Maison >interface Web >Questions et réponses frontales >Qu'est-ce que la sérialisation javascript
Qu'est-ce que la sérialisation javascript
- 青灯夜游original
- 2021-09-09 14:43:112717parcourir
La sérialisation fait référence au processus de conversion d'une variable en mémoire en une chaîne qui peut être enregistrée ou transmise ; en JavaScript, vous pouvez utiliser la méthode "JSON.stringify()" pour réaliser la sérialisation, qui peut convertir les valeurs JavaScript en JSON. chaîne.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
La soi-disant sérialisation est le processus de conversion d'une variable en mémoire en une chaîne qui peut être enregistrée ou transmise. La désérialisation consiste à convertir cette chaîne en variable d'origine au moment approprié pour son utilisation. La combinaison de ces deux processus peut facilement compléter les opérations de stockage et de transmission de données, rendant le programme plus maintenable.
sérialisation javascript
En javascript, vous pouvez utiliser la méthode "JSON.stringify()" pour réaliser la sérialisation, qui convertit les valeurs JavaScripten chaînes JSON. La désérialisation nécessite l'utilisation de la méthode "JSON.parse()".
Format de syntaxe : JSON.stringify(value[, replacer[, space]])
Description du paramètre :
-
valeur :
Obligatoire, la valeur JavaScript à convertir (généralement un objet ou un tableau).
-
remplacement :
facultatif. La fonction ou le tableau utilisé pour convertir le résultat.
Si le remplaçant est une fonction, JSON.stringify appellera la fonction, en transmettant la clé et la valeur de chaque membre. Utilisez la valeur de retour au lieu de la valeur d'origine. Si cette fonction renvoie undefined, le membre est exclu. La clé de l'objet racine est une chaîne vide : "".
Si le remplaçant est un tableau, seuls les membres avec des valeurs clés dans le tableau sont convertis. Les membres sont convertis dans le même ordre que les clés du tableau.
-
espace :
Facultatif, le texte ajoute une indentation, des espaces et des nouvelles lignes. Si l'espace est un nombre, le texte de la valeur de retour est indenté du nombre d'espaces spécifié à chaque niveau. est en retrait. Entrez 10 espaces. L'espace peut également utiliser des non-nombres, tels que : t.
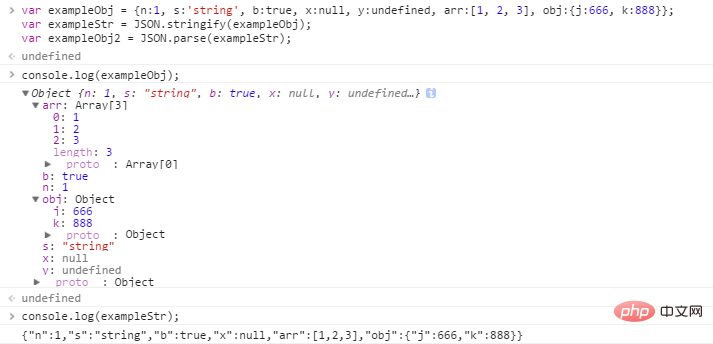
Exemple : Utilisez JSON.stringify() pour sérialiser un objet.


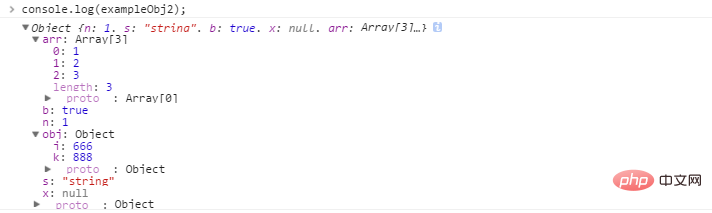
Vous pouvez voir qu'il n'y a pas de contenu y:undéfini dans exampleStr et exampleObj2. Cela montre que : La syntaxe JSON est un sous-ensemble de la syntaxe JavaScript. Elle ne peut pas représenter toutes les valeurs en JavaScript. Pour les attributs qui ne sont pas pris en charge par la syntaxe JSON, ils seront omis après la sérialisation. Les règles détaillées sont les suivantes :
① Pour les cinq types primitifs en JavaScript, la syntaxe JSON prend en charge quatre types : les nombres, les chaînes, les valeurs booléennes et null Undefined n'est pas pris en charge ; La sérialisation Infinity est nulle ;
③La syntaxe JSON ne prend pas en charge les fonctions ;
④À l'exception des objets RegExp et Error, la syntaxe JSON prend en charge tous les autres objets ;
⑤Le résultat de la sérialisation de l'objet date est une chaîne au format ISO, mais JSON.parse() est toujours les conserve sous forme de chaîne, il ne sera pas restauré en objet date ;
⑥JSON.stringify() ne peut sérialiser que les propriétés énumérables de l'objet
Comme vous pouvez le voir dans l'exemple ci-dessus, lorsque les règles ci-dessus sont respectées ; Dans ce cas, la copie complète de l'objet peut également être réalisée via la sérialisation et la désérialisation de l'objet.
【Apprentissage recommandé :
Tutoriel avancé javascriptCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

