Maison >interface Web >js tutoriel >Comment saisir des données en javascript
Comment saisir des données en javascript
- 青灯夜游original
- 2021-07-16 15:54:2417764parcourir
Comment saisir des données en JavaScript : 1. Utilisez la méthode prompt(), qui fera apparaître une boîte de dialogue permettant de saisir des valeurs, fournissant deux boutons OK et Annuler, et fournissant également la valeur d'entrée attendue ; comfirm(), une boîte de dialogue de message de confirmation apparaît et vous pouvez obtenir la valeur vraie ou fausse.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Instruction d'entrée JavaScript
JS fournit deux méthodes de saisie prompt() et confirm(), découvrons-les ensuite
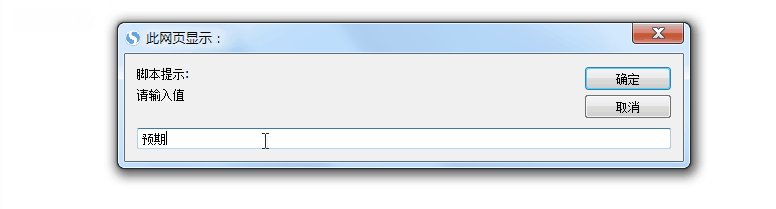
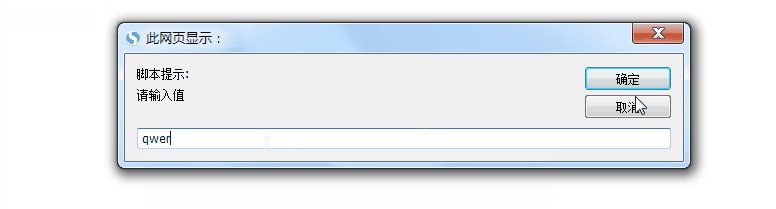
1 La méthode prompt() fait apparaître une boîte de dialogue qui permet de saisir des valeurs, avec Confirm et. annuler deux boutons et autoriser la définition des valeurs par défaut
Format de grammaire :
prompt(msg,defaultText)
- msg : informations textuelles à afficher
- defaultText : valeur par défaut de la zone de saisie ;
- 2. La méthode confirm()
affiche une boîte de dialogue de message de confirmation avec deux boutons : OK et Annuler. Cliquez sur OK pour renvoyer vrai, cliquez sur Annuler pour renvoyer faux.
Une boîte de dialogue apparaît, affichant le contenu modifié, avec deux boutons : OK et Annuler. Cliquez sur OK pour renvoyer vrai, cliquez sur Annuler pour renvoyer faux. 
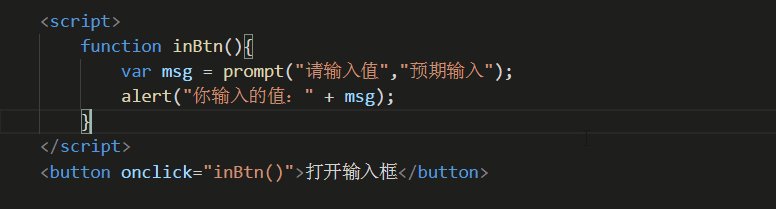
<script>
function inBtn(){
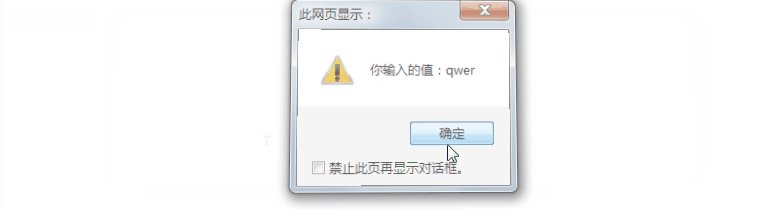
var msg = prompt("请输入值","预期输入");
alert("你输入的值:" + msg);
}
</script>
<button οnclick="inBtn()">打开输入框</button>
Exemple : confirm(message); //message为想要显示的内容Démonstration d'animation L'effet. est la suivante :
[Apprentissage recommandé :
Tutoriel avancé javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment convertir des données entières en chaîne en javascript
- Quels sont les trois types de conversions en JavaScript ?
- Comment changer la valeur de la zone de saisie en javascript
- Comment déterminer si une chaîne spécifiée est contenue dans javascript
- JavaScript est-il un langage de script Web ?
- Comment convertir une valeur numérique en chaîne en javascript

