Maison >interface Web >tutoriel CSS >Comment créer une disposition de flux en cascade en utilisant du CSS3 pur ? Méthode de brève analyse des colonnes
Comment créer une disposition de flux en cascade en utilisant du CSS3 pur ? Méthode de brève analyse des colonnes
- 青灯夜游original
- 2021-08-23 19:01:212737parcourir
Dans l'article précédent « Comment ajouter des effets dynamiques de changement de couleur aux images d'arrière-plan avec CSS3 », nous avons présenté la méthode de création d'animations d'image d'arrière-plan à changement de couleur pour donner aux pages Web un aspect haut de gamme ! Cette fois, nous parlerons de la façon d'utiliser les propriétés de la série de colonnes CSS3 pour implémenter la disposition du flux en cascade. Les amis intéressés peuvent en apprendre davantage ~
Lorsque nous mentionnerons la disposition réactive CSS, nous voudrons utiliser Grid et Flexbox pour l'implémenter. En fait, ils ont aussi certaines limites. Des choses comme la disposition du flux en cascade ne peuvent pas être facilement mises en œuvre en les utilisant.
La raison en est que les débits des cascades ont généralement la même largeur, mais la hauteur est adaptative selon l'image. Et la position de l’image est également basée sur la position de l’image ci-dessus.
Alors, comment utiliser du CSS3 pur pour implémenter une disposition de flux en cascade ? Nous pouvons profiter des propriétés des séries de colonnes CSS3 !
Commençons directement par le code :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body,
html {
position: relative;
width: 100%;
height: 100%;
background: #4f000b;
font-family: "PT Mono", monospace;
}
.masonry {
-moz-column-count: 1;
column-count: 1; /* 设置列数 */
-moz-column-gap: 0;
column-gap: 0; /* 设置列间距 */
counter-reset: item-counter;
}
/* 根据不同的屏幕宽度 设置不同的列数*/
@media screen and (min-width: 400px) {
.masonry {
-moz-column-count: 2;
column-count: 2;
}
}
@media screen and (min-width: 600px) {
.masonry {
-moz-column-count: 3;
column-count: 3;
}
}
@media screen and (min-width: 800px) {
.masonry {
-moz-column-count: 4;
column-count: 4;
}
}
@media screen and (min-width: 1100px) {
.masonry {
-moz-column-count: 5;
column-count: 5;
}
}
.item {
box-sizing: border-box;
-moz-column-break-inside: avoid;
break-inside: avoid;
padding: 10px;
counter-increment: item-counter;
}
.item__content {
position: relative;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 220px;
font-size: 40px;
color: #360007;
background: currentColor;
box-sizing: border-box;
color: #720026;
}
.item__content:hover {
background: #9b0034;
}
.item__content:before {
position: absolute;
top: 0;
left: 0;
font-size: 13px;
width: 2em;
height: 2em;
line-height: 2em;
text-align: center;
font-weight: bold;
background-color: #222;
content: counter(item-counter);
}
.item__content--small {
color: #ce4257;
height: 100px;
}
.item__content--small:hover {
background: #d66274;
}
.item__content--medium {
color: #ffc093;
height: 175px;
}
.item__content--medium:hover {
background: #ffd8bc;
}
.item__content--large {
color: #ff7f51;
height: 280px;
}
.item__content--large:hover {
background: #ff9d7a;
}
</style>
</head>
<body>
<div class="masonry">
<div class="item">
<div class="item__content">
</div>
</div>
<div class="item">
<div class="item__content item__content--small">
</div>
</div>
<div class="item">
<div class="item__content item__content--medium">
</div>
</div>
<div class="item">
<div class="item__content item__content--small">
</div>
</div>
<div class="item">
<div class="item__content item__content--medium">
</div>
</div>
<div class="item">
<div class="item__content">
</div>
</div>
<div class="item">
<div class="item__content item__content--large">
</div>
</div>
<div class="item">
<div class="item__content item__content--medium">
</div>
</div>
<div class="item">
<div class="item__content item__content--small">
</div>
</div>
<div class="item">
<div class="item__content">
</div>
</div>
<div class="item">
<div class="item__content item__content--large">
</div>
</div>
<div class="item">
<div class="item__content">
</div>
</div>
<div class="item">
<div class="item__content item__content--small">
</div>
</div>
<div class="item">
<div class="item__content item__content--large">
</div>
</div>
<div class="item">
<div class="item__content item__content--medium">
</div>
</div>
<div class="item">
<div class="item__content item__content--small">
</div>
</div>
<div class="item">
<div class="item__content item__content--medium">
</div>
</div>
<div class="item">
<div class="item__content">
</div>
</div>
<div class="item">
<div class="item__content item__content--small">
</div>
</div>
</div>
</body>
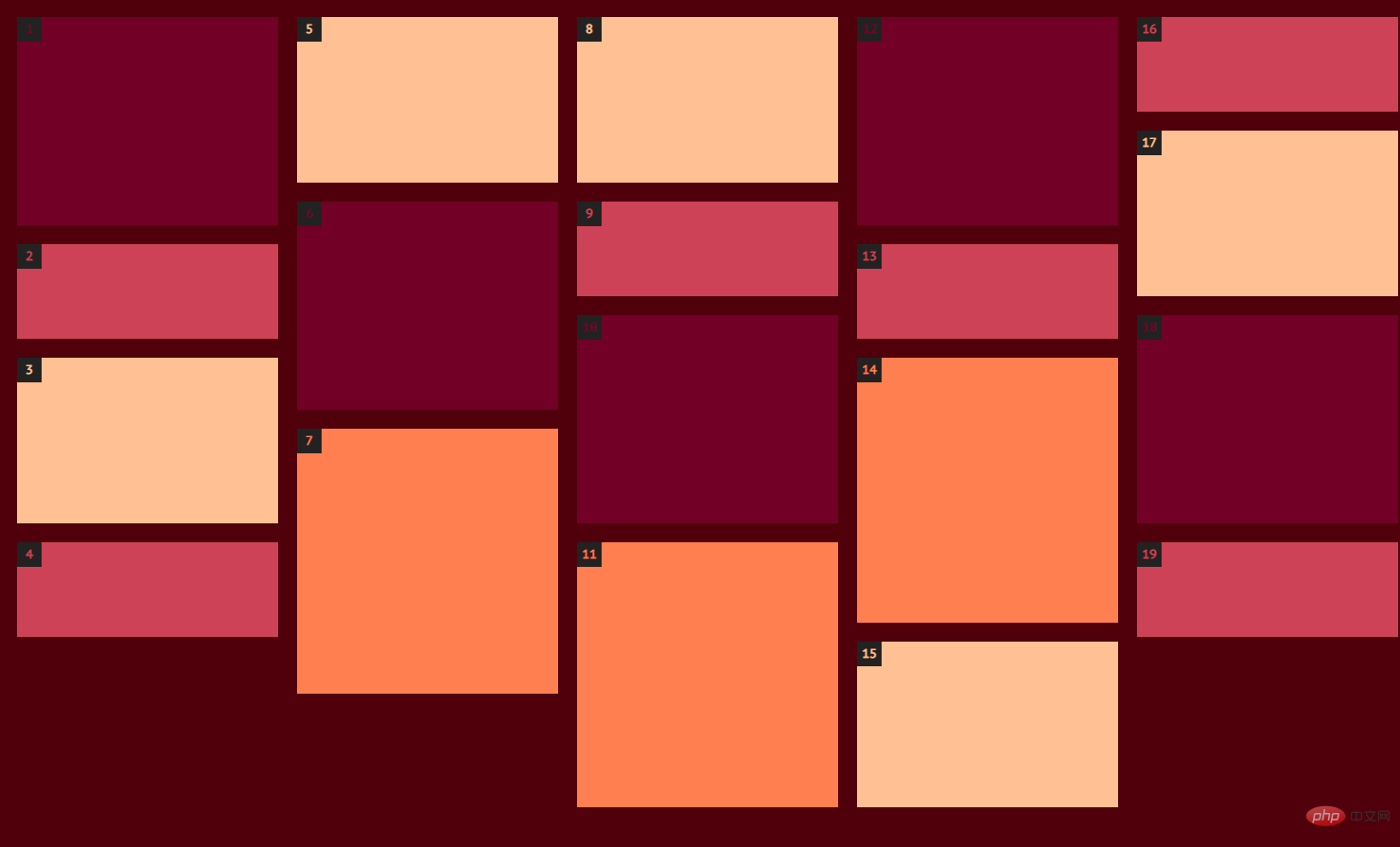
</html>L'effet est comme le montre l'image ci-dessous :

ok, la disposition du flux en cascade est réalisée ! Analysons donc le code ci-dessus et vous présentons plusieurs attributs CSS clés :
@mediaRequête : Différents styles peuvent être définis pour différentes tailles d'écran@media查询:可以针对不同的屏幕尺寸设置不同的样式
@media mediatype and|not|only (media feature) {
CSS-Code;
}column-count属性:指定某个元素应分为的列数。column-gap属性:指定列间距。
column-gap: length|normal; length 一个指定的长度,将设置列之间的差距 normal 指定一个列之间的普通差距。 W3C建议1EM值
-
break-inside属性:描述了在多列布局页面下的内容盒子如何中断,如果多列布局没有内容盒子,这个属性会被忽略。上例中:
.item { break-inside: avoid; box-sizing: border-box; padding: 10px; }break-inside:avoid为了控制文本块分解成单独的列,以免项目列表的内容跨列,破坏整体的布局。
counter-increment
.item {
counter-increment: item-counter;
}
.item__content:before {
content: counter(item-counter);
}
colonne -countAttribut : Spécifie le nombre de colonnes en lesquelles un élément doit être divisé.
column-gap Attribut : Spécifiez l'espacement des colonnes. Attribut 🎜🎜🎜rrreee🎜🎜🎜break-inside : décrit comment la zone de contenu sous la page de mise en page multi-colonnes est brisée. Si la mise en page multi-colonnes n'a pas de zone de contenu, cet attribut sera ignoré. . 🎜🎜Dans l'exemple ci-dessus : 🎜🎜🎜rrreee🎜break-inside:avoid Afin de contrôler que le bloc de texte soit divisé en colonnes séparées, afin d'empêcher le contenu de la liste d'éléments de se croiser colonnes et en détruisant la disposition générale. 🎜🎜🎜🎜Attribut counter-increment : incrémente une ou plusieurs valeurs de compteur, généralement utilisées pour les attributs de réinitialisation de compteur et les attributs de contenu. Par exemple, dans l'exemple ci-dessus : 🎜🎜🎜rrreee🎜La plate-forme de sites Web chinois PHP propose de nombreuses ressources pédagogiques vidéo. Invitez tout le monde à apprendre le "🎜Tutoriel vidéo CSS🎜" ! 🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Créez une image d'arrière-plan triangulaire sympa en utilisant CSS3
- Comment créer un effet d'agrandissement d'image sympa en utilisant du CSS3 pur ?
- Apprenez étape par étape à utiliser CSS3 pour ajouter des effets d'animation au texte (avec code)
- Comment ajouter un effet de changement de couleur dynamique à l'image d'arrière-plan en CSS3

