Maison >interface Web >Tutoriel H5 >Article H5 : Combien de façons de mettre en œuvre une animation sur la page ? (avec code)
Article H5 : Combien de façons de mettre en œuvre une animation sur la page ? (avec code)
- 奋力向前avant
- 2021-08-16 17:34:066958parcourir
Dans l'article précédent "html5 : 5 façons de réaliser un saut de page (partage de code) ", nous vous montrerons les 5 façons d'utiliser html5 pour accéder à la page actuelle. L'article suivant vous donnera une idée de plusieurs façons d'implémenter une animation sur la page. !
wed a diverses implémentations d'animation. Avec le développement de H5, il existe de plus en plus de façons d'implémenter l'animation. Les statistiques préliminaires montrent que les manières de mettre en œuvre l'animation sont les suivantes.
1. Animation GIF
Habituellement, certaines des expressions dynamiques de nos discussions sociales sont principalement des animations GIF. La signification originale de GIF (Graphics Interchange Format) est « Image Interchange Format ». Les données du fichier GIF sont un format de compression sans perte de tonalité continue basé sur l'algorithme LZW. Son taux de compression est généralement de l’ordre de 50%, et il n’appartient à aucune application. Le format GIF peut stocker plusieurs images couleur. Si les multiples données d'image stockées dans un fichier sont lues une par une et affichées à l'écran, l'une des animations les plus simples peut être formée. Le GIF est divisé en deux types : le GIF statique et le GIF animé. L'extension est .gif. Il s'agit d'un format bitmap compressé qui prend en charge les images d'arrière-plan transparentes et convient à une variété de systèmes d'exploitation. Les petites animations sur Internet sont des GIF. En fait, GIF enregistre plusieurs images dans un seul fichier image pour former une animation. La plus courante est une image GIF amusante connectée via une image d'animation, donc en dernière analyse, GIF est. toujours un format de fichier image. La production de GIF peut être effectuée via PS, ou via une conversion d'image, de vidéo ou FLASH.
Inconvénients : les gifs haute définition sont de plus grande taille. L'examen physique compressé perdra des images s'il est plus petit. L'interaction est médiocre. Essentiellement, c'est une image animée.
2. Animation FLASH / SilverLight FLASH
Flash est très puissant, il contient des vidéos, des sons, des graphiques et des animations riches. Flash peut être utilisé pour créer une variété d'animations et de vidéos très belles. Cependant, pour diverses raisons, Flash a quitté la plate-forme Android le 15 août 2012 et a officiellement fait ses adieux au terminal mobile. Le 1er décembre 2015, Adobe a mis à jour le logiciel de production d'animation Flashprofessional CC2015 et l'a renommé Animate CC 2015.5, traçant ainsi une ligne claire avec la technologie Flash. Il y a longtemps, les grands carrousels d'images sur les pages d'accueil de divers portails d'entreprise utilisaient essentiellement du Flash. Au début, les grandes images en haut de la page d'accueil du site d'achat de billets 12306 utilisaient également du Flash. images statiques. Cette technologie a progressivement disparu et seules les diffusions vidéo en direct en ligne telles que Youku, iQiyi et d'autres sites Web vidéo sont disponibles.
Inconvénients : Il est joué sur la base de Flash Player. Flash Player est très consommateur de performances et signale souvent diverses vulnérabilités.
SilverLight
Microsoft Silverlight est un plug-in multi-navigateur et multi-plateforme. Il s'agit d'une nouvelle technologie de rendu Web qui peut fonctionner sur diverses plates-formes. Grâce à cette technologie, vous bénéficiez d'une expérience interactive riche et visuellement époustouflante, cohérente que ce soit dans un navigateur ou sur tous les systèmes d'exploitation de bureau tels que Windows et Apple Macintosh.
Inconvénients : La prise en charge de l'animation sous forme de plug-ins de navigateur n'est pas facile à développer. Il suffit de comprendre que ce truc est là Le droit d'auteur appartient à l'auteur.
3. Javascript + HTML
Principe : L'idée principale est d'appeler et de modifier en permanence le style CSS d'un élément via la fonction de rappel de la méthode setInterval ou setTimeout pour obtenir l'effet de changement de style d'élément.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<style type="text/css">
#animate {
width: 200px;
height: 200px;
background: #ccc;
}
</style>
</head>
<body>
<div id="animate"></div>
<script>
let elem = document.getElementById("animate");
let left = 0;
let timer = setInterval(function () {
if (left < window.innerWidth - 200) {
elem.style.marginLeft = left + "px";
left++;
} else {
clearInterval(timer);
}
}, 16); //这里的16毫秒
</script>
</body>
</html>La méthode animate() de Jquery est implémentée de cette manière.
Inconvénients : l'implémentation d'animations en javascript entraîne généralement des réarrangements et des redessins fréquents de la page, ce qui consomme des performances. Elle doit généralement être utilisée dans les navigateurs de bureau. Il y aura un décalage évident lors de l'utilisation sur le terminal mobile.
Problème de 16 ms : On pense généralement que l'animation fluide que l'œil humain peut reconnaître est de 60 images par seconde. Ici, 16 ms est légèrement inférieur à (1000 ms/60). images, mais cela peut généralement. L'animation est toujours fluide. Lors de l'optimisation des performances de nombreuses animations mobiles, 16 ms sont généralement utilisées pour limiter et traiter les événements de navigateur déclenchés en continu. Par exemple, la limitation des événements touchmove et scroll. En réduisant ainsi la fréquence de déclenchement des événements continus, la fluidité de l’animation peut être grandement améliorée.
4.SMIL
Caractéristiques de SMIL : Le programme commence par et se termine par. L'ensemble du programme se compose de deux parties : le corps et la tête. SMIL exige que ses balises et ses attributs soient en minuscules ! Certaines balises doivent avoir une barre oblique comme balise de fermeture, la valeur de l'attribut doit être placée entre guillemets doubles et l'extension du fichier SMIL est *.smil ou *.smi.
<smil>
<head></head>
<body>
<seq>
<!-- 演示开始进行2秒后开始显示,持续播放5秒 -->
<img src="/static/imghwm/default1.png" data-src="1.jpg" class="lazy" dur="5s" begin="2" / alt="Article H5 : Combien de façons de mettre en œuvre une animation sur la page ? (avec code)" >
<!-- 演示开始进行3秒后开始显示,持续播放10秒 -->
<img src="/static/imghwm/default1.png" data-src="2.jpg" class="lazy" dur="10s" bengin="3" / alt="Article H5 : Combien de façons de mettre en œuvre une animation sur la page ? (avec code)" >
<!-- 演示开始进行5秒后开始显示,在整个演示播放40秒以后,就结束播放 -->
<video src="test.rm" begin="5s" end="40s" />
<!-- 只播放视频文件的第5秒到第10秒,重复播放2次 -->
<video src="test.rm" clip-begin="5s" clip-end="10s" repeat="2" />
</seq>
</body>
</smil>Intégrer html
dans 标签添加命名空间定义,添加一个<?import>元素,以导入"time"命名空间,添加一个定义"time"类的<style></style> element
<html xmlns:time="urn:schemas-microsoft-com:time">
<head>
<?import namespace="time" implementation="#default#time2">
<style>
.time {
behavior: url(#default#time2);
}
</style>
</head>
<body>
<!-- repeatCount循环次数 -->
<time:seq repeatCount="indefinite">
<img class="time lazy" src="/static/imghwm/default1.png" data-src="image1.jpg" dur="3s" / alt="Article H5 : Combien de façons de mettre en œuvre une animation sur la page ? (avec code)" >
<img class="time lazy" src="/static/imghwm/default1.png" data-src="image2.jpg" dur="3s" / alt="Article H5 : Combien de façons de mettre en œuvre une animation sur la page ? (avec code)" >
</time:seq>
</body>
</html>Inconvénients : Vous pouvez voir en un coup d'œil qu'il ne prend en charge que IE. Rien à dire
五、APNG
APNG, 全称是“Animated Portable Network Graphics”, 是PNG的位图动画扩展,他和 gif 的区别在于:图片质量,gif最多支持 256 种颜色,不支持Alpha透明通道。可以称之为色彩丰富支持Alpha透明通道体积大小和 gif 甚至更小的 gif。 2007 年 4 月 20日,PNG组织投票以 10:8 否决APNG进入官方标准。也就是PNG不认可他。
缺点:Chrome 59 之后,只有 IE 不支持。
APNG的制作:http://littlesvr.ca/apng/
六、Javascript + SVG
SVG的动画元素是和SMIL开发组合作开发的。SMIL开发组和SVG开发组合作开发了SMIL动画规范,在规范中制定了一个基本的XML动画特征集合。SVG吸收了SMIL动画规范当中的动画优点,并提供了一些SVG继承实现。
特性
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量的图形
SVG 使用 XML 格式定义图形
SVG 图像在放大或改变尺寸的情况下其图形质量不会有所损失
SVG 是万维网联盟的标准
SVG 与诸如 DOM 和 XSL 之类的 W3C 标准是一个整体
SVG animation最强大的地方在于:™ 只要在页面放几个animate元素,没有任何CSS, 没有任何JS,页面上的元素就像是没吃草的马儿一样,愉快地跑起来了。你会发现,我勒个去,原来要实现个动画效果这么简单。什么CSS3动画,哪边凉快哪边呆着吧!
<svg width="320" height="320" xmlns="http://www.w3.org/2000/svg">
<g>
<text font-family="microsoft yahei" font-size="120" y="160" x="160">
哈哈
</text>
<animateTransform
attributeName="transform"
begin="0s"
dur="10s"
type="rotate"
from="0 160 160"
to="360 160 160"
repeatCount="indefinite"
/>
</g>
</svg>元素
<set></set>此元素没有动画效果,可以在特定时间之后修改某个属性值(也可以是CSS属性值)
<svg width="320" height="320" xmlns="http://www.w3.org/2000/svg">
<g>
<text font-family="microsoft yahei" font-size="120" y="160" x="160">
测试
<!-- 3秒后把x值改为60 -->
<set attributeName="x" attributeType="XML" to="60" begin="3s" />
</text>
</g>
</svg><animate></animate>基础动画元素。实现单属性的动画过渡效果
<svg width="320" height="320" xmlns="http://www.w3.org/2000/svg">
<g>
<text font-family="microsoft yahei" font-size="120" y="160" x="160">
测试
<!-- 从0秒开始,总时长3秒,x值从160到60,(repeatCount)不间断循环 -->
<animate
attributeName="x"
from="160"
to="60"
begin="0s"
dur="3s"
repeatCount="indefinite"
/>
</text>
</g>
</svg><animatecolor></animatecolor>颜色动画,因为 animate 能实现其功能,所以被废弃了。逝者已矣...
<animatetransform></animatetransform>实现 transform 变换动画效果的,与 CSS3 的 transform 变换是一个套路
<svg width="320" height="320" xmlns="http://www.w3.org/2000/svg">
<g>
<text font-family="microsoft yahei" font-size="80" y="100" x="100">
测试
</text>
<!-- 从0秒开始,总时长3秒,变换类型为scale(缩放),值从1到1.5,repeatCount)不间断循环 -->
<animateTransform
attributeName="transform"
begin="0s"
dur="3s"
type="scale"
from="1"
to="1.5"
repeatCount="indefinite"
/>
</g>
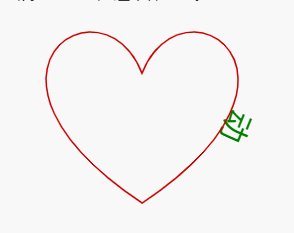
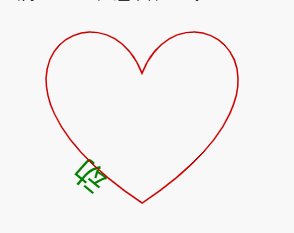
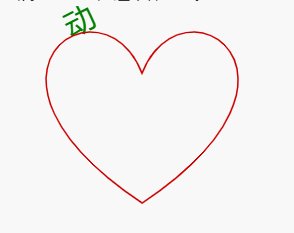
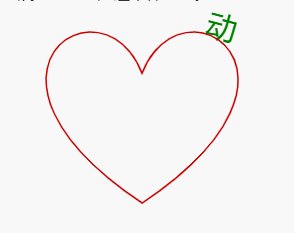
</svg><animatemotio></animatemotio>元素可以让 SVG 各种图形沿着特定的 path 路径运动~
<svg width="320" height="320" xmlns="http://www.w3.org/2000/svg">
<text font-family="microsoft yahei" font-size="30" x="0" y="0" fill="green">
动
<!-- 从0秒开始,总时长3秒,不间断循环,沿着路径path运动 -->
<animateMotion
path="m124.067754,67.21128c39.580339,-101.001223 194.657404,0 0,129.858716c-194.657404,-129.858716 -39.580339,-230.859939 0,-129.858716z"
begin="0s"
dur="5s"
rotate="auto"
repeatCount="indefinite"
/>
</text>
<path
d="m124.067754,67.21128c39.580339,-101.001223 194.657404,0 0,129.858716c-194.657404,-129.858716 -39.580339,-230.859939 0,-129.858716z"
stroke-width="1.5"
stroke="#cd0000"
fill="none"
/>
</svg>展示的时候是这个样子的

暂停和播放
// svg指当前svg DOM元素 // 暂停 svg.pauseAnimations(); // 重启动 svg.unpauseAnimations();
关于 svg 的之后再写文章详细介绍吧
七、Video
<video></video>是HTML 5的新标签
<video src="movie.ogg" controls="controls"> 您的浏览器不支持 video 标签。 </video>
相关属性
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 如果出现该属性,则视频在就绪后马上播放。 |
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮。 |
| height | pixels | 设置视频播放器的高度。 |
| loop | loop | 如果出现该属性,则当媒介文件完成播放后再次开始播放。 |
| preload | preload | 如果出现该属性,则视频在页面加载时进行加载,并预备播放。如果使用 "autoplay",则忽略该属性。 |
| src | url | 要播放的视频的 URL。 |
| width | pixels | 设置视频播放器的宽度。 |
八、Javascript + Canvas
canvas作为H5新增元素,是借助Web API来实现动画的。 结合setInterval或者requestAnimationFrame可以实现各种样的动画,下面的例子展示了一个 7 色圆的颜色过度
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>JS Bin</title>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
function colorPalette(gradient) {
var canvas = document.createElement("canvas");
canvas.width = "1";
canvas.height = "256";
// document.body.appendChild(canvas); // debug
var ctx = canvas.getContext("2d"),
grad = ctx.createLinearGradient(0, 0, 1, 256);
gradient.forEach(function (item) {
grad.addColorStop(item[0], item[1]);
});
ctx.fillStyle = grad;
ctx.fillRect(0, 0, 1, 256);
return ctx.getImageData(0, 0, 1, 256).data;
}
(function () {
var palette = colorPalette([
[0, "red"],
[0.7, "orange"],
[0.17, "yellow"],
[0.22, "green"],
[0.42, "cyan"],
[0.82, "blue"],
[0.9, "purple"],
]);
// Canvas元素
var canvas = document.querySelector("canvas");
var context = canvas.getContext("2d");
var width = canvas.width,
height = canvas.height;
var start = Date.now();
// 绘制方法
var draw = function () {
context.clearRect(0, 0, width, height);
// 计算偏移
var offset = Math.floor((Date.now() - start) / (3300 / 256)) % 256;
context.fillStyle =
"rgba(" +
[
palette[offset * 4 + 0],
palette[offset * 4 + 1],
palette[offset * 4 + 2],
palette[offset * 4 + 3],
] +
")";
context.arc(width / 2, height / 2, height / 2, 0, 2 * Math.PI);
context.fill();
// 持续变化
requestAnimationFrame(draw);
};
draw();
})();
</script>
</body>
</html>复制下面链接在线看demo:
https://jsbin.com/piwihur/edit?html,js,output
cavans有些复杂,一时半会消化不了。之后再写详细的文章研究。Canvas主要优势是可以应对页面中多个动画元素渲染较慢的情况,完全通过javascript来渲染控制动画的执行。可用于实现较复杂动画
九、CSS3 transition/animation
transition
transition是过度动画。但是transition并不能实现独立的动画,只能在某个标签元素样式或状态改变时进行平滑的动画效果过渡,而不是马上改变。
在移动端开发中,直接使用transition动画会让页面变慢甚至卡顿。所以我们通常添加transform:translate3D(0,0,0)或transform:translateZ(0)来开启移动端动画的GPU加速,让动画过程更加流畅。
animation
animation算是真正意义上的CSS3动画。通过对关键帧和循环次数的控制,页面标签元素会根据设定好的样式改变进行平滑过渡。而且关键帧状态的控制是通过百分比来控制的。
CSS3最大的优势是摆脱了js的控制,并且能利用硬件加速以及实现复杂动画效果。
有一篇文章做了简单的介绍,点这里
假如用CSS3来实现上面的Canvas7 彩颜色过渡的话,就非常简单了
@keyframes color {
0% {
background-color: red;
}
7% {
background-color: orange;
}
17% {
background-color: yellow;
}
22% {
background-color: green;
}
42% {
background-color: cyan;
}
82% {
background-color: blue;
}
90% {
background-color: purple;
}
}当然并不是用CSS3做动画比Canvas牛逼,只是使用场景不一样吧。 知道的就这些了,之后再补充吧。
[完]
推荐学习:SVG视频教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

