Maison >interface Web >uni-app >Comment définir la couleur globale dans Uni-App
Comment définir la couleur globale dans Uni-App
- 藏色散人original
- 2021-09-11 11:46:4211438parcourir
Comment définir la couleur globale dans uni-app : 1. Définissez la couleur d'arrière-plan globale en ajoutant "page{background-color: #fff;}" 2. En faisant référence à "@import "common/globalClass. " pour définir la couleur.

L'environnement d'exploitation de cet article : système Windows7, uni-app version 2.5.1, ordinateur DELL G3.
Comment définir la couleur globale d'uni-app ?
Paramètre global de couleur d'arrière-plan d'uni-app

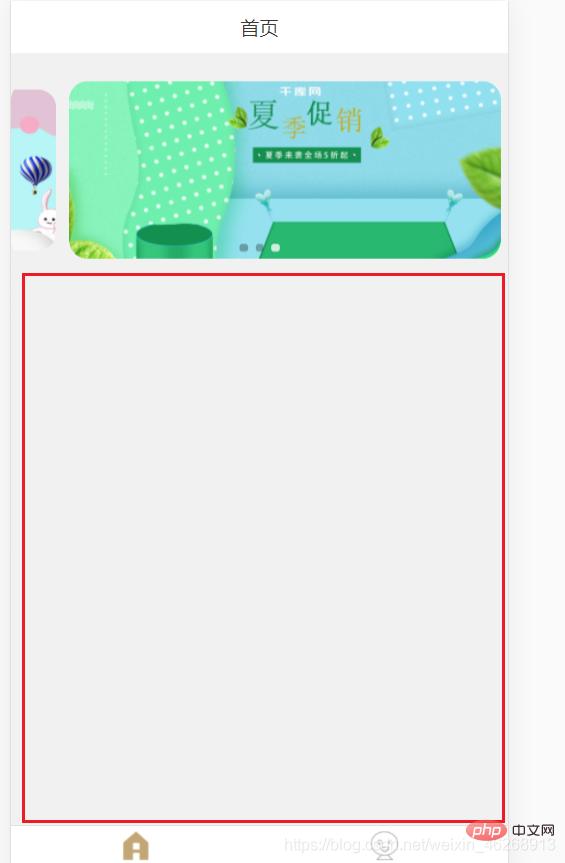
Si vous souhaitez la définir sur blanc,
Allez directement. au code
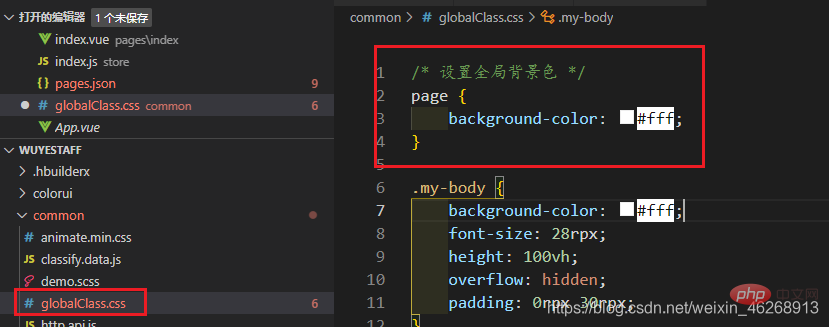
Sinon, créez un nouveau fichier

/* 设置全局背景色 */
page {
background-color: #fff;
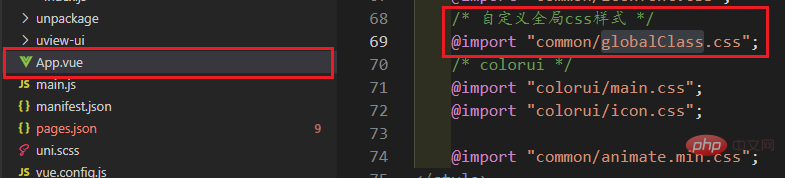
}est cité dans App.vue
/* 自定义全局css样式 */ @import "common/globalClass.css";

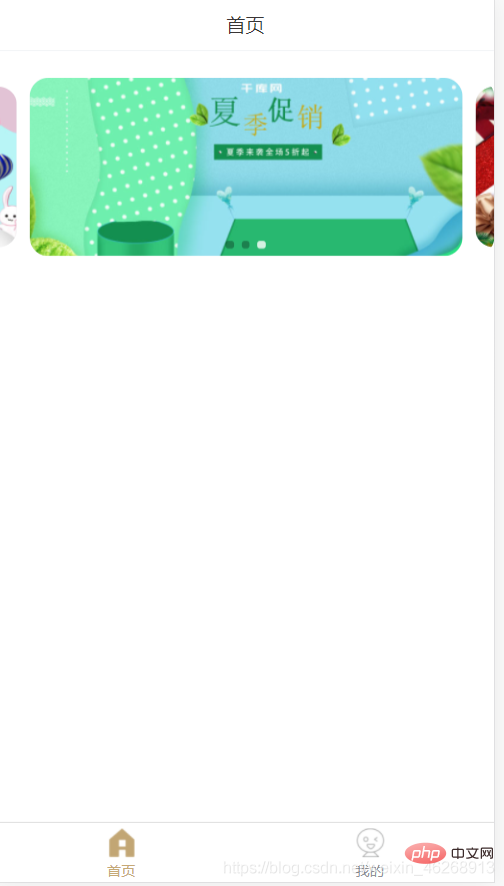
Actualiser pour voir l'effet
devient blanc

Recommandé : "tutoriel uniapp "
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

