Maison >développement back-end >Problème PHP >Introduction détaillée à la technologie de mise en cache du navigateur qui permet aux sites Web de voler
Introduction détaillée à la technologie de mise en cache du navigateur qui permet aux sites Web de voler
- 醉折花枝作酒筹avant
- 2021-07-14 15:46:102241parcourir
La technologie de mise en cache est très importante dans les applications de sites Web. Elle joue un rôle indispensable dans la réduction de la pression des requêtes du serveur et l'augmentation de la vitesse de navigation des utilisateurs. Hier, quelqu'un a posé des questions sur le principe de la mise en cache du navigateur, ce qui a suscité mon intérêt pour l'étude de la technologie de mise en cache. introduit le principe de mise en cache des navigateurs.

Texte :
Technologie de mise en cache :
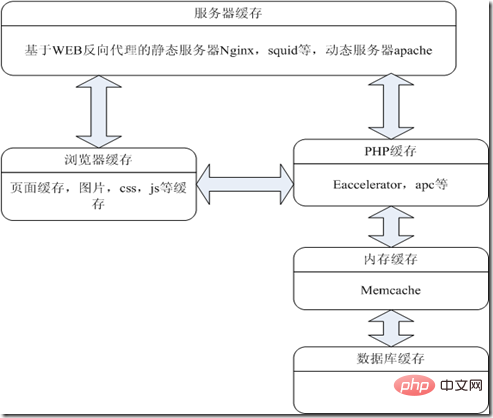
Avant d'introduire la technologie de mise en cache, examinons d'abord un tableau des prix du site Web LAMP. Grâce au diagramme d'architecture, nous pouvons avoir une compréhension claire du cache global du site Web.
Ce qui suit est un diagramme de cache LAMP :

Diagramme de cache LAMP
Sur l'Introduction détaillée à la technologie de mise en cache du navigateur qui permet aux sites Web de voler, nous pouvons voir que le cache du site Web est principalement divisé en cinq parties
Cache du serveur : principalement des serveurs statiques basés sur nginx et squid sur le proxy inverse web, ainsi que les modules mod_proxy et mod_cache d'apache2
Cache du navigateur : y compris le cache des pages html et le cache des Introduction détaillée à la technologie de mise en cache du navigateur qui permet aux sites Web de volers js, css et autres ressources
Cache PHP : Il existe de nombreuses accélérations de tampon PHP gratuites des outils, tels que apc eaccerlertor, etc.
Cache mémoire : principalement en utilisant le mécanisme de mise en cache distribué de memcache
-
Cache de base de données : en configurant le cache de base de données, ainsi que le processus de stockage des données, la technologie de pool de connexions, etc.
Ce qui suit se concentre sur le principe du cache du navigateur :
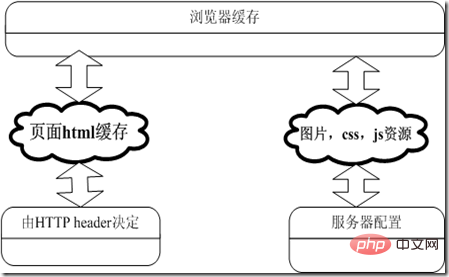
Ma capacité d'expression linguistique est limitée, alors regardons d'abord l'Introduction détaillée à la technologie de mise en cache du navigateur qui permet aux sites Web de voler, qui est plus intuitive et concise :

D'après l'Introduction détaillée à la technologie de mise en cache du navigateur qui permet aux sites Web de voler ci-dessus : nous pouvons savoir que le cache du navigateur est principalement divisé en deux parties :
Le cache de la page html
La mise en cache des Introduction détaillée à la technologie de mise en cache du navigateur qui permet aux sites Web de volers, css, js, flash, etc.
La mise en cache du navigateur est basée sur la sauvegarde des informations de la page dans le le disque dur de l'ordinateur local de l'utilisateur, et la mise en cache du serveur est basée sur l'enregistrement des pages visitées par l'utilisateur sur le disque dur du serveur
Introduisez d'abord le principe de la mise en cache des pages
L'état de la mise en cache des pages est déterminé par l'en-tête http One du navigateur. demande des informations, et l'autre est les informations de réponse du serveur. Inclut principalement Pragma : no-cache, Cache-Control, Expires, Last-Modified, If-Modified-Since. Parmi eux, Pragma : no-cache est spécifié par HTTP/1.0 et Cache-Control est spécifié par HTTP/1.1.
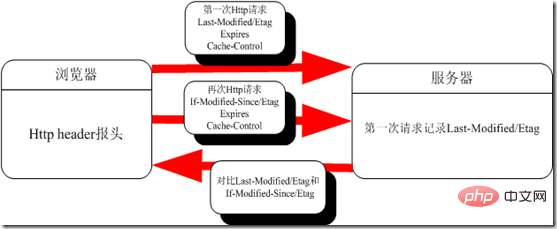
Le schéma de principe de fonctionnement dessiné par moi-même :

Sur la photo on peut voir que le principe se divise principalement en trois étapes :
La première requête : le navigateur passe l'entête header de http, accompagné de Expire, Cache-Control , Last-Modified/Etag est demandé au serveur À ce moment, le serveur enregistre le Last-Modified/Etag de la première requête
Demande à nouveau : lorsque le navigateur demande à nouveau, il est livré avec. Expire, Cache-Control, If-Modified- Since/Etag demande au serveur
Le serveur compare le Last-Modified/Etag enregistré pour la première fois avec le If-Modified-Since/Etag demandé à nouveau, détermine s'il a besoin à mettre à jour, puis répond à la demande
Paramètres associés Description ;
Paramètres principaux de Cache-Control
Cache-Control : privé/public Public La réponse sera mise en cache et partagée entre plusieurs utilisateurs. Les réponses privées ne peuvent être mises en cache que de manière privée et ne peuvent pas être partagées entre utilisateurs.
Cache-Control : no-cache : Ne pas mettre en cache
Cache-Control : max-age=x : Temps de cache en secondes
Cache-Control : doit-revalider : Si la page a expiré, allez sur le serveur Get .
Expire : L'heure d'expiration de la page de paramètres affichée
Last-Modified : L'heure de la dernière modification de l'objet de requête est utilisée pour déterminer si le cache a expiré. Elle est généralement générée par les informations temporelles du fichier
If-. Modified-Since : Le client envoie la requête qui l'accompagne. Les informations font référence à la date de dernière modification de l'objet de requête de cache du navigateur, qui est utilisée pour comparer avec le Last-Modified côté serveur
Etag : ETag est un token qui peut être associé aux ressources Web. Il a peu de fonctions comme Last-Modified, mais c'est aussi un identifiant, généralement utilisé avec Last-Modified, pour améliorer la précision du jugement du serveur
À propos du cache d'Introduction détaillée à la technologie de mise en cache du navigateur qui permet aux sites Web de volers, css, js. , flash
Cette technologie est principalement implémentée via la configuration du serveur Si vous utilisez un serveur Apache, vous pouvez utiliser le module mod_expires pour implémenter :
Compiler le module mod_expires :
Cd /root/httpd-2.2.3/modules. /metadata
/usr/local/apache/bin/apxs -i -a -c mod_expires.c //Compile
Modifier la configuration httpd.conf : ajoutez le contenu suivant
<IfModule mod_expires.c> ExpiresActive on ExpiresDefault "access plus 1 month" ExpiresByType text/html "access plus 1 months" ExpiresByType text/css "access plus 1 months" ExpiresByType Introduction détaillée à la technologie de mise en cache du navigateur qui permet aux sites Web de voler/gif "access plus 1 months" ExpiresByType Introduction détaillée à la technologie de mise en cache du navigateur qui permet aux sites Web de voler/jpeg "access plus 1 months" ExpiresByType Introduction détaillée à la technologie de mise en cache du navigateur qui permet aux sites Web de voler/jpg "access plus 1 months" ExpiresByType Introduction détaillée à la technologie de mise en cache du navigateur qui permet aux sites Web de voler/png "access plus 1 months" EXpiresByType application/x-shockwave-flash "access plus 1 months" EXpiresByType application/x-javascript "access plus 1 months" #ExpiresByType video/x-flv "access plus 1 months" </IfModule>
Explication : La première phrase - démarrer le service
La deuxième phrase - la durée par défaut est d'un mois
Voici les paramètres de durée de cache pour différents types de ressources
Apprentissage recommandé : Tutoriel vidéo php
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

