Maison >interface Web >Voir.js >Comment Vue encapsule les graphiques Echarts
Comment Vue encapsule les graphiques Echarts
- 醉折花枝作酒筹avant
- 2021-08-12 17:53:571737parcourir
Avant de commencer, nous suivons d'abord le processus normal d'enregistrement des composants, créons un nouveau composant nommé radar-chart dans le répertoire des composants du projet, puis introduisons le composant dans une page de démonstration pour l'utiliser.
Nouveau contenu du composant de carte radar :
// radar-chart.vue (子组件)
<template>
<p style="width: 100%; height: 100%;"></p>
</template>
<script>
export default {
name: 'radar-chart'
};
</script>
<style scoped>
</style>Code de la page de démonstration :
// demo.vue (父组件)
<template>
<p style="border: 1px solid black; width: 400px; height: 300px; margin: 5px;">
<radar-chart></radar-chart>
</p>
</template>
<script>
import radarChart from '@/components/proj-components/echarts/radar-chart';
export default {
name: 'radar-chart-demo',
components: {
radarChart,
},
};
</script>
<style scoped>
</style>Image de rendu de la page de démonstration 1 :

Graphique d'initialisation
Une fois le travail de préparation terminé, ce que nous devons faire est introduisez ECharts et initialisez une instance ECharts dans le composant. Ici, vous pouvez d'abord copier les instances et les données du site officiel.
(1) Introduisez ECharts dans radar-chart.vue :
// radar-chart.vue (子组件) import echarts from 'echarts';
(2) Créez la méthode de configuration des données du graphique dans les méthodes Pour le format des données, veuillez vous référer au site officiel d'Echarts :
// radar-chart.vue (子组件)
methods: {
// 初始化图表配置
initOption() {
let vm = this;
vm.option = {
title: {
text: '基础雷达图'
},
tooltip: {},
legend: {
data: ['预算分配(Allocated Budget)', '实际开销(Actual Spending)']
},
radar: {
// shape: 'circle',
name: {
textStyle: {
color: '#fff',
backgroundColor: '#999',
borderRadius: 3,
padding: [3, 5]
}
},
indicator: [{ name: '销售(sales)', max: 6500}, { name: '管理(Administration)', max: 16000}, { name: '信息技术(Information Techology)', max: 30000}, { name: '客服(Customer Support)', max: 38000}, { name: '研发(Development)', max: 52000}, { name: '市场(Marketing)', max: 25000}]
},
series: [{
name: '预算 vs 开销(Budget vs spending)',
type: 'radar',
// areaStyle: {normal: {}},
data: [{value: [4300, 10000, 28000, 35000, 50000, 19000], name: '预算分配(Allocated Budget)'}, {value: [5000, 14000, 28000, 31000, 42000, 21000], name: '实际开销(Actual Spending)'}]
}]
};
},
},(3) Initialisez le graphique. : Dans la méthode de montage du crochet de composant :
// radar-chart.vue (子组件)
mounted() {
this.initOption();
this.$nextTick(() => { // 这里的 $nextTick() 方法是为了在下次 DOM 更新循环结束之后执行延迟回调。也就是延迟渲染图表避免一些渲染问题
this.ready();
});
},Dans les méthodes :
// radar-chart.vue (子组件)
ready() {
let vm = this;
let dom = document.getElementById('radar-chart');
vm.myChart = echarts.init(dom);
vm.myChart && vm.myChart.setOption(vm.option);
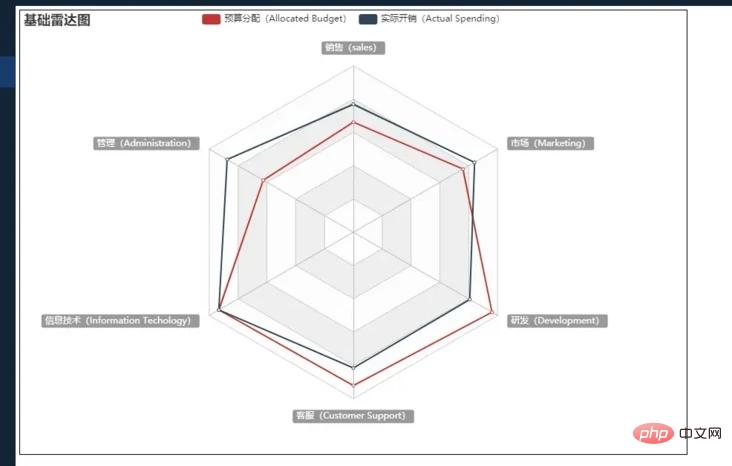
},Image de rendu de la page de démonstration deux :

Il y a trois étapes ici, l'introduction des ECharts, l'initialisation de la configuration du graphique, l'initialisation du graphique, et enfin vous pouvez voyez-le dans la page Démo, qui est préliminaire. Enfin, l'affichage des cartes radar ECharts a été ajouté au projet.
Extraire les propriétés de configuration du graphique (points clés)
Nous avons créé avec succès un graphique radar ci-dessus, mais il est évident que les données dans radar-chart.vue sont codées en dur et ne peuvent pas être appelées à plusieurs reprises. Commençons ensuite par l’emballage.
L'idée de l'encapsulation est la suivante :
1. demo.vue transmet un ensemble de données personnalisées à radar-chart.vue
2. radar-chart.vue reçoit des données via l'option props
3. Affiner les données reçues, option d'écrasement des données de configuration
4. Tableau d'initialisation
Implémentation spécifique : transmettre les données aux composants enfants, définir des variables dans les données, attribuer des valeurs dans monté
// demo.vue (父组件)
<template>
<p style="border: 1px solid black; width: 900px; height: 600px; margin: 5px;">
<radar-chart :indicator="indicator" :legendData="radarData"></radar-chart>
</p>
</template>
<script>
import radarChart from '@/components/proj-components/echarts/radar-chart';
export default {
name: 'radar-chart-demo',
components: {
radarChart,
},
mounted() {
this.indicator = [
{ name: '销售', max: 6500 },
{ name: '管理', max: 16000 },
{ name: '信息技术', max: 30000 },
{ name: '客服', max: 38000 },
];
this.radarData = [
{
value: [4000, 15000, 26000, 21000],
name: '实际开销(Actual Spending)',
}
];
},
data() {
return {
indicator: [], // 雷达指示器数据
legendData: [], // 雷达图例数据
};
},
};
</script>
<style scoped>
</style>Recevoir les données du composant parent dans les accessoires
// radar-chart.vue (子组件)
props: {
// 指示器数据,必传项
// 格式举例 [{ name: 'a', max: 1},{ name: 'a', max: 1},{ name: 'a', max: 1}]
indicator: {
type: Array,
default: () => []
},
// 图例数据,必填项。
// 格式举例 [{ value: [5000, 14000, 28000], name: 'name' },{ value: [5000, 14000, 28000], name: 'name' }]
legendData: {
type: Array,
default: () => []
},
},in ready () Si vous mettez à jour les deux valeurs d'attribut de l'indicateur et des données ici, il n'est pas nécessaire d'initialiser ces deux valeursdans initOption()
// radar-chart.vue (子组件)
ready() {
let vm = this;
let dom = document.getElementById('radar-chart');
vm.myChart = echarts.init(dom);
// 得到指示器数据
vm.option.radar.indicator = vm.indicator;
// 得到图例数据
vm.option.series[0].data = vm.legendData;
vm.myChart && vm.myChart.setOption(vm.option);
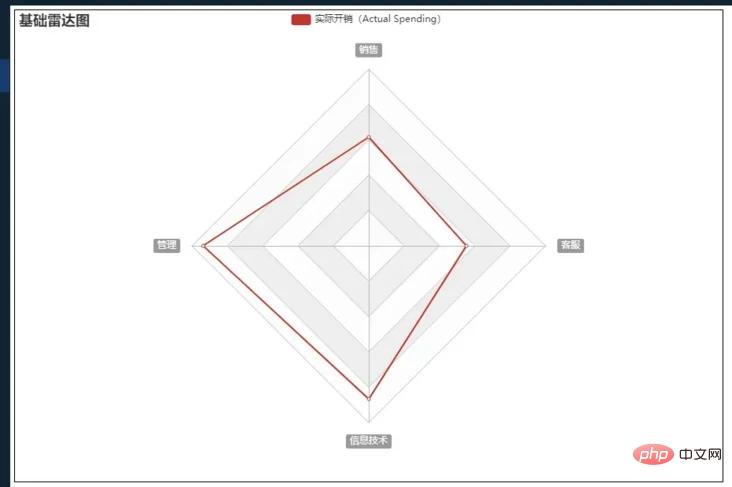
},Image de rendu de la page de démonstration 3 :

Optimisation des détails et autres notes :
1 Lorsqu'il y a plusieurs graphiques sur une page, les identifiants des graphiques sont automatiquement générés.
// radar-chart.vue (子组件)
<template>
<p :id="chartId" style="height: 100%; width: 100%;"></p>
</template>
<script>
let chartIdSeed = 1;
export default {
data() {
return {
chartId: 1,
};
},
mounted() {
let vm = this;
vm.chartId = 'radar-chart_' + chartIdSeed++;
},
methods: {
let vm = this;
let dom = document.getElementById(vm.chartId);
}
};
</script>2. Les attributs de données du graphique sont reçus avec des accessoires et les attributs de configuration par défaut du graphique sont enregistrés avec defaultConfig. L'attribut de configuration chartConfig transmis par le composant parent est directement obtenu via $attrs et finalement fusionné dans enfinConfig pour utilisation. , ce qui est propice à l'expansion et à la maintenance.
// radar-chart.vue (子组件)
<script>
export default {
data() {
return {
// 默认配置项。以下配置项可以在父组件 :chartConfig 进行配置,会覆盖这里的默认配置
defaultConfig: {
tooltipShow: true
},
finallyConfig: {}, // 最后配置项
};
},
mounted() {
// 在这里合并默认配置与父组件传进来的配置
vm.finallyConfig = Object.assign({}, vm.defaultConfig, vm.$attrs.chartConfig);
},
methods: {
initOption() {
vm.option = {
tooltip: {
show: vm.finallyConfig.tooltipShow, // 在这里使用最终配置
},
}
},
}
};
</script>3. Utilisez la montre pour surveiller les mises à jour des données du graphique
// radar-chart.vue (子组件)
watch: {
legendData() {
this.$nextTick(() => {
this.ready();
});
}
},4. Ajoutez un événement de redimensionnement de la fenêtre et un événement de clic sur le graphique
// radar-chart.vue (子组件)
export default {
data() {
return {
chartResizeTimer: null, // 定时器,用于resize事件函数节流
};
},
methods: {
ready() {
// 添加窗口resize事件
window.addEventListener('resize', vm.handleChartResize);
// 触发父组件的 @chartClick 事件
vm.myChart.on('click', function(param) {
vm.$emit('chartClick', param);
});
},
// 处理窗口resize事件
handleChartResize() {
let vm = this;
clearTimeout(vm.chartResizeTimer);
vm.chartResizeTimer = setTimeout(function() {
vm.myChart && vm.myChart.resize();
}, 200);
},
},
beforeDestroy() {
// 释放该图例资源,较少页面卡顿情况
if (this.myChart) this.myChart.clear();
// 移除窗口resize事件
window.removeEventListener('resize', this.handleChartResize);
}
};【Recommandation associée : "Tutoriel vue.js"】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- En savoir plus sur les 3 méthodes d'installation de vue.js
- Présentation de la configuration côté serveur de la séparation front-end et back-end laravel+vue
- Comment ajouter dynamiquement du CSS dans vue
- Comment transmettre la valeur du sous-composant vue au composant parent
- Vue 3.2 est sortie, levez-vous et continuez à apprendre !

