Maison >interface Web >Questions et réponses frontales >De quoi est généralement constitué un objet en javascript ?
De quoi est généralement constitué un objet en javascript ?
- 青灯夜游original
- 2021-07-19 16:04:486273parcourir
En JavaScript, un objet est un type de données, généralement composé d'attributs et de méthodes, et les attributs (données membres ou variables membres) sont des caractéristiques statiques de l'objet, et les méthodes (fonctions) sont des caractéristiques dynamiques de l'objet.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Qu'est-ce qu'un objet
En JavaScript, un objet est un type de données qui est une collection de propriétés et de méthodes.
est une collection non ordonnée de propriétés et de méthodes associées. Toutes les choses sont des objets, tels que des chaînes, des valeurs, des tableaux, des fonctions, etc.
Propriétés (données membres) (variables membres) : caractéristiques statiques de l'objet.
Méthode (fonction) : également appelée comportement, c'est la caractéristique dynamique de l'objet. "Créer des objets" l'objet, chaque membre est enregistré sous la forme de "clé: valeur". La clé représente le nom de l'attribut ou le nom de la méthode, et la valeur représente la valeur correspondante. Plusieurs membres sont séparés par ",". fonction anonyme
Objet vide
var 对象名 = {
属性名:值
...
方法名:function(参数){
方法体语句
}
...
}var 对象名 = { }
Créer un objet videAprès avoir créé l'objet, ajoutez des membres à l'objet
Terminez chaque propriété et méthode par un point-virgule
- Utilisation constructeurs pour créer des objets
- Pourquoi utiliser des constructeurs : étant donné qu'un seul objet peut être créé à la fois, de nombreuses propriétés et méthodes qu'il contient sont les mêmes, vous pouvez donc utiliser des méthodes de fonction pour répéter le même code, appelez ces constructeurs de fonctions. Ce qui est encapsulé dans cette fonction est un objet, ce qui signifie que certaines des mêmes propriétés et méthodes de l'objet sont abstraites et encapsulées dans la fonction.
var 对象名 = new Object( )
- La syntaxe d'utilisation d'un constructeur pour créer un objet est "nouveau nom du constructeur ()". Les paramètres peuvent être transmis au constructeur entre parenthèses. S'il n'y a pas de paramètres, les parenthèses peuvent être omises
. this : représente l'utilisation L'objet créé par le constructeur actuel
Lors de l'appel d'une fonction (création d'un objet), vous devez utiliser newLe constructeur n'a pas besoin de return pour renvoyer le résultat
-
This, this doit être ajouté avant les attributs et les méthodes. Représente l'objet créé à l'aide du constructeur actuel.
nouveau mot-clé
nouveaux 4 choses que le mot-clé fera lors de l'exécution :
- Créer un nouvel objet vide en mémoire
- Laisser cela pointer vers l'objet vide qui vient d'être créé
- Exécuter le code dans le constructeur, donner ceci Ajoutez des propriétés et des méthodes au nouvel objet
- Renvoyez ce nouvel objet (donc aucun retour n'est nécessaire dans le constructeur)
- Traversez l'objet
Utilisez la syntaxe for…in pour parcourir toutes les propriétés et les méthodes dans l'objet.
fuction 构造函数名()
{
this.属性 = 属性
this.方法 = fuction()
{
方法体语句
}
}
var 对象名 = new 构造函数名()
- Utilisez l'opérateur in pour déterminer si un membre dans un objet existe
Variables et attributs Points similaires : Ils sont tous utilisés pour stocker des données. Variables : déclarez l'affectation séparément. Lors de l'utilisation, écrivez directement le nom de la variable. Attributs : variables dans l'objet et n'ont pas besoin d'être déclarées. . Ils sont utilisés pour décrire les caractéristiques des objets qui doivent être des objets lorsqu'ils sont utilisés. Attributs
La même chose entre les fonctions et les méthodes : elles ont toutes une fonction et font quelque chose à l'avance- Fonction : existe seule et est appelée. via "nom de fonction ()"
- Méthode : La fonction dans l'objet est appelée une méthode et n'a pas besoin d'être déclarée. Elle est appelée en utilisant "nom d'objet.méthode ()". et fonctions de l'objet
- Objets intégrés
- Il existe trois types d'objets en JavaScript : les objets personnalisés, les objets intégrés et les objets du navigateur.
Le plus grand avantage des objets intégrés est qu'ils nous aident à nous développer rapidement. JavaScript fournit de nombreux objets intégrés couramment utilisés, notamment Math,
Date, Array et
String- , etc.
- Objet Math
est utilisé pour effectuer des opérations mathématiques sur les nombres. Il n'est pas nécessaire d'instancier l'objet, et ses propriétés statiques et ses méthodes statiques peuvent être utilisées directement. Objets mathématiques couramment utilisés :

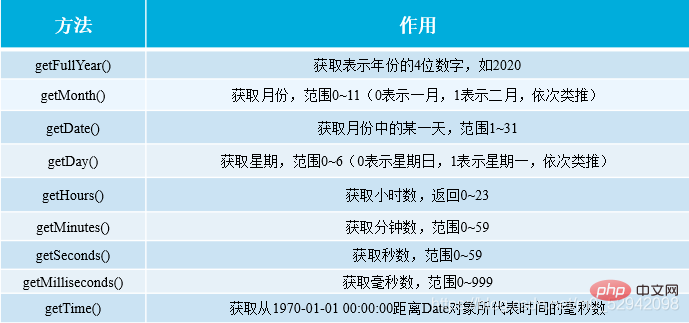
Date对象
Date对象需要使用new Date( )创建一个对象。Date( )是日期对象的构造函数,可以给该构造函数传参数。
日期对象常用De quoi est généralement constitué un objet en javascript ?

日期对象常用De quoi est généralement constitué un objet en javascript ?

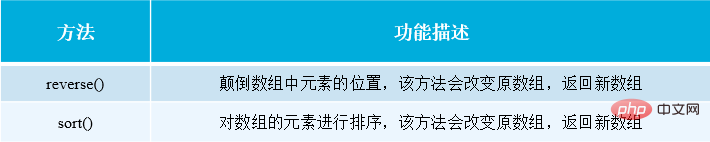
Array对象
数组类型检测
isArray(对象名) instanceof: 对象名 instanceof Array
添加或删除数组元素

注意他们的返回值
De quoi est généralement constitué un objet en javascript ?

它们的返回值是新数组的长度
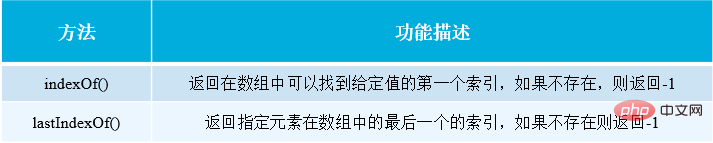
De quoi est généralement constitué un objet en javascript ?

检索方式与运算符“ === ”相同,即只有在全等时才会返回true
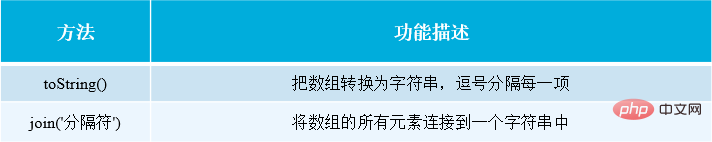
数组转化为字符串

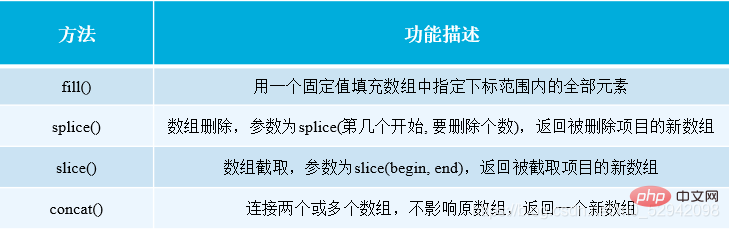
其它方法

slice( )和concat( )方法在执行后返回一个新数组,不会对原数组产生影响
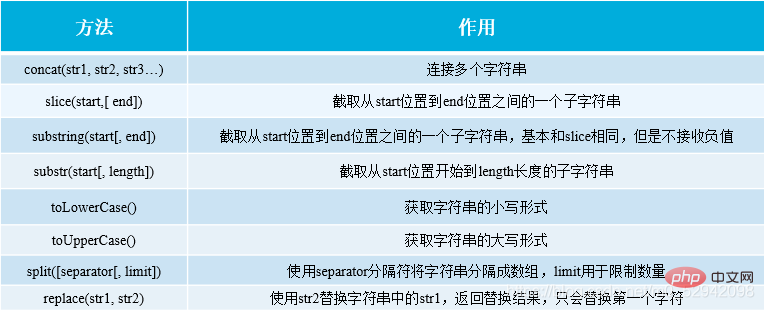
字符串对象
字符串对象使用new String()来创建,在String构造函数中传入字符串。
根据字符De quoi est généralement constitué un objet en javascript ?

根据位置De quoi est généralement constitué un objet en javascript ?

De quoi est généralement constitué un objet en javascript ?

当一个对象只被一个变量引用的时候,如果这个变量又被重新赋值,则该对象就会变成没有任何变量引用的情况,这时候就会由JavaScript的垃圾回收机制自动释放
【推荐学习:javascript高级教程】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

