Maison >interface Web >js tutoriel >Comment se connecter entre les tableaux js
Comment se connecter entre les tableaux js
- 醉折花枝作酒筹original
- 2021-08-11 10:21:496162parcourir
Dans l'article précédent, nous avons découvert la méthode de conversion des éléments d'un tableau en chaînes. Veuillez consulter "Comment utiliser la méthode tostring pour convertir des éléments en chaînes lors de l'utilisation de tableaux js". Cette fois, nous découvrirons la méthode de connexion des tableaux. Vous pouvez vous y référer si nécessaire.
Nous avons déjà parlé de nombreuses méthodes d'objets tableau en js, mais nous n'avons jamais parlé de la façon dont les tableaux doivent être connectés. Aujourd'hui, nous allons en parler.
Regardons d’abord un petit marron.
<script> var arr = new Array(3); arr[0] = "one"; arr[1] = "two"; arr[2] = "three"; console.log(arr); var nums = new Array(3); nums[0] = "one"; nums[1] = "two"; nums[2] = "three"; console.log(nums); var perpos=arr.concat(nums); console.log(perpos); console.log(arr); console.log(nums); </script>
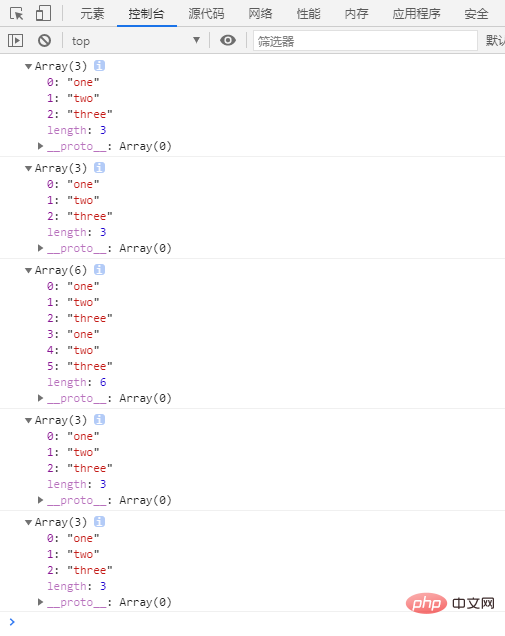
Le résultat de ce petit marron est

Regardez bien cet exemple, le résultat est "Array(3)"-"Array(3)"-"Array(6)"-"Array (3) "-"Array(3)", comme vous pouvez le voir. Nous produisons d’abord chaque tableau, puis produisons le tableau connecté, puis publions chaque tableau séparément. Observez, y a-t-il quelque chose d’étrange ou autre dans ce résultat ?
Nous avons constaté que cette méthode connectait uniquement deux tableaux. Les deux tableaux n'ont pas changé, mais ont créé un tableau supplémentaire avec une nouvelle longueur et un nouveau contenu.
Après avoir compris cette méthode, examinons cette méthode de plus près.
La méthode concat crée un nouveau tableau composé des éléments de l'objet appelé. L'ordre de chaque argument correspond soit aux éléments de l'argument (si l'argument est un tableau), soit à l'argument lui-même (si l'argument n'est pas un tableau). Il ne revient pas dans les paramètres de tableau imbriqués. La méthode concat ne modifie pas ce tableau ni tout tableau fourni en argument, mais renvoie à la place une copie superficielle contenant une copie des mêmes éléments combinés avec le tableau d'origine.
Jetons un coup d'œil à la structure grammaticale de cette méthode.
var 新数组名称=第一个数组名称.concat(需要合并的数组)
Si l'argument est omis, concat renverra une copie superficielle du tableau existant sur lequel cette méthode a été appelée.
C'est tout Si vous en avez besoin, vous pouvez lire : Tutoriel avancé Javascript
.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

