Maison >interface Web >Questions et réponses frontales >Comment masquer la valeur d'un élément en javascript
Comment masquer la valeur d'un élément en javascript
- 藏色散人original
- 2021-07-17 14:05:503606parcourir
Comment masquer les valeurs des éléments en JavaScript : 1. Définissez l'affichage dans l'attribut de style de l'élément, avec des instructions telles que "t.style.display= 'none';" 2. Définissez la visibilité dans l'attribut de style de l'élément. .

L'environnement d'exploitation de cet article : système Windows7, javascript version 1.8.5, ordinateur DELL G3
javascript pour masquer et afficher des éléments
Il existe deux façons de masquer et afficher les éléments de la page :
Méthode 1 : Définir l'affichage dans l'attribut style de l'élément
var t = document.getElementById('test');//选取id为test的元素 t.style.display = 'none'; // 隐藏选择的元素 t.style.display = 'block'; // 以块级样式显示
Méthode 2 : Définir la visibilité dans l'attribut style de l'élément
var t = document.getElementById('test'); t.style.visibility = 'hidden'; // 隐藏元素 t.style.visibility = 'visible'; // 显示元素
La différence entre ces deux méthodes est : définir l'affichage cacher n'occupe pas la position d'origine, mais par visibilité Après avoir été masqué, la position de l'élément est toujours occupée.
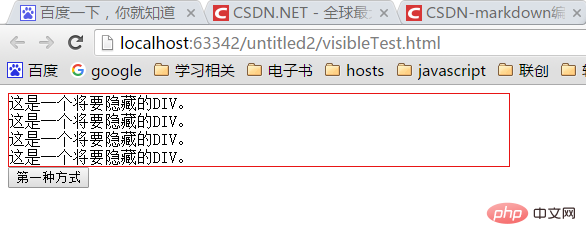
L'effet est le suivant : 
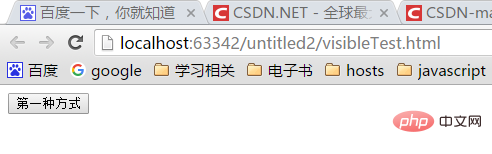
La première cache le devant

sans occuper la position d'origine après s'être cachée

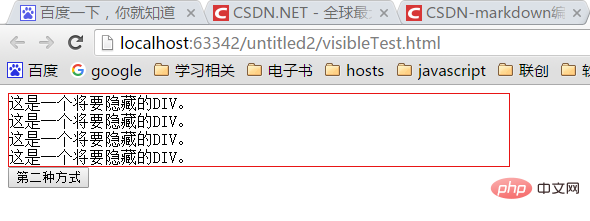
La deuxième cache le devant

Après étant ainsi caché, il occupe toujours sa position d'origine.
Le code complet est le suivant :
<head>
<script type="text/javascript">
function fn1(){
var t = document.getElementById('test');
if(t.style.display === 'none') {
t.style.display = 'block';// 以块级元素显示
} else {
t.style.display = 'none'; // 隐藏
}
}
function fn2(){
var t = document.getElementById('test');
if(t.style.visibility === 'hidden') {
t.style.visibility = 'visible';
} else {
t.style.visibility = 'hidden';
}
}
</script>
</head>
<body>
<p id="test" style="border: solid 1px #e81515; width:500px;">
这是一个将要隐藏的p。<br>
这是一个将要隐藏的p。<br>
这是一个将要隐藏的p。<br>
这是一个将要隐藏的p。<br>
</p>
<button onclick="fn1()">第一种方式</button>
<button onclick="fn2()">第二种方式</button>
</body>Apprentissage recommandé : "Tutoriel avancé javascript"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

