1. À propos d'AMP
À l'ère de l'Internet mobile, bien que la conception réactive du site Web puisse satisfaire la navigation multi-écrans (PC, téléphone mobile, iPad, etc.), Google a lancé un nouvelle version en octobre 2015 Technologie pour une vitesse d'accès rapide aux pages mobiles - Accelerated Mobile Pages (AMP Accelerated Mobile Pages).
Le code HTML d'AMP est un sous-ensemble du HTML standard, ce qui simplifie grandement le code HTML. Certains codes HTML ne seront plus applicables, comme le tableau, le cadre, etc. - Css est grandement simplifié et ne peut être écrit qu'en HTML et ne peut pas appeler de fichiers CSS externes.
- La plupart des fonctions de JS ne sont plus disponibles, mais de nombreuses fonctions interactives ont également disparu. Bien que cela affecte des interactions riches, la vitesse est améliorée.
- Renforcez le contrôle des ressources de la page, telles que les images, les vidéos, etc., puis chargez-les lorsque l'utilisateur fait défiler jusqu'à l'image.
- Profitez pleinement du cache, Google met en cache les pages AMP sur ses propres serveurs.
-
Pour plus d'informations sur AMP, veuillez vous référer au lien ci-dessous :
Site officiel d'AMP : https://www.ampproject.org - Feuille de route AMP : https://amp.dev/community/roadmap/? referrer=ampproject.org
-
Lorsque AMP a été lancé pour la première fois, il était limité aux pages d'actualités. En août 2016, Google a annoncé qu'AMP serait appliqué à tous les types de pages mobiles. À l'heure actuelle, bien que Google ait clairement indiqué que les pages AMP n'affecteraient pas le classement, Google n'a ménagé aucun effort pour promouvoir l'AMP. Il n'y a aucune garantie que l'AMP ne sera pas pris en compte dans l'algorithme à l'avenir. 2. Laissez WordPress prendre en charge AMPAMP est très adapté aux sites Web d'actualités, de blogs et d'autres informations. En tant que système de blog vétéran, WordPress a lancé le plug-in officiel d'AMP le 6 octobre 2016. Actuellement, le plug-in est disponible. simplifie grandement la page des articles, la page AMP de l'article supprime la navigation, les commentaires, etc., et ne conserve que le contenu de l'article lui-même. Cette page est également compatible avec les ordinateurs de bureau (PC) pour la navigation. Il n'y a pas de pages AMP correspondantes pour la page d'accueil. catégories, changement de page, etc. I Il est prévu que davantage de fonctions soient ajoutées dans les versions ultérieures. Si vous ne voulez pas attendre, vous pouvez directement modifier ce plug-in pour ajouter la navigation, la classification et d'autres fonctions. Après avoir installé et démarré le plug-in AMP pour WordPress, le plug-in créera une page d'article AMP. L'URL du lien de cette page est l'URL du lien de la page d'origine plus "/amp". article de blog à titre d'exemple : Lien de la page de l'article original : //www.watch-life.net/wordpress/wordpress-google-amp.html Lien vers la page AMP : //www.watch-life.net /wordpress/wordpress-google-amp.html/amp Pour que le moteur de recherche de Google récupère la page AMP, l'adresse de la page AMP doit être spécifiée dans le code HTML de la page d'article d'origine, c'est-à-dire l'AMP. l'adresse de la version doit être précisée à l'aide de la balise amphtml :
<link>
La balise canonique doit également être précisée dans le code HTML de la page AMP Adresse originale de la page de l'article :
<link>
Affichage de la page AMP sur PC

Affichage de la page AMP sur téléphone portable

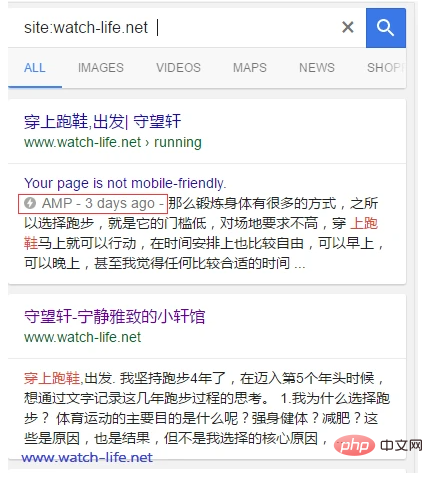
3. Affichage de la page AMP dans la recherche Google Une fois la page AMP indexée par la recherche Google, dans Lorsque vous voyez une page AMP dans les résultats de recherche, il y a un éclair et le mot AMP à le début de la description de la page. Une fois que l'utilisateur a cliqué, la page s'ouvrira rapidement, affichant la page mise en cache sur le serveur Google. La page AMP dans la recherche Google s'affiche comme suit :

4. Baidu fera-t-il un suivi sur AMP ? Les webmasters nationaux se demandent surtout si la recherche Baidu suivra AMP ? La bonne nouvelle est que Baidu prend également en charge quelque chose de similaire à AMP. La mauvaise nouvelle est que Baidu a lancé son propre ensemble de pages instantanées AMP-Mobile similaires (accélérateur Web mobile MIP) en août 2016. AMP et MIP sont très similaires, que ce soit le cas. HTML, CSS ou désactivation d'une grande partie du JS, le contrôle des ressources, la mise en cache, etc. sont presque similaires à AMP, et la méthode de référence mutuelle (ajout de balises) entre la page d'origine et la page MIP est la même que celle de Google AMP. La mise en page, la disposition des menus et la description technique du site officiel sont presque les mêmes. Nous avons également été surpris de voir que le MIP de Baidu copiait essentiellement AMP. Alors pourquoi Baidu n’utilise-t-il pas AMP comme Google ? De plus, AMP est open source. Je pense qu'une raison importante est qu'AMP doit appeler la bibliothèque JS du site officiel pour contrôler le chargement des ressources, la mise en cache et d'autres fonctions :
<script></script>
C'est probablement l'une des principales raisons pour lesquelles Baidu n'est pas disposé à adopter AMP compte tenu du marché national. environnement réseau (super qiang), il est inévitable de ne pas s'inquiéter que cette bibliothèque js ait été bloquée ce jour-là. Il n'existe actuellement aucun plug-in WordPress pour MIP. Si WordPress adopte MIP, le seul moyen est de modifier le modèle de thème. Le plus gênant avec cette méthode est qu'elle nécessite l'activation séparée d'un nom de domaine de deuxième niveau pour la page MIP. Je n'ai pas encore l'intention de donner suite, j'estime que cette méthode n'est pas aussi simple et rapide que le plug-in. Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!