Maison >Applet WeChat >Développement WeChat >Comment choisir entre le développement uni-app H5 fin et le développement natif H5
Comment choisir entre le développement uni-app H5 fin et le développement natif H5
- 似水流年ヾ ^_^original
- 2021-07-19 12:49:514328parcourir
开Il y a quelque temps, le système de commerce électronique natif H5 vient d'être développé. Il faut beaucoup de temps pour écrire à partir du contrôleur, de la page, du style de page, de jQuery, etc., et cela prend beaucoup de temps. Plus tard, j'ai développé des applications mobiles et des petits programmes en utilisant le modèle de développement hybride uniapp populaire. Il a fallu un certain temps pour commencer à apprendre, mais plus j'écrivais, plus j'aimais ça, et plus j'écrivais, plus cela devenait facile. Au fur et à mesure que les fonctions des APP et des mini programmes augmentent, il n'est plus possible de les réécrire sur la version native H5. Générez directement uniapp et ajustez la compatibilité, ce qui est très pratique. Partageons quelques impressions sur l'utilisation d'uniapp pour développer H5.
Maintenant que les applications, les mini-programmes WeChat, les mini-programmes Toutiao, etc. sont devenus populaires, les centres commerciaux H5 déclinent progressivement, à l'exception des comptes officiels et de certains qui ne peuvent pas utiliser les applications et ont un WeChat limité, etc., ils doivent choisir. H5. Les scénarios d'utilisation sont vraiment très différents. Mais parfois c’est nécessaire, et c’est un peu inutile. uniapp présente des avantages naturels dans le développement de H5. Lorsque vous utilisez uniapp, il n'est vraiment pas nécessaire d'écrire une version native de H5.Le principal avantage du développement de la version Uni
Synchronisation des fonctions multi-terminaux. Un ensemble de codes sources génère plusieurs terminaux, tels que iOS, Android, H5, l'applet WeChat, l'applet Toutiao et d'autres terminaux clients, pour réaliser la synchronisation des fonctions multi-terminaux. Bien entendu, il est également nécessaire de tester les problèmes de compatibilité dans différents scénarios, tels que la compatibilité et la prise en charge des interfaces de paiement, de connexion, de partage et autres à chaque extrémité, ainsi que les problèmes de compatibilité de certaines configurations de liens et barres de navigation.
-
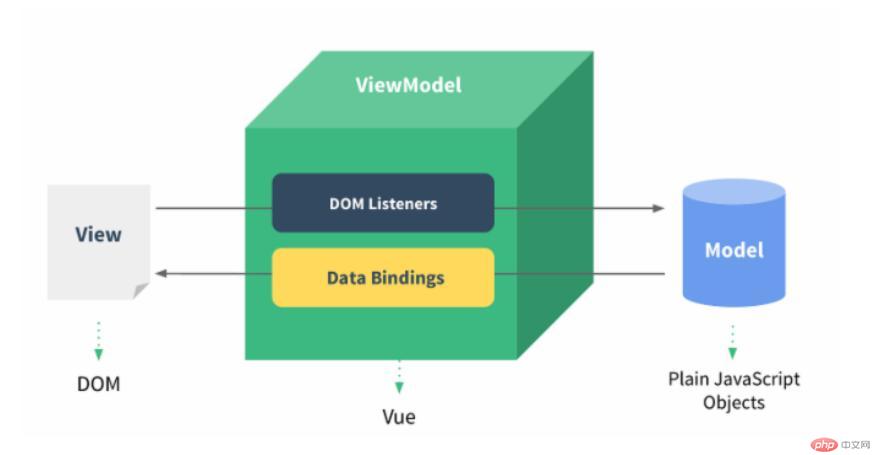
Liaison de données bidirectionnelle, mise à jour asynchrone. Vue adopte le mode MVVM, liaison bidirectionnelle des données, réduisant les opérations DOM, abandonnant complètement le mode de développement frontal traditionnel consistant à utiliser jquery pour exploiter les documents et se concentrant davantage sur les données et la logique métier.

Les étiquettes sont simplifiées et la mise en page est plus facile. Le développement Uni utilise la balise view pour remplacer les balises traditionnelles div, p, span et autres en HTML, simplifiant ainsi la complexité. La mise en page Flex est utilisée pour remplacer le positionnement et le flottement dans CSS, ce qui est plus convivial pour la compatibilité du navigateur.
Riche sélection de composants. Uniapp possède de nombreux composants natifs, tels que les boîtes de dialogue, la sélection de région, la sélection de date et d'autres composants natifs. Vous pouvez simplement transmettre des paramètres aux composants lors de l'appel, ce qui est très pratique. Vous pouvez également créer vos propres composants et les appliquer à plusieurs reprises sur plusieurs pages. Dans le même temps, la plate-forme DCloud compte également de nombreux excellents développeurs partageant divers excellents composants. L'utilisation de composants rend le développement simple et pratique.
-
Utilisation de la dernière bibliothèque Vue.js. Vue.js est une bibliothèque très légère et performante avec une API très simple à utiliser qui répond et s'exécute très rapidement.


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Présentation de la rencontre communautaire pratique d'uni-app : construction de projets et d'environnements
- Comment générer un code QR dans uni-app
- uni-app introduit une introduction globale au style et le développement de la barre de navigation inférieure
- Les dernières recommandations de didacticiels vidéo Uni-App en 2023 (de l'entrée à la maîtrise)