Maison >interface Web >js tutoriel >Comment définir la couleur d'arrière-plan en javascript
Comment définir la couleur d'arrière-plan en javascript
- 青灯夜游original
- 2021-07-20 14:57:4024988parcourir
En javascript, vous pouvez utiliser la propriété backgroundColor de l'objet Style pour définir la couleur d'arrière-plan. Cette propriété est utilisée pour définir la couleur d'arrière-plan de l'élément. Le format de syntaxe est "element object.style.backgroundColor="color value". ;".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Comment définir la couleur d'arrière-plan en javascript
En javascript, vous pouvez utiliser la propriété backgroundColor de l'objet Style pour définir la couleur d'arrière-plan.
Grammaire :
Object.style.backgroundColor="颜色值"
Exemple :
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
body {
background-color: #B8BFD8;
}
</style>
<script type="text/javascript">
function changeStyle() {
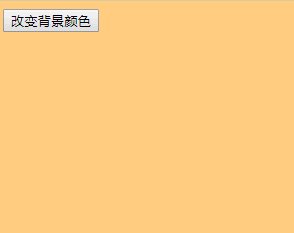
document.body.style.backgroundColor = "#FFCC80";
// document.body.style.backgroundColor="red";
}
</script>
</head>
<body>
<input type="button" onclick="changeStyle()" value="改变背景颜色" />
</body>
</html>Rendu :

Instructions : Comment écrire les valeurs de couleur :
1. Utiliser les noms de couleurs
Noms de couleurs recommandés
/*名 称 颜 色 名 称 颜 色 名 称 颜 色 black 纯黑 silver 浅灰 navy 深蓝 blue 浅蓝 green 深绿 lime 浅绿 teal 靛青 aqua 天蓝 maroon 深红 red 大红 purple 深紫 fuchsia 品红 olive 褐黄 yellow 明黄 gray 深灰 white 壳白*/
Il n'est pas recommandé d'utiliser des noms de couleurs dans les pages Web, en particulier pour une utilisation à grande échelle, afin d'éviter que certains noms de couleurs ne soient pas analysés par les navigateurs ou que différents navigateurs n'interprètent les couleurs différemment.
2. Couleur hexadécimale
Symboles hexadécimaux #RRGGBB et #RGB (tels que #ff0000). "#" suivi de 6 ou 3 caractères hexadécimaux (0-9, A-F).
Il s'agit de la méthode de sélection de couleur la plus couramment utilisée, telle que :
#f03 #F03 #ff0033 #FF0033
3, RVB, rouge-vert-bleu (RVB)
Spécifie que la valeur de couleur est la couleur du code RVB, format de fonction Pour rgb(R,G,B), la valeur peut être un entier ou un pourcentage compris entre 0 et 255.
rgb(255,0,51) rgb(255, 0, 51) rgb(100%,0%,20%) rgb(100%, 0%, 20%)
Extension : RGBA, Rouge-Vert-Bleu-Alpha (RGBa)
RGBA étend le mode couleur RVB, qui comprend un canal alpha, permettant de définir la transparence d'une couleur. a représente la transparence : 0=transparent ; 1=opaque.
rgba(255,0,0,0.1) /* 10% 不透明 */ rgba(255,0,0,0.4) /* 40% 不透明 */ rgba(255,0,0,0.7) /* 70% 不透明 */ rgba(255,0,0, 1) /* 不透明,即红色 */
4. HSL, teinte-saturation-légèreté (Teinte-saturation-légèreté)
Hue (Teinte) représente un angle de la roue chromatique (c'est-à-dire un anneau représentant un arc-en-ciel).
La saturation et la luminosité sont exprimées en pourcentage.
100 % correspond à une saturation totale, tandis que 0 % correspond à une échelle de gris.
100 % de légèreté est blanche, 0 % de légèreté est noire et 50 % de légèreté est « normale ».
hsl(120,100%,25%) /* 深绿色 */ hsl(120,100%,50%) /* 绿色 */ hsl(120,100%,75%) /* 浅绿色 */
Extension : HSLA, Hue-Saturation-Lightness-Alpha (HSLa)
HSLa s'étend du mode couleur HSL, y compris le canal alpha, qui peut spécifier la transparence d'une couleur. a représente la transparence : 0=transparent ; 1=opaque.
hsla(240,100%,50%,0.05) /* 5% 不透明 */ hsla(240,100%,50%, 0.4) /* 40% 不透明 */ hsla(240,100%,50%, 0.7) /* 70% 不透明 */ hsla(240,100%,50%, 1) /* 完全不透明 */
5. transparent
Valeur de couleur spéciale, indiquant la couleur transparente. Peut être utilisé directement comme couleur.
【Apprentissage recommandé : Tutoriel avancé javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Que signifie le javascript natif ?
- Comment convertir une chaîne en type booléen en javascript
- Comment convertir des lettres en chiffres en javascript
- Comment changer le style du pointeur de la souris avec JavaScript
- Comment déterminer s'il s'agit d'un nombre positif ou d'un nombre négatif en JavaScript
- Comment convertir l'horodatage javascript en date
- Comment supprimer des paires clé-valeur en javascript

