Maison >interface Web >js tutoriel >Que comprend la conversion du type de données javascript ?
Que comprend la conversion du type de données javascript ?
- 青灯夜游original
- 2021-09-09 15:30:443496parcourir
La conversion de type de données Javascript comprend : la conversion de type explicite et la conversion de type implicite. La conversion de type explicite est principalement effectuée à l'aide des fonctions intégrées de JavaScript ; tandis que la conversion de type implicite signifie que JavaScript convertit automatiquement le type de la valeur en fonction de l'environnement informatique.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
La conversion de type de données Javascript comprend : la conversion de type explicite et la conversion de type implicite.
Conversion explicite des types de données
Le type de données de conversion affiché se fait principalement via la méthode de conversion de données définie par JS.
1. Convertir en chaîne
La plupart des environnements hôtes JavaScript (tels que Node.js et Chrome) fournissent la fonction globale toString en même temps, Object.prototype définit également la méthode toString, de sorte que tous les objets soient convertis ; pour les capacités de chaîne.
Par exemple, convertissez un nombre en chaîne :
var n = 1; n.toString(); // '1'
toString accepte un paramètre pour spécifier la base, la valeur par défaut est 10. Vous pouvez utiliser ce paramètre pour générer une chaîne aléatoire comprenant des lettres et des chiffres :
Math.random().toString(36).substr(2);
random génère un nombre aléatoire nombre de 0 à 1 , le jeu de caractères hexadécimaux est [0-9a-z] (36), substr est utilisé pour tronquer le « 0. » de départ. De plus, Object.prototype.toString peut être utilisé pour détecter le type d'objets JavaScript :
var toString = Object.prototype.toString; toString.call(new Date); // [object Date] toString.call(new String); // [object String] toString.call(Math); // [object Math] // Since JavaScript 1.8.5 toString.call(undefined); // [object Undefined] toString.call(null); // [object Null] // 自定义类型 toString.call(new MyClass); // [object Object]
2 Convertir en nombres
La conversion de chaînes en nombres est également une exigence courante. Elle est généralement utilisée pour obtenir un nombre. à partir d'entrées utilisateur ou de fichiers Vous pouvez utiliser parseInt et parseFloat directement en JavaScript. Par exemple :
var iNum1 = parseInt("12345red"); //返回 12345
var iNum1 = parseInt("0xA"); //返回 10
var iNum1 = parseInt("56.9"); //返回 56
var iNum1 = parseInt("red"); //返回 NaN
var fNum4 = parseFloat("11.22.33"); //返回 11.22Notez que NaN est la seule valeur en JavaScript qui n'est pas égale à elle-même. (NaN == NaN) === faux ! Si un caractère illégal est rencontré, parseInt et parseFloat ignorent tout ce qui suit.
parseFloat n'accepte que les chaînes de nombres décimaux, et parseInt fournit également un deuxième paramètre (facultatif) pour spécifier la base dans laquelle la chaîne représente le nombre :
var iNum1 = parseInt("10", 2); //返回 2
var iNum2 = parseInt("10", 8); //返回 8
var iNum3 = parseInt("10", 10); //返回 103. Conversion de type forcée
Boolean(0) // => false - 零 Boolean(new object()) // => true - 对象 Number(undefined) // => NaN Number(null) // => 0 String(null) // => "null"
Implicit La conversion des données.
est automatiquement converti par JavaScript lui-même. JavaScript peut convertir automatiquement les types de valeur en fonction de l'environnement informatique pour répondre aux besoins informatiques.
1. Opérateurs d'incrémentation et de décrémentation
Les opérateurs d'incrémentation et de décrémentation sont directement empruntés au C, et chacun a deux versions : préfixe et suffixe (a++,a--,++a,-- a). Comme son nom l'indique, les types préfixés doivent être placés avant les variables sur lesquelles opérer, tandis que les types postfixés doivent être placés après les variables sur lesquelles opérer.
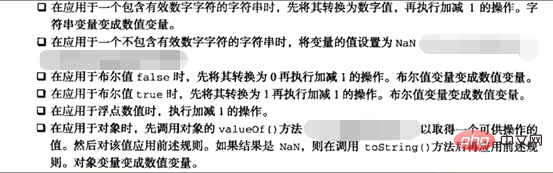
Ces 4 opérateurs sont applicables à n'importe quelle valeur, c'est-à-dire qu'ils ne sont pas seulement applicables aux entiers, peuvent également être utilisés pour les chaînes, les valeurs booléennes, les valeurs à virgule flottanteet les objets, cette fois accompagnés d'un type de données implicite reconversion .



2. Quatre opérations arithmétiques d'un dollar
L'opérateur d'addition + est un opérateur binaire Tant que l'une d'elles est de type String, la valeur de l'expression est une String. .
Pour les quatre autres opérations arithmétiques, une seule d'entre elles est de type Nombre, et la valeur de l'expression est un Nombre.
NaN est généralement renvoyé pour les caractères illégaux :
'1' * 'a' // => NaN,这是因为parseInt(a)值为NaN,1 * NaN 还是 NaN
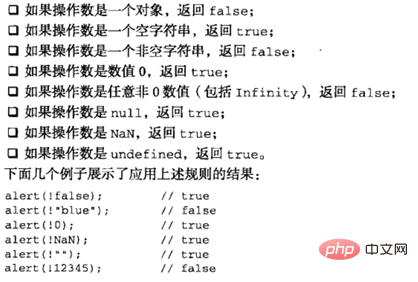
3. L'opérateur NON logique et l'opérateur de comparaison convertissent n'importe quelle valeur en valeur booléenne
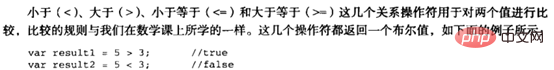
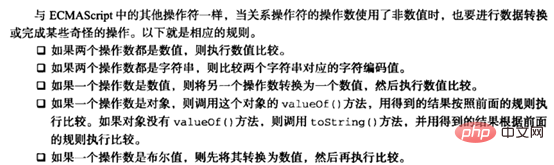
L'opérateur NON logique convertira d'abord son opérande en valeur booléenne, puis l'annulera.操 比较4, Opérations de comparaison de relations

 5, Déclaration de jugement
5, Déclaration de jugement
 Les conditions de jugement dans l'instruction de jugement doivent être de type BOOLÉEN, donc l'expression conditionnelle sera convertie en booléen. Les règles de conversion sont les mêmes que celles du constructeur booléen. Par exemple :
Les conditions de jugement dans l'instruction de jugement doivent être de type BOOLÉEN, donc l'expression conditionnelle sera convertie en booléen. Les règles de conversion sont les mêmes que celles du constructeur booléen. Par exemple :
var obj = {};
if(obj){
while(obj);
}6, Appel de code natif
L'environnement hôte JavaScript fournira un grand nombre d'objets, dont beaucoup sont souvent implémentés via JavaScript. Les paramètres transmis à ces fonctions par JavaScript seront également implicitement convertis. Par exemple, la méthode d'alerte fournie par BOM accepte les paramètres de type String :
alert({a: 1}); // => [object Object]【推荐学习:javascript高级教程】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

