Maison >interface Web >js tutoriel >Comment créer un tableau avec un numéro variable en js
Comment créer un tableau avec un numéro variable en js
- 醉折花枝作酒筹original
- 2021-08-12 10:45:593265parcourir
Dans l'article précédent, nous avons appris comment utiliser include() pour déterminer si un tableau contient une valeur spécifiée. Veuillez consulter "Comment utiliser include() dans js pour déterminer si un tableau contient une valeur spécifiée". Cette fois, nous verrons comment créer un tableau avec un numéro variable. Vous pouvez vous y référer si vous en avez besoin.
Vous souvenez-vous encore que l'éditeur a introduit comment créer un objet tableau Si vous ne vous en souvenez pas ou ne savez pas, vous pouvez cliquer sur le texte pour l'afficher.
Précédemment, nous avons présenté comment créer un objet tableau via un tableau. Aujourd'hui, nous allons créer un tableau de longueur variable, nous ne pouvons donc plus utiliser un tableau pour le créer. Alors, que devons-nous utiliser pour le créer ?
Regardons d’abord un petit exemple.
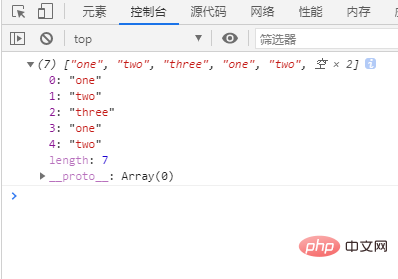
var arr = new Array(7); arr[0] = "one"; arr[1] = "two"; arr[2] = "three"; arr[3] = "one"; arr[4] = "two"; console.log(arr);
Il s'agit de l'objet tableau créé via array auparavant, et le résultat est

Jetons un coup d'œil au tableau créé via array.of.
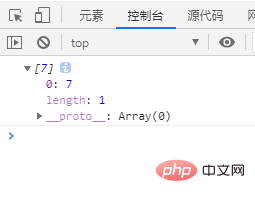
var nums=new Array.of(7); console.log(nums);
Le résultat est

Vous pouvez voir la différence dès maintenant.
Bien qu'ils soient tous les deux 7, le 7 dans le tableau représente la longueur du tableau, tandis que le 7 dans Array.of représente la création d'un tableau avec un seul élément 7.
Cela dit, examinons cette méthode en détail. La méthode
Array.of() crée une nouvelle instance de tableau avec un nombre variable d'arguments, quel que soit le nombre ou le type d'arguments. La différence entre les constructeurs Array.of() et Array réside dans la gestion des arguments entiers : Array.of(7) crée un tableau avec un seul élément 7 , tandis que Array(7) crée un tableau vide de longueur 7 (remarque : cela fait référence à un tableau avec 7 positions vides (vide), pas un tableau composé de 7 non définis).
Jetons un œil au format syntaxique de cette méthode.
Array.of(任意个参数)
Les paramètres de cette méthode peuvent être n'importe quel nombre, et ces paramètres deviendront les éléments du tableau renvoyé dans l'ordre.
C'est tout Si vous en avez besoin, vous pouvez lire : Tutoriel avancé Javascript
.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

