Maison >interface Web >js tutoriel >Programmation fonctionnelle utilisant JavaScript (1) Compétences en traduction_javascript
Programmation fonctionnelle utilisant JavaScript (1) Compétences en traduction_javascript
- PHP中文网original
- 2016-05-16 15:37:311173parcourir
Paradigme de programmation
Un paradigme de programmation est un cadre composé d'outils pour réfléchir à un problème et réaliser une vision du problème. De nombreux langages modernes sont polyparadigmes (ou multi-paradigmes) : ils prennent en charge de nombreux paradigmes de programmation différents, tels que l'orientation objet, la métaprogrammation, la fonctionnelle, la procédurale, etc.

Paradigme de la programmation fonctionnelle
La programmation fonctionnelle est comme une voiture à hydrogène - futuriste avancée, mais elle n'a pas été largement promue . Contrairement à la programmation impérative, elle consiste en une séquence d'instructions qui mettent à jour l'état global au moment de l'exécution. La programmation fonctionnelle transforme les calculs en évaluations d'expressions. Ces expressions sont toutes composées de fonctions mathématiques pures, de première classe (peuvent être utilisées et traitées comme des valeurs normales) et n'ont aucun effet secondaire.

La programmation fonctionnelle valorise les valeurs suivantes :
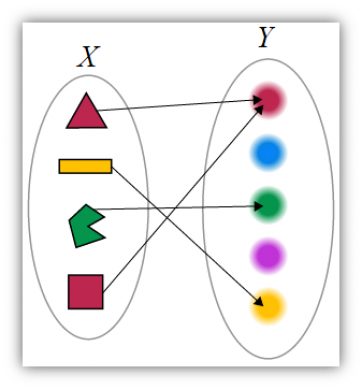
Les fonctions sont la première priorité
Nous devrions traiter les fonctions Traitées comme les autres objets de classe dans les langages de programmation. En d’autres termes, vous pouvez stocker des fonctions dans des variables, créer des fonctions de manière dynamique et renvoyer des fonctions ou transmettre des fonctions à d’autres fonctions. Regardons un exemple...

Une chaîne peut être enregistrée en tant que variable, tout comme les fonctions, par exemple :
var sayHello = function() { return “Hello” };Une chaîne peut être enregistrée en tant que champ d'objet, tout comme une fonction, par exemple :
var person = {message: “Hello”, sayHello: function() { return “Hello” }};Une chaîne ne peut être créée que lorsqu'elle est à nouveau nécessaire, et ainsi une fonction peut, par exemple :
“Hello ” + (function() { return “World” })(); //=> Hello WorldUne chaîne peut être passée à une fonction comme paramètre d'entrée, et la fonction peut également le faire :
function hellloWorld(hello, world) { return hello + world() }Une chaîne peut être utilisé comme valeur de retour de fonction, et la fonction peut également le faire, par exemple :
return “Hello”;
return function() { return “Hello”};Cas d'ordre élevé

Si une fonction prend d'autres fonctions comme paramètres d'entrée ou comme valeurs de retour, elle est appelée fonction d'ordre supérieur. Nous venons de voir un exemple de fonction d'ordre supérieur. Examinons ensuite une situation plus complexe.
Exemple 1:
[1, 2, 3].forEach(alert); // alert 弹窗显示“1" // alert 弹窗显示 "2" // alert 弹窗显示 "3”
Exemple 2:
function splat(fun) {
return function(array) {
return fun.apply(null, array);
};
}
var addArrayElements = splat(function(x, y) { return x + y });
addArrayElements([1, 2]);
//=> 3FavorisFonctions pures

Pure les fonctions n'auront pas d'autres effets secondaires. Les soi-disant effets secondaires font référence à la modification de l'état externe de la fonction provoquée par la fonction. Par exemple :
Modifier une variable
Modifier la structure des données
Modifier une variable de le monde extérieur Définir un champ
Lance une exception ou affiche un message d'erreur
L'exemple le plus simple est une fonction mathématique. La fonction Math.sqrt(4) renvoie toujours 2. Il n'utilisera aucune autre information de refroidissement, telle que l'état ou les paramètres de réglage. Les fonctions mathématiques ne provoquent jamais d'effets secondaires.
Évitez de modifier l'état

La programmation fonctionnelle prend en charge les fonctions pures, qui ne peuvent pas modifier les données, il est donc principalement utilisé pour créer des données immuables. De cette façon, il n'est pas nécessaire de modifier une structure de données existante et elle peut en créer une nouvelle efficacement.
Vous voudrez peut-être savoir si une fonction pure produit une valeur de retour immuable en modifiant certaines données locales, est-ce autorisé ? de? La réponse est oui.
Très peu de types de données en JavaScript sont immuables par défaut. La chaîne est un exemple de type de données qui ne peut pas être modifié :
var s = "HelloWorld";
s.toUpperCase();
//=> "HELLOWORLD"
s;
//=> "HelloWorld"Avantages de l'état immuable
• Évitez la confusion et augmentez la précision du programme : dans les systèmes complexes, les bugs les plus obscurs sont causés par la modification de l'état par le code client externe dans le programme.
• Établir une programmation multithread « rapide et concise » : si plusieurs threads peuvent modifier la même valeur partagée, vous devez obtenir la valeur de manière synchrone. Il s’agit d’un défi de programmation fastidieux et sujet aux erreurs pour les experts.
La mémoire transactionnelle logicielle et le modèle Actor permettent un traitement direct des modifications de manière thread-safe.
Utilisez la récursion au lieu des appels en boucle

La récursion est la technique de programmation fonctionnelle la plus connue. Si vous ne le savez pas encore, une fonction récursive est une fonction qui s'appelle elle-même.
替代反复循环的最经典方式就是使用递归,即每次完成函数体操作之后,再继续执行集合里的下一项,直到满足结束条件。递归还天生符合某些算法实现,比如遍历树形结构(每个树枝都是一颗小树)。
在任何语言里,递归都是一项重要的函数式编程方式。很多函数语言甚至要求的更加严格:只支持递归遍历,而不支持显式的循环遍历。这需要语言必须保证消除了尾端调用,这是 JavasSrip 不支持的。
惰性求值优于激进计算

数学定义了很多无穷集合,比如自然数(所有的正整数)。他们都是符号表示。任意特定有限的子集都在需要时求值。我们将其称之为惰性求值(也叫做非严格求值,或者按需调用,延迟执行)。及早求值会强迫我们表示出所有无穷数据,而这显然是不可能的。
很多语言都默认是惰性的,有些也提供了惰性数据结构以表达无穷集合,并在需要时对自己进行精确计算。
很明显一行代码 result = compute() 所表达的是将 compute() 的返回结果赋值给 result。但是 result 的值究竟是多少只有其被用到的时候才有意义。
可见策略的选择会在很大程度上提高性能,特别是当用在链式处理或者数组处理的时候。这些都是函数式程序员所喜爱的编程技术。
这就开创可很多可能性,包括并发执行,并行技术以及合成。
但是,有一个问题,JavaScrip 并不对自身进行惰性求值。话虽如此,Javascript 里的函数库可以有效地模拟惰性求值。
闭包的全部好处
所有的函数式语言都有闭包,然而这个语言特性经常被讨论得很神秘。闭包是一个函数,这个函数有着对内部引用的所有变量的隐式绑定。换句话说,该函数对它引用的变量封闭了一个上下文。JavaScript 中的闭包是能够访问父级作用域的函数,即使父级函数已经调用完毕。
function multiplier(factor) {
return function(number) {
return number * factor;
};
}
var twiceOf = multiplier(2);
console.log(twiceOf(6));
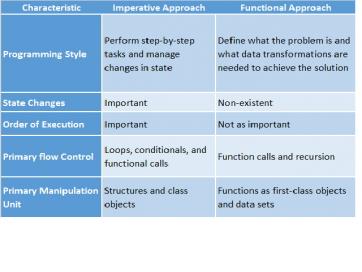
//=> 12声明式优于命令式编程
函数式编程是声明式的,就像数学运算,属性和关系是定义好的。运行时知道怎么计算最终结果。阶乘函数的定义提供了一个例子:
factorial(n) = 1 if n = 1
n * factorial(n-1) if n > 1
该定义将 factorial(n) 的值关联到 factorial(n-1),是递归定义。特殊情况下的 factorial(1) 终止了递归。
var imperativeFactorial = function(n) {
if(n == 1) {
return 1
} else {
product = 1;
for(i = 1; i <= n; i++) {
product *= i;
}
return product;
}
}
var declarativeFactorial = function(n) {
if(n == 1) {
return 1
} else {
return n * factorial(n - 1);
}
}从它实现阶乘计算来看,声明式的阶乘可能看起来像“命令式”的,但它的结构更像声明式的。
命令式阶乘使用可变值、循环计数器和结果来累加计算后的结果。这个方法显式地实现了特定的算法。不像声明式版本,这种方法有许多可变步骤,导致它更难理解,也更难避免 bug 。

函数式JavaScript库
有很多函数式库:underscore.js, lodash,Fantasy Land, Functional.js, Bilby.js, fn.js, Wu.js, Lazy.js, Bacon.js, sloth.js, stream.js, Sugar, Folktale, RxJs 等等。
函数式程序员工具包
map(), filter(), 和 reduce()函数 构成了函数式程序员工具包的核心。 纯高阶函数成了函数式方法的主力。事实上,它们是纯函数和高阶函数应该仿效的典型。它们用一个函数作为输入,返回没有副作用的输出。
这些 JavaScript 函数对每一个函数式程序来说都是至关重要的。他们可以去除循环和语句,使得代码更加整洁。这些都是实现 ECMAScript5.1 的浏览器的标准,他们只处理数组。每次调用都会创建创建并返回一个新的数组。已存在的数组不会被修改。但是稍等,事情很不止于此。。。他们还将函数作为输入参数,通常是作为回调的匿名函数。他们会遍历将整个数组并且将该回调函数应用与每一项!
myArray = [1,2,3,4];
newArray = myArray.map(function(x) {return x*2});
console.log(myArray); // Output: [1,2,3,4]
console.log(newArray); // Output: [2,4,6,8]
除了这三个函数,还有很多函数可以扎入到几乎每一个函数式应用里:
forEach(),concat(), reverse(), sort(), every() 以及some().
JavaScriptGatheringPardigmes
JavaScript n'est bien sûr pas un langage de programmation fonctionnel au sens strict, ce qui incite également à s'intéresser à autres paradigmes Utilisation :
Programmation impérative : programmation basée sur des descriptions détaillées d'opérations
Programmation orientée objet basée sur des prototypes : basée sur des objets prototypes et Programmation de ses exemples
Métaprogrammation : une méthode de programmation qui manipule le modèle d'exécution JavsScript. Une bonne définition de la métaprogrammation la décrit comme « La programmation se produit lorsque vous écrivez du code pour faire quelque chose, tandis que la métaprogrammation se produit lorsque vous écrivez du code qui provoque un changement dans la façon dont quelque chose est interprété
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

