nous avons besoin, c'est du dossier fonts et de style.css. dans votre projet. Le fichier de police est introduit dans le fichier style.css, il y aura donc un chemin. À ce stade, vous devez faire attention au problème de chemin lors de son utilisation. comme suit : (Les multiples polices ici Le fichier est pour la compatibilité du navigateur)🎜.icon-account:before {
content: "\e900";
}
.icon-caifu:before {
content: "\e901";
}
.icon-edit:before {
content: "\e902";
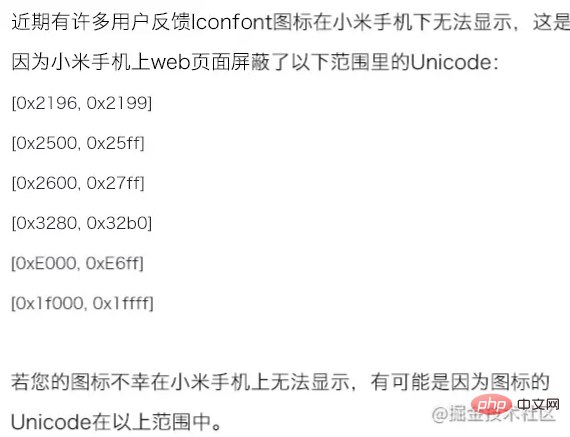
}🎜2 Dans la page, il suffit d'ajouter le nom de classe correspondant à un élément, car l'icône correspondant au nom de classe a déjà été écrite. style.css . 🎜<span class="icon-account"></span>🎜Ajoutez les éléments similaires suivants à la page : 🎜rrreee🎜De cette façon, l'icône correspondante peut être affichée sur notre page. 🎜🎜🎜Remarque : Certaines icônes peuvent ne pas s'afficher sur certains téléphones Xiaomi : 🎜🎜🎜🎜🎜🎜🎜🎜Deux : Utilisez la police d'icônes d'Alibaba : 🎜🎜1 Recherchez le site Web et recherchez l'icône requise 🎜🎜2. Ajouter au panier, cliquez sur le bouton du panier dans le coin supérieur droit de la page pour ajouter toutes les icônes à votre projet personnalisé. 🎜🎜3. Dans la page contextuelle, cliquez sur Télécharger en local. 🎜🎜Apprentissage recommandé : 🎜Tutoriel vidéo CSS🎜🎜
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment définir la bordure sur des coins arrondis en CSS
- Comment insérer du style CSS dans HTML
- En cadeau de la Fête de la Mi-Automne, partagez un effet d'animation CSS de révolution du soleil, de la terre et de la lune !
- Apprenez à utiliser HTML, CSS et JS pour créer un générateur de mots de passe aléatoires (partage)
- Un article expliquant les techniques courantes pour créer des animations avec CSS (Collection)

