Maison >interface Web >tutoriel CSS >Quelles sont les erreurs courantes dans les styles CSS ?
Quelles sont les erreurs courantes dans les styles CSS ?
- 青灯夜游original
- 2021-07-14 14:41:543055parcourir
Les erreurs de style CSS incluent : 1. Non associé à une feuille de style externe ; 2. Mauvais encodage lors de l'enregistrement de la feuille de style ; 3. Mauvaise sélection du sélecteur ; 4. Erreurs de syntaxe, telles que des noms d'attribut et des valeurs d'attribut incorrects ; non conformes aux spécifications, utilisation de symboles chinois ou pleine chasse, etc.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Erreurs de style CSS courantes
1. Feuille de style externe non associée
C'est une erreur très muette, mais je l'ai en effet déjà rencontrée après avoir travaillé dur pour écrire le code, j'ai trouvé qu'il n'y avait pas de style. Cela a fait effet. Après avoir travaillé bêtement pendant longtemps, j'ai finalement découvert que j'avais oublié d'associer le style extérieur. Mon humeur à ce moment-là était vraiment. .
Si tous vos styles ne prennent pas effet, vérifiez d'abord si la feuille de style est associée, ou si la position et le nom du style associé sont corrects
<link rel="stylesheet" href="css/index.css"/>
2 L'encodage de la feuille de style enregistrée est erroné.
Si vous doutez de l'encodage de l'erreur de table CSS, vous pouvez directement enregistrer le fichier css en tant que fichier en encodage utf-8.
3. Le sélecteur est mal écrit
-
Écriture d'une sélection descendante, etc., impliquant plusieurs balises, noms de classe, identifiants, etc. Si l'ordre et le nom du sélecteur enfant sont mal écrits, des erreurs peuvent survenir ;
J'ai oublié d'écrire le nom et l'identifiant de la classe dans la balise en html, et le sélecteur utilise ces noms de classe, identifiant, etc. manqués, donc le style ne prendra naturellement pas effet.
Si le sélecteur descendant est écrit avec des espaces ;
Si les sélecteurs comme p.box{} sont écrits comme p.box{}, c'est-à-dire qu'un espace supplémentaire est écrit
4 , Grammaire erreurs
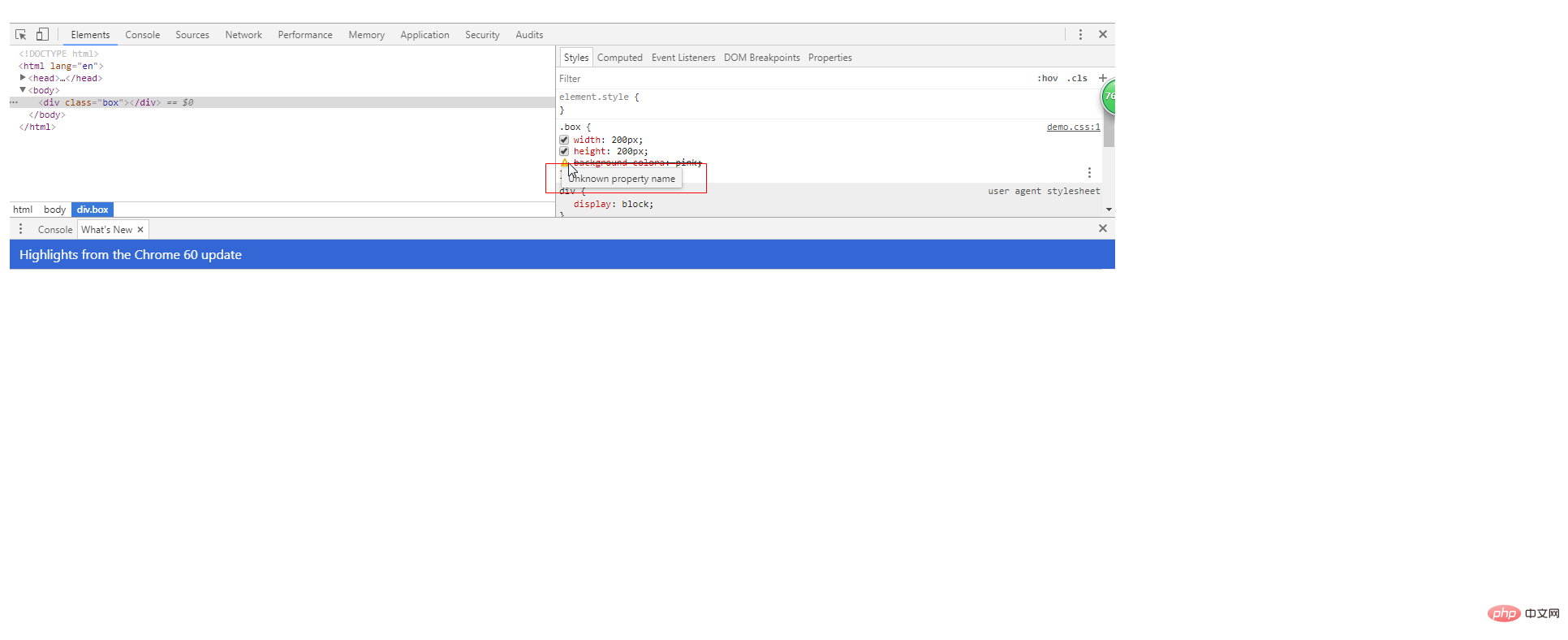
En prenant les outils de développement de Google Chrome comme exemple, des erreurs grammaticales générales seront affichées lorsque le style est barré, il y aura une invite d'icône sur le côté gauche du style et une invite en anglais s'affichera lorsque la souris y est déplacée. Comme le montre la figure ci-dessous : 
Les erreurs grammaticales générales incluent :
1), le nom de l'attribut est mal écrit, la valeur de l'attribut n'est pas conforme à la spécification
2), les symboles suivants sont en chinois ou en pleine chasse ; symboles :
,;{}:
3), la balise html n'est pas complètement écrite, il manque "" etc.
(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

