Maison >interface Web >Questions et réponses frontales >Comment empaqueter le projet vuejs
Comment empaqueter le projet vuejs
- 青灯夜游original
- 2021-09-15 16:16:174247parcourir
Méthode de packaging du projet Vuejs : 1. Ouvrez le fichier "index.js" dans le répertoire de configuration, modifiez les options AssetsPublicPath et productionSourceMap sous build ; 2. Ouvrez la fenêtre cmd et exécutez la commande "npm run build".

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
Étapes d'empaquetage du projet Vuejs :
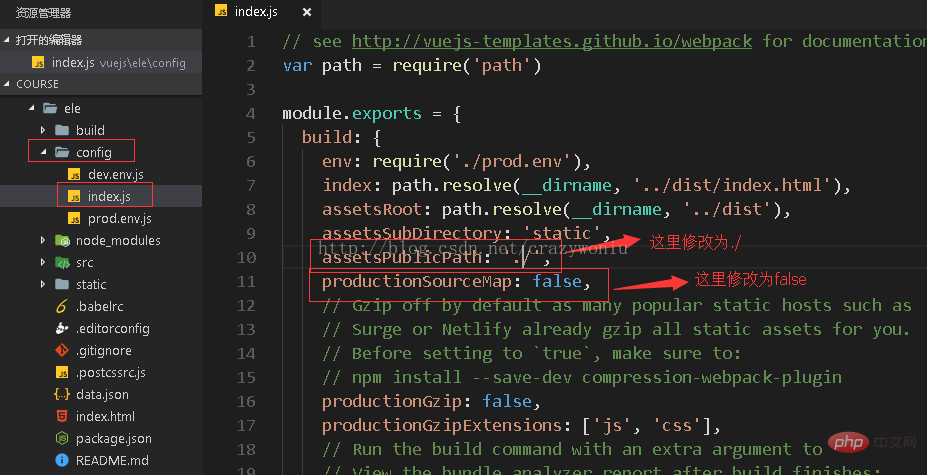
Vous devez d'abord modifier le fichier de configuration avant l'empaquetage. De nombreuses personnes ont rencontré des problèmes tels que l'exécution à blanc après l'empaquetage. Ces problèmes sont principalement des problèmes de chemin, ils doivent donc être modifiés. Options dans le fichier de configuration index.js sous config :

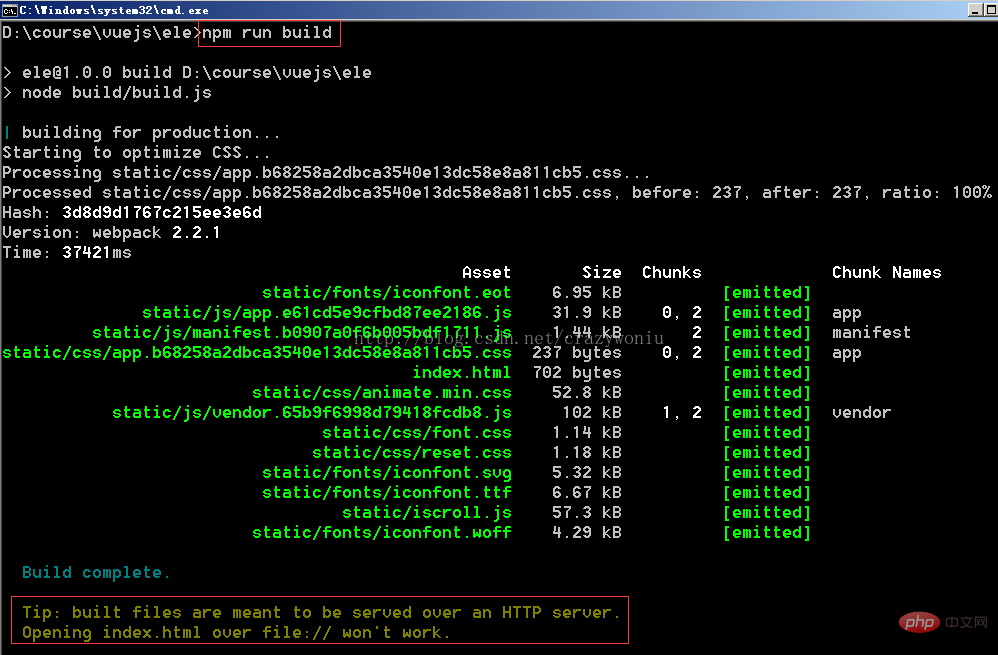
La première chose à modifier dans l'image ci-dessus est le chemin du fichier statique Après packaging, le fichier statique sera dans le répertoire courant, donc changez-le. à ./;second La première consiste à définir l'environnement sur l'environnement de production. Après modification, ouvrez cmd et exécutez la commande suivante pour packager :

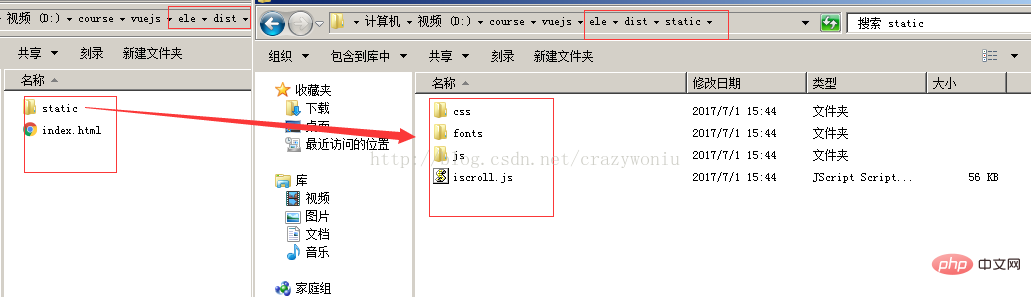
Faites attention au conseil ci-dessous, qui vous indique que le fichier packagé a besoin. doit être placé sur le serveur avant de pouvoir être ouvert, et ne peut pas être utilisé directement. Ouvrez le navigateur, et la structure du fichier emballé est la suivante :

À ce stade, nous devons utiliser le serveur pour accéder à l'index. .html. De nombreuses personnes peuvent rencontrer des problèmes ici. Par exemple, vous pouvez utiliser proxytable pour résoudre des problèmes inter-domaines pendant le développement. Il n'y aura aucune donnée ici. Vous devez résoudre ce problème par vous-même via le serveur Proxytable. solution inter-domaines développée pour le confort de tous.
Recommandations associées : "
Tutoriel vue.jsCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

