Maison >interface Web >Voir.js >étapes d'installation de l'échafaudage vue
étapes d'installation de l'échafaudage vue
- 藏色散人original
- 2021-09-02 14:16:3541515parcourir
Étapes d'installation de l'échafaudage Vue : 1. Installez l'environnement de nœud ; 2. Installez l'échafaudage vue-cli via "npm install -g vue-cli" ; 3. Choisissez d'installer les plug-ins selon les invites ; dépendances ; 5. Exécutez "npm run dev".

L'environnement d'exploitation de cet article : système windows7, vue/cli version 3.12.1, ordinateur DELL G3.
Étapes d'installation de l'échafaudage Vue
Avant l'installation, vérifiez si l'environnement de nœud a été installé. Si tel est le cas, nous procéderons à la prochaine installation de vue-cli. Sinon, nous installerons d'abord l'environnement de nœud.

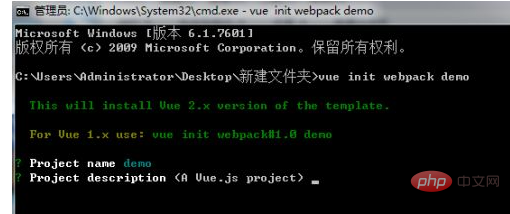
Installez l'échafaudage vue-cli. Le code d'installation est : npm install -g vue-cli. Après l'installation, créez le projet.

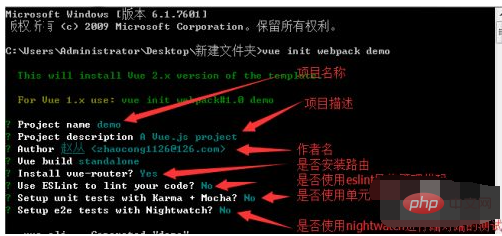
Suivez ensuite les invites pour choisir d'installer ou non le plug-in. S'il est installé, sélectionnez Oui. S'il n'est pas installé, sélectionnez Non. Jusqu'à ce que la sélection du plug-in soit terminée.

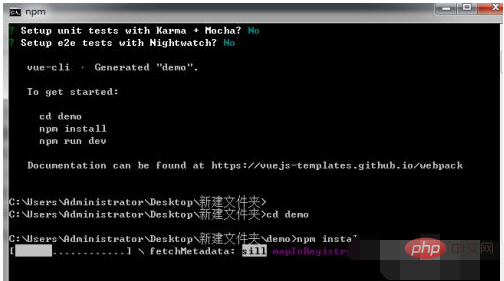
Après cela, nous passons au répertoire du projet, puis installons les dépendances du projet. Le code d'installation des dépendances du projet est : npm install

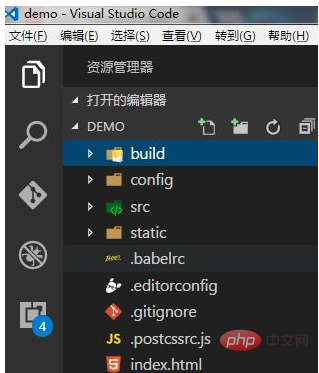
Une fois l'installation des dépendances terminée, notre échafaudage est. essentiellement installé. Jetons un coup d'œil à nos Quels fichiers contiennent les projets ?

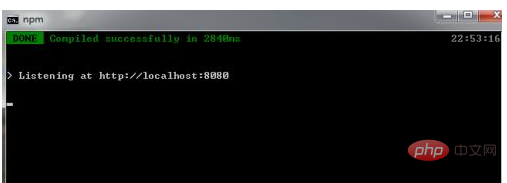
Une fois tous les préparatifs terminés, notre échafaudage vue-cli est terminé et nous commencerons ensuite le projet. Le code est : npm run dev

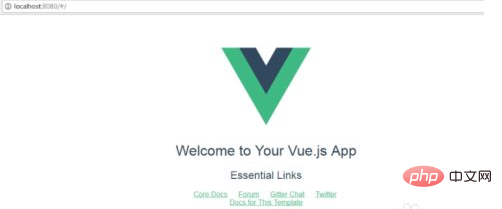
Une fois l'échafaudage exécuté, le port 8080 sera ouvert par défaut. Si le système accède automatiquement à cette page Web, cela signifie que l'installation de notre échafaudage est terminée et que nous pouvons ensuite la remplir. dans notre projet dans l'échafaudage.

Notes
vue-cli installera certains plug-ins par défaut, nous pouvons installer ces plug-ins de manière sélective
Il est recommandé aux novices d'utiliser directement l'échafaudage et de ne pas créer de projets purement vue
Recommandations associées : "Tutoriel vue.js》《La dernière sélection de 5 tutoriels vidéo vue.js》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

