Tout d'abord, tout le monde doit savoir que HTML est le langage de balisage standard utilisé pour créer des pages Web. HTML permet l'utilisation de balises
, vous pouvez également créer des tableaux en HTML sans utiliser de balises. Créez un tableau ! Parce qu'il existe différents frameworks CSS disponibles, tels que BootStrap, Foundation, Pure, Bulma, UI kit, Materialise CSS, Semantic UI, Spectre, etc.
Parmi eux, Bootstrap est un framework CSS très utilisé. Le système de grille de Bootstrap intègre une flexbox, qui est un modèle de disposition unidimensionnel qui fournit une distribution spatiale et de puissantes fonctions d'alignement entre les éléments de l'interface.
Créons un tableau en utilisant le framework BootStrap de CSS
Le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>创建表</title>
<!--Linking the BootStrap CDN-->
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"
integrity=
"sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh"
crossorigin="anonymous">
<style type="text/css">
div {
text-align: center;
}
#heading {
font-weight: 700;
}
</style>
</head>
<body>
<div class="container">
<h1 class="text-center display-4">示例表格</h1>
<div class="row border border-dark bg-success" id="heading">
<div class="col-3 border border-dark">Id</div>
<div class="col-3 border border-dark">姓名</div>
<div class="col-3 border border-dark">性别</div>
<div class="col-3 border border-dark">工资</div>
</div>
<div class="row border border-dark">
<div class="col border border-dark">101</div>
<div class="col border border-dark">张三</div>
<div class="col border border-dark">男</div>
<div class="col border border-dark">50000</div>
</div>
<div class="row border border-dark bg-info">
<div class="col border border-dark">102</div>
<div class="col border border-dark">李四</div>
<div class="col border border-dark">女</div>
<div class="col border border-dark">30000</div>
</div>
<div class="row border border-dark">
<div class="col border border-dark">103</div>
<div class="col border border-dark">王二</div>
<div class="col border border-dark">男</div>
<div class="col border border-dark">40000</div>
</div>
<div class="row border border-dark bg-info">
<div class="col border border-dark">104</div>
<div class="col border border-dark">赵五</div>
<div class="col border border-dark">女</div>
<div class="col border border-dark">45000</div>
</div>
</div>
</body>
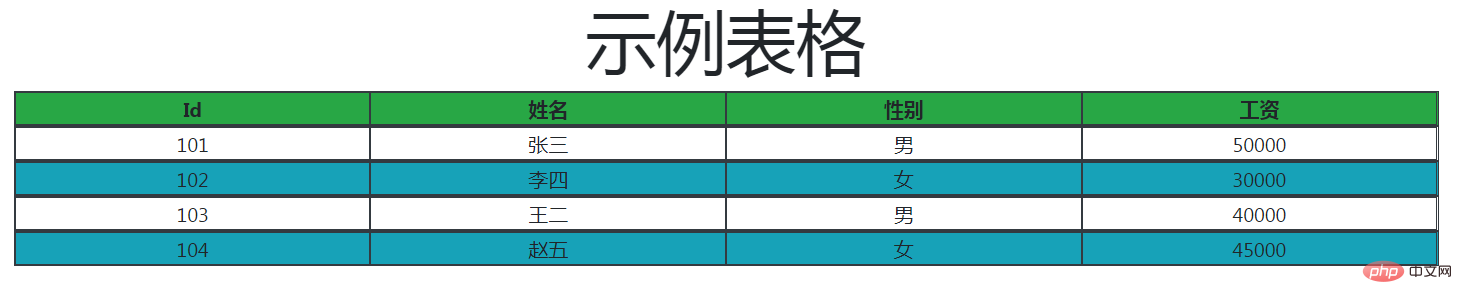
</html>L'effet est le suivant :

Remarque :
Bootstrap CDN est un réseau public de diffusion de contenu qui permet aux utilisateurs de télécharger du contenu à partir du serveur qui charge CSS, JavaScript et des images à distance. BootStrap CDN renvoie au code pour accéder aux classes de bibliothèque CSS intégrées.
Les conteneurs sont utilisés pour centrer et remplir le contenu réel horizontalement.
Les lignes encapsulent les colonnes.
Colonnes Les colonnes sont des enfants directs des lignes. Le contenu doit être placé en colonnes. Les colonnes sans largeur spécifiée sont automatiquement affichées sous forme de colonnes de même largeur. Nous pouvons spécifier explicitement les largeurs de colonnes ou attribuer différentes largeurs à différentes tailles d'écran. Nous pouvons spécifier les couleurs d'arrière-plan pour différentes lignes ou colonnes à l'aide de classes utilitaires prédéfinies (telles que bg-success, bg-info, bg-danger, bg-warning), de feuilles de style ou de styles en ligne.
Border est une classe prédéfinie dans BootStrap qui est utilisée pour créer des bordures autour des cellules. De plus, il existe plusieurs classes d'utilitaires de bordure (telles que border-dark, border-light, border-danger, border-success, border-warning) qui peuvent améliorer encore l'apparence en donnant de la couleur ou de la largeur de bordure.
Tutoriels recommandés : "Tutoriel de base Javascript" "Tutoriel bootstrap" "Tutoriel vidéo HTML"