Maison >interface Web >Questions et réponses frontales >Quelles sont les méthodes pour passer des paramètres dans Vue ?
Quelles sont les méthodes pour passer des paramètres dans Vue ?
- 青灯夜游original
- 2021-09-15 14:55:4211205parcourir
Méthodes de transmission des paramètres : 1. Utilisez "props" et "$emit" pour transmettre les paramètres entre les composants parent et enfant ; 2. Utilisez "provide" et "inject" pour transmettre les paramètres entre les composants grand-père et petit-fils ; 3. Utilisez public ; informations entre les fichiers de composants frères pour transmettre les paramètres ; 4. Utilisez "query" et "params" pour transmettre les paramètres entre les routes.

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
Méthodes de passage de paramètres communes dans Vue
Communication de composants - appel de méthode et transmission de paramètres, accessoires et $emit entre les composants parent et enfant dans Vue
Communication de composants - le passage de paramètres entre les composants grand-père et petit-fils fournit, injecte
Communication entre composants - passage de paramètres entre les composants frères et sœurs bus.js
requête de passage de paramètres et paramètres entre les routes
1. Composant parent-enfant
1.1 Passage de parent à enfant (accessoires)
<!-- 父组件father.vue -->
<template>
<div>
<div>这里是father组件</div>
<div>这是父组件要传给子组件的参数:{{msg}}</div>
<!-- 1.传递:data1为动态参数msg的参数名,名字自定义,与子组件接收参数名同名
data2为静态参数的参数名,名字自定义,与子组件接收参数名同名 -->
<child :data1="msg" data2="777"></child>
</div>
</template>
<script>
import child from "./child";
export default {
data() {
return {
msg:"666"
}
},
components: {
child
}
};
</script><!-- 子组件child.vue -->
<template>
<div>
<div>这里是child组件</div>
<!-- 3.使用:这里就是接收的父组件参数 -->
<div>接受的父组件动态参数:{{ data1 }}</div>
<div>接受的父组件静态参数:{{ data2 }}</div>
<div>接受的父组件参数:{{ data }}</div>
</div>
</template>
<script>
export default {
// 2.接收:props接收父组件参数,data1与data2为传递参数的参数名,与父组件内同名
props: ["data1", "data2"],
data() {
return {
data: "默认值"
};
},
// 3.使用:直接用this调用
mounted() {
this.data = this.data1;
}
};
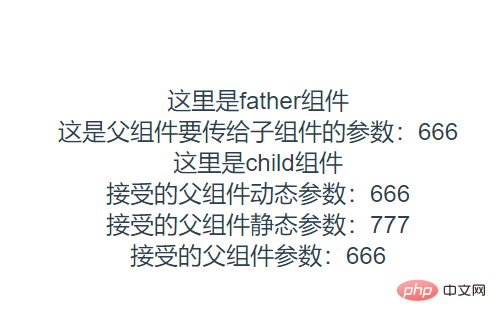
</script>L'effet des données de page est le suivant

Veuillez noter un peu ici, si les paramètres passés par le composant parent doivent être attribués pendant le cycle de vie, ils ne peuvent pas être lié à Mounted , sinon cet appel dans la méthode du sous-composant échouera. Séquence du cycle de vie : parent avantMontage-> enfant avantCréer... enfant monté-> parent monté
1.2 Fils au parent ($emit)
<!-- 子组件child.vue -->
<template>
<div>
<div>这里是child组件</div>
<!-- 这里就是接收的父组件参数 -->
<input type="button" value="点击向父组件传参" @click="toFather">
</div>
</template>
<script>
export default {
data(){
return{
cmsg:'我是子组件的参数'
}
},
methods: {
toFather(){
// 1.子组件触发父组件方法
// $emit第一个参数为所要触发的父组件函数,函数名可自定义但要与父组件中对应函数名同名
// $emit第二个参数就是子组件向父组件传递的参数
this.$emit('receive',this.cmsg);
}
},
};
</script>
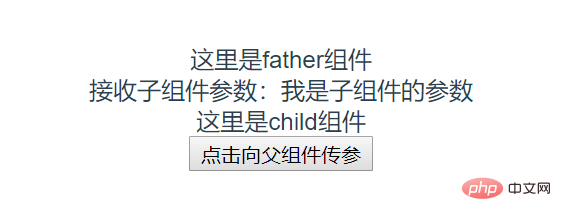
<style scoped></style>rrreeAprès avoir cliqué sur le bouton, le rendu de la page est le suivant

1.3 Le composant parent appelle la méthode du composant enfant ($on)
<!-- father.vue -->
<template>
<div>
<div>这里是father组件</div>
<div>接收子组件参数:{{fmsg}}</div>
<!-- 2.在对应子组件上绑定函数,这里“receive”是函数名,可自定义但要与子组件触发函数同名 -->
<child @receive="fromChild"></child>
</div>
</template>
<script>
import child from "./child";
export default {
data() {
return {
fmsg:''
};
},
methods: {
// 接收子组件参数,赋值
fromChild(data){
this.fmsg=data;
}
},
components: {
child
}
};
</script>
<style scoped></style><!-- father.vue -->
<template>
<div>
<div @click="click">点击父组件</div>
<child ref="child"></child>
</div>
</template>
<script>
import child from "./child";
export default {
methods: {
click() {
this.$refs.child.$emit('childMethod','发送给方法一的数据') // 方法1:触发监听事件
this.$refs.child.callMethod() // 方法2:直接调用
},
},
components: {
child,
}
}
</script>2. Transfert de paramètres du composant petit-fils (fournir et injecter, non affecté par le niveau du composant)
provide 和 inject Principalement pour les plug-ins haut de gamme, la bibliothèque /Component fournit des cas d'utilisation. Il n'est pas recommandé de l'utiliser directement dans le code de l'application.
Documentation officielle :
https://cn.vuejs.org/v2/api/#provide-inject
https://cn.vuejs.org/v2/guide/components-edge-cases.html#Dependency Injection
<!-- child.vue -->
<template>
<div>子组件</div>
</template>
<script>
export default {
mounted() {
this.monitoring() // 注册监听事件
},
methods: {
monitoring() { // 监听事件
this.$on('childMethod', (res) => {
console.log('方法1:触发监听事件监听成功')
console.log(res)
})
},
callMethod() {
console.log('方法2:直接调用调用成功')
},
}
}
</script><!-- grandpa.vue -->
data() {
return {
msg: 'A'
}
},
provide() {
return {
message: this.msg
}
}<!-- father.vue -->
components:{child},
inject:['message'],3. Passage des paramètres des composants Brother (bus.js)
3.1 Créer bus.js

3.2 Composante Comme des frères passer des paramètres
<!-- child.vue -->
inject: ['message'],
created() {
console.log(this.message) // A
},3.3 Accepter les paramètres des composants frères
import Bus from "@/utils/bus"; //注意引入
export default {
data(){
return {
num:1
}
},
methods: {
handle(){
Bus.$emit("brother", this.num++, "子组件向兄弟组件传值");
}
},
}4. Passage de paramètres entre les routes (requête et paramètres)
query et parmas sont utilisés à peu près de la même manière, ici Présentez brièvement la configuration du routage, le transfert des paramètres et l'appel
4.1params, les paramètres sont affichés dans l'url
import Bus from "@/utils/bus"; //注意引入
export default {
data(){
return {
data1:'',
data2:''
}
},
mounted() {
Bus.$on("brother", (val, val1) => { //取 Bus.$on
this.data1 = val;
this.data2 = val1;
});
},
}4.2params, les paramètres ne sont pas affichés dans l'url, actualisez la page et les données disparaît
// router的配置
{
path: "/two/:id/:data", // 跳转的路由后加上/:id,多个参数继续按格式添加,数据按顺序对应
name: "two",
component: two
}
// 跳转,这里message为123
this.$router.push({
path: `/two/${this.message}/456` // 直接把数据拼接在path后面
});
// 接收
created() {
this.msg1=this.$route.params.id // 123
this.msg2=this.$route.params.data // 456
}
// url显示,数据显示在url,所以这种方式传递数据仅限于一些不那么重要的参数
/two/123/4564.3requête, les paramètres sont affichés dans l'url
// router的配置
{
path: "/two",
name: "two",
component: two
}
// 跳转,这里message为123
this.$router.push({
name: `two`, // 这里只能是name,对应路由
params: { id: this.message, data: 456 }
});
// 接收
created() {
this.msg1=this.$route.params.id // 123
this.msg2=this.$route.params.data // 456
}
// url显示,数据不显示在url
/twoRecommandations associées : "tutoriel vue.js"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

