Maison >interface Web >Questions et réponses frontales >Vuejs prend-il en charge ie678 ?
Vuejs prend-il en charge ie678 ?
- 青灯夜游original
- 2021-09-15 17:14:522525parcourir
vuejs ne prend pas en charge ie678 car Vue.js utilise des fonctionnalités ECMAScript5 que IE8 et versions antérieures ne peuvent pas émuler, telles que "Object.defineProperty()" et "Promise".

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
vue prend en charge les versions IE8 et inférieures, c'est-à-dire qu'elle ne prend pas en charge ie6, ie7 et ie8.
Alors pourquoi ? Raison :
Vue utilise des fonctionnalités ECMAScript 5 que IE8 et versions antérieures ne peuvent pas émuler. En d'autres termes : Vue prend en charge tous les navigateurs compatibles ECMAScript 5.
Mais quelles sont les spécificités ?
Object.defineProperty()
Cette méthode permet l'ajout ou la modification précise des propriétés d'un objet. Généralement, nous ajoutons des propriétés aux objets en attribuant des valeurs pour les créer et les afficher dans l'énumération des propriétés (méthode for...in ou Object.keys), mais les valeurs de propriété ajoutées de cette manière peuvent être modifiées ou supprimées. L'utilisation d'Object.defineProperty() permet de modifier les paramètres par défaut pour ces détails supplémentaires. Par exemple, par défaut, les valeurs de propriété ajoutées à l'aide de Object.defineProperty() sont immuables.
Recherchez "Object.defineProperty" dans le code source de vue :

Vous pouvez voir qu'il y a 5 emplacements correspondants, ce qui signifie que "Object.defineProperty()" est utilisé à 5 endroits dans vue.
La version recherchée est : Vue.js v1.0.26
Object.defineProperty() Support du navigateur :

On peut voir que le support est IE9 et supérieur.
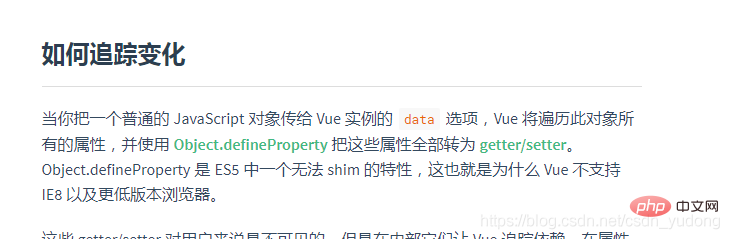
vue a des instructions officielles à ce sujet : 
Promise
Vue nécessite le support de Promise, et IE8 ne prend pas non plus en charge Promsie.
Recommandations associées : "Tutoriel vue.js"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment créer un nouveau projet vue.js dans webstorm
- Comment utiliser le routage en référençant directement vue.js
- Une brève discussion sur trois façons d'installer vue.js
- Quelle est la différence entre Angular et Vue.js ? Une comparaison approfondie entre Angular et Vue.js
- Une brève discussion sur l'utilisation de $refs dans vue.js (avec code)
- En savoir plus sur les 3 méthodes d'installation de vue.js

