Maison >interface Web >js tutoriel >Dessinez une diagonale de cercle dégradé avec JavaScript
Dessinez une diagonale de cercle dégradé avec JavaScript
- 藏色散人original
- 2021-08-06 15:19:072227parcourir
Dans l'article précédent "Implémentation amusante de js : donnez-vous un visage souriant avec des lunettes", je vous ai présenté comment utiliser js pour dessiner un visage souriant avec des lunettes, c'est assez amusant~ Les amis intéressés peuvent le découvrir haha. ~Ensuite, cet article continuera à vous présenter une méthode de dessin intéressante.
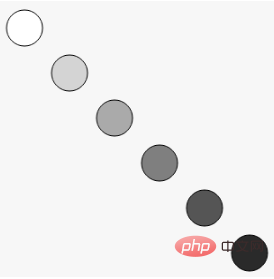
Le thème de l'article d'aujourd'hui est "Écrivez un programme JavaScript pour dessiner l'image suivante [ligne diagonale, cercle blanc à noir]."

Peut-être que vous ne savez pas ce que vous voulez réaliser lorsque vous lisez pour la première fois le titre. Maintenant, cette image devrait être très claire et compréhensible ! Vous pouvez essayer comment utiliser js pour réaliser ce rendu localement.
Voici ma méthode d'implémentation :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="myCanvas" width="1500" height="800">
<p>更新您的浏览器!</p>
</canvas>
<script>
function draw()
{
var ctx = document.getElementById("myCanvas").getContext("2d");
var counter = 0;
for (var i=0;i<6;i++)
{
for (var j=0;j<6;j++)
{
//从白到黑
ctx.fillStyle = "rgb(" + Math.floor(255-42.5*i) + "," + Math.floor(255-42.5*i) +
"," + Math.floor(255-42.5*j) + ")";
ctx.beginPath();
if (i === counter && j === counter)
{
//创建圈
ctx.arc(25+j*50,30+i*50,20,0,Math.PI*2,true);
ctx.fill();
//在圆圈周围创建一个边框,这样白色的会可见
ctx.stroke();
}
}
counter++;
}
}
draw();
</script>
</body>
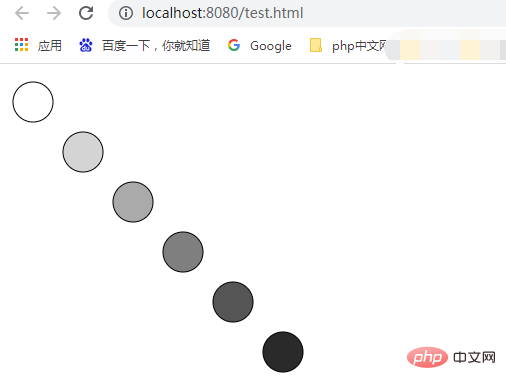
</html>D'accord, exécutons ce code directement, l'effet est le suivant :

Une brève introduction aux méthodes impliquées :
Méthode getElementById() : peut renvoyer le propriétaire Référence au premier objet avec l'ID spécifié ;
méthode getContext() : renvoie un environnement pour dessiner sur le canevas ;
méthode floor() : peut arrondir un nombre ;
fill() méthode : remplir l'image actuelle ; (chemin), la couleur par défaut est le noir ;
propriété fillStyle : définit ou renvoie la couleur, le dégradé ou le motif utilisé pour remplir la peinture ;
méthode beginPath() : démarre un chemin ou réinitialise le chemin actuel ;
arc () méthode : crée un arc/courbe (utilisée pour créer un cercle ou un cercle partiel) ;
méthode Stroke() : tracera en fait le chemin défini par les méthodes moveTo() et lineTo(). La couleur par défaut est le noir.
Enfin, je voudrais recommander "Tutoriel JavaScript de base" à tout le monde~ Bienvenue à tous pour apprendre~
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Exemple d'implémentation JS de l'effet d'un clic sur un nom de répertoire pour changer de couleur
- Une brève analyse de la façon d'implémenter un carrousel simple à l'aide de js
- js dessine deux rectangles qui se croisent et l'un d'eux contient de la transparence
- Implémentation amusante de js : donnez-vous un visage souriant avec des lunettes

