Maison >interface Web >js tutoriel >Quels effets javascript peut-il produire ?
Quels effets javascript peut-il produire ?
- 醉折花枝作酒筹original
- 2021-07-21 11:51:139592parcourir
Javascript peut implémenter des images de carrousel, une validation de formulaire, des boîtes contextuelles dans la page, des onglets à plusieurs niveaux, des animations sur la page Web, des publicités flottantes, des images tremblantes, des étoiles à cinq branches pour obtenir des notes et aucun événement sur la page. dans un certain laps de temps, l’effet est désactivé.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Puisque c'est une technologie qui s'apprend en développement front-end, elle doit être très utile, non ? Oui, js peut faire tellement de choses. Étant donné que js peut facilement manipuler le DOM, il peut présenter divers effets sur le client. Alors, quels effets sont obtenus par js ? Voici quelques effets courants auxquels les novices peuvent se référer, afin que les nouveaux étudiants puissent avoir une idée de ce que fait js. Tant que vous apprenez à utiliser le langage JavaScript, vous pouvez facilement créer les effets suivants.
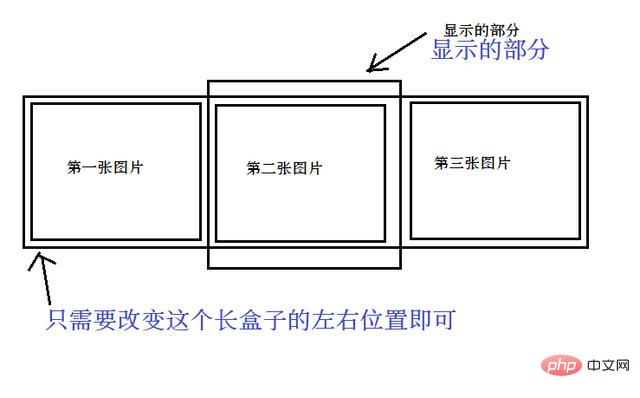
1. Image de carrousel : l'image de carrousel est généralement un endroit pour changer d'image au milieu du site Web, comme le montre la figure ci-dessous.

L'effet de faire glisser les images une par une. Son principe est en réalité très simple : le cadre affichant l'image au milieu ne peut accueillir que l'affichage d'une seule image. En effet, il y a une hauteur à l'intérieur de ce cadre qui est aussi haute que le cadre d'affichage, mais la largeur est bien plus grande que celle-ci. la boîte d'affichage. Cette longue grande boîte contient Il y a plusieurs images placées côte à côte de gauche à droite. Ces images sont utilisées pour le carrousel. Lors de l'affichage, il vous suffit de modifier la position exposée de cette longue boîte. Comme indiqué ci-dessous.

Alors, comment obtenir cet effet via js : une fois la mise en page CSS effectuée pour créer une si petite boîte imbriquée dans une grande boîte, l'effet de fuite d'une image peut être obtenu en utilisant la technologie de positionnement CSS dont js a besoin. à faire est de modifier dynamiquement la valeur du positionnement Just.
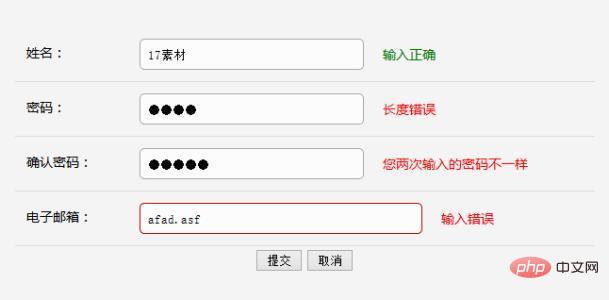
2. Vérification du formulaire : Le formulaire est la partie que vous devez remplir lors de votre inscription et de votre connexion à votre compte. Par exemple, lors de l'inscription, si le mot de passe saisi deux fois est incohérent, un message d'invite rouge apparaîtra immédiatement. C'est l'effet créé par js.

3. Boîtes pop-up sur la page : Par exemple, les avertissements et les messages d'invite qui apparaissent sur la page sont tous créés par js.
4. Onglets multi-niveaux : Tout comme les catégories de produits de Taobao, une catégorie apparaîtra lorsque vous passerez la souris dessus, et vous pourrez également séparer une catégorie de cette catégorie. Celles-ci sont également réalisées par js.
Il existe de nombreux autres effets que js peut effectuer, tels que des animations sur des pages Web, des publicités flottantes, des images tremblantes, des étoiles à cinq branches pour obtenir des effets de notation, la page sera fermée si aucun événement ne se produit dans un certain laps de temps, etc. Je ne les énumérerai pas tous ici. Si vous apprenez js, vous pouvez facilement créer ces effets.
【Apprentissage recommandé : Tutoriel avancé javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

