Maison >interface Web >js tutoriel >Comment utiliser la méthode join dans js pour convertir les éléments d'un tableau en chaîne
Comment utiliser la méthode join dans js pour convertir les éléments d'un tableau en chaîne
- 醉折花枝作酒筹original
- 2021-08-10 16:43:383457parcourir
Dans l'article précédent, nous avons appris comment définir la longueur du tableau, veuillez consulter "Comment définir la longueur du tableau en javascript". Cette fois, nous allons découvrir la méthode de conversion des éléments du tableau en chaînes. Vous pouvez vous y référer si nécessaire.
Nous avons beaucoup appris sur les méthodes matricielles. Aujourd'hui, nous allons présenter une méthode pour convertir les éléments d'un tableau en chaînes.
Regardons d’abord un petit exemple.
<script> var arr = new Array(3); arr[0] = "one"; arr[1] = "two"; arr[2] = "three"; var nums = arr.join(); console.log(nums); console.log(arr); </script>
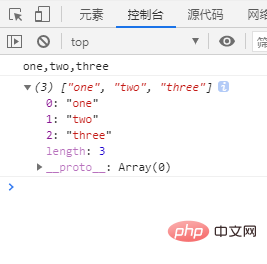
Le résultat de cette petite châtaigne est

Regardons ce résultat. Le premier est une chaîne et le second est un tableau. Regardons à nouveau le code. Le premier est l'endroit où nous avons utilisé la méthode join(), et le second est notre tableau d'origine. Après avoir connu un peu la méthode join(), étudions la méthode join en détail. La méthode
join() joint tous les éléments d'un tableau (ou d'un objet de type tableau) dans une chaîne et renvoie cette chaîne. Si le tableau ne contient qu'un seul élément, cet élément sera renvoyé sans délimiteur.
Jetons un œil au format syntaxique de cette méthode. La méthode
数组名称.join(指定要使用的分隔符。如果省略该参数,则使用逗号作为分隔符)
join() renverra une chaîne. Cette chaîne est créée en mettant arrayObject的每个元素转换为字符串,然后把这些字符串连接起来,在两个元素之间插入separator字符串而生成的。如果separator是空字符串("") afin qu'il n'y ait aucun caractère entre tous les éléments. La méthode
join() peut convertir un tableau en chaîne, mais elle peut spécifier le délimiteur. C'est exactement comme notre exemple ci-dessus. Lors de l'appel de la méthode join(), nous n'avons pas passé de paramètre comme séparateur pour joindre chaque élément. Il utilise donc des virgules comme délimiteur par défaut lors de la sortie.
C'est tout Si vous en avez besoin, vous pouvez lire : Tutoriel avancé Javascript
.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

