Maison >interface Web >Questions et réponses frontales >Apprenez-vous une astuce pour ajuster la taille de l'image d'arrière-plan CSS
Apprenez-vous une astuce pour ajuster la taille de l'image d'arrière-plan CSS
- 醉折花枝作酒筹original
- 2021-08-13 15:33:283443parcourir
Dans l'article précédent, nous avons appris comment définir la répétition de l'image d'arrière-plan. Veuillez consulter "Comment utiliser CSS pour définir si l'image d'arrière-plan est répétée ou non". Cette fois, nous apprendrons comment définir la taille de l'image d'arrière-plan. Vous pourrez vous y référer si nécessaire.
Quand nous voulons que l'image d'arrière-plan dans notre main occupe tout l'écran, que devons-nous faire ?
Jetons un coup d’œil à Little Chestnut.
<style>
div{
background-image: url("images/3.jpg");
background-repeat:no-repeat;
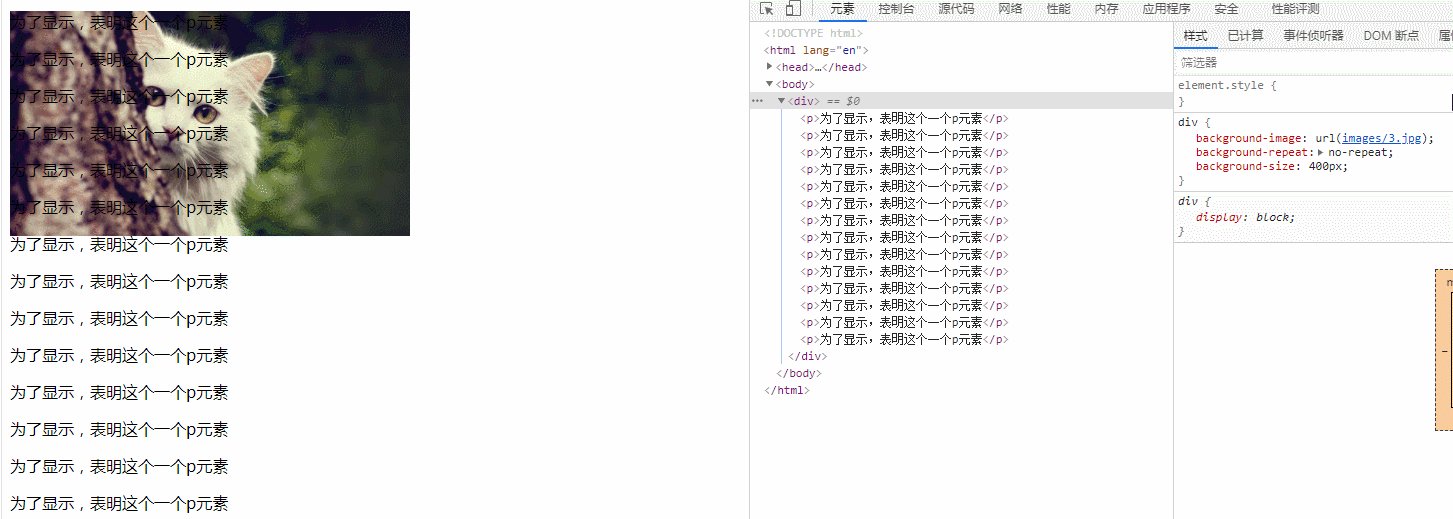
background-size: 400px;
}
</style>
</head>
<body><div>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
</div>
</body>Le résultat de ce petit exemple est

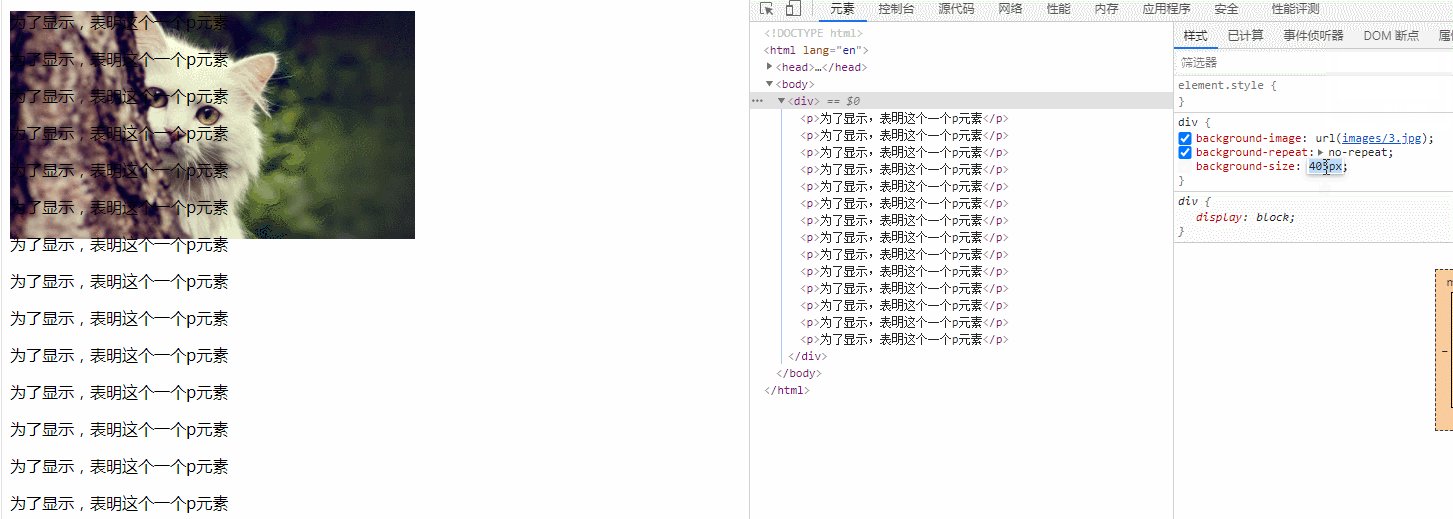
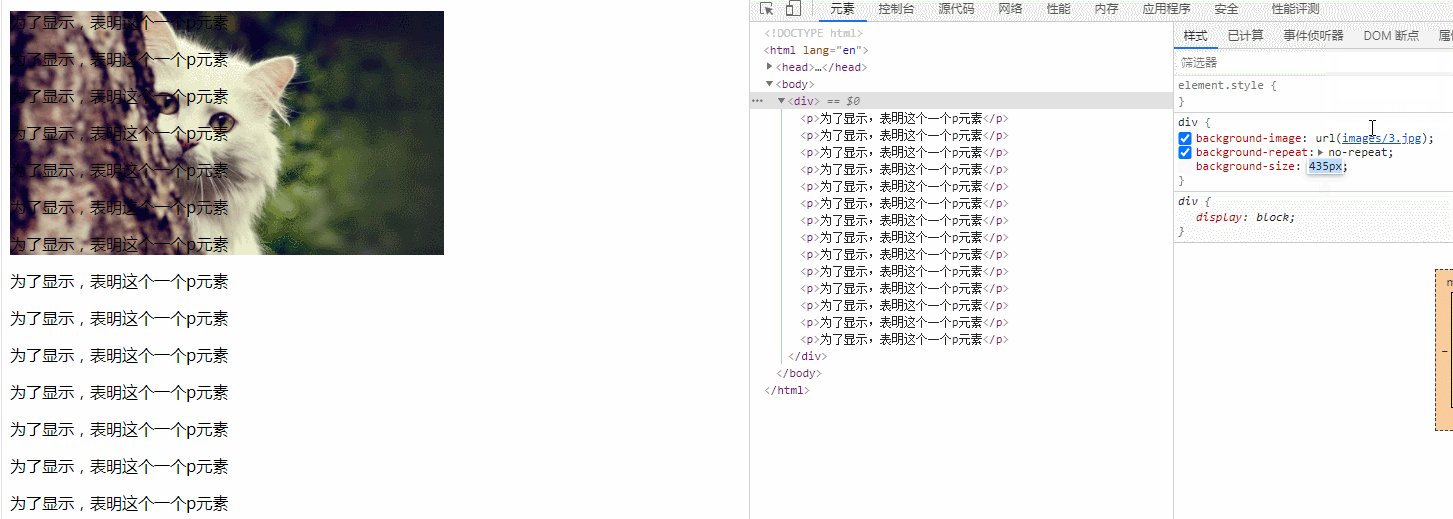
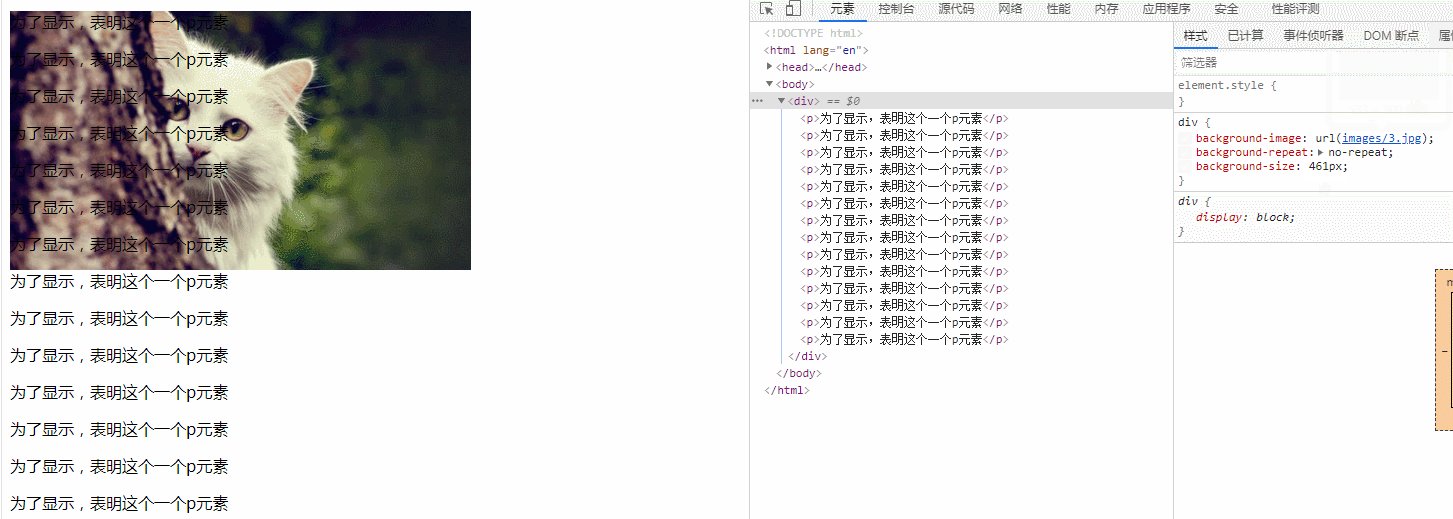
Vous pouvez voir que lorsque nous modifions la valeur d'un certain attribut, l'arrière-plan devient également plus grand à mesure que la valeur change. Alors, que regardons-nous sur cet attribut ? Vous pouvez voir que ce que nous avons modifié est la valeur de l'attribut background-size.
Alors jetons un œil à la signification de cet attribut. L'attribut
background-size spécifie la taille de l'image d'arrière-plan. L'image peut conserver ses dimensions d'origine, ou être étirée à une nouvelle taille, ou mise à l'échelle pour s'adapter à la taille de l'espace disponible de l'élément tout en conservant ses proportions d'origine.
Jetons un œil à la syntaxe de cet attribut.
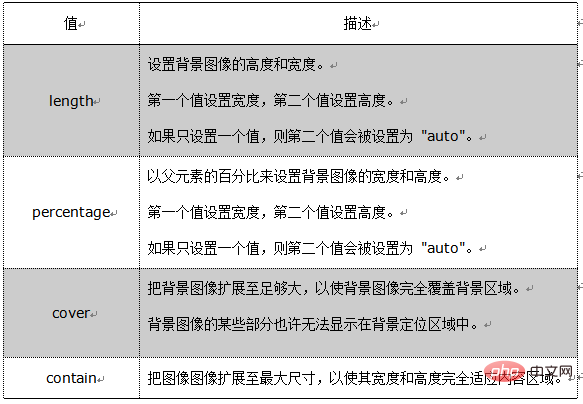
background-size: length|percentage|cover|contain;
Je viens de faire un tableau pour l'explication de cette valeur, vous pouvez y jeter un œil.

Apprentissage recommandé : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

