Maison >interface Web >Questions et réponses frontales >Javascript a-t-il une fonction split ?
Javascript a-t-il une fonction split ?
- 青灯夜游original
- 2021-07-06 15:57:242838parcourir
fonction split en javascript. split() est une fonction intégrée de l'objet js String. Elle est utilisée pour séparer une chaîne en un tableau de chaînes et renvoyer le tableau de chaînes. Le format de syntaxe est "str.split(separator [,length])".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
JavaScript String object split()
La méthode JavaScript split() est utilisée pour séparer une chaîne en un tableau de chaînes, le format est :
str.split( 分隔符 [,length] )
Cette méthode et la join() du tableau sont l'inverse opérations les uns des autres. La méthode
split() divise une chaîne selon le paramètre "separator" en un tableau de chaînes qui ne dépasse pas la longueur spécifiée par le paramètre "length". Le paramètre « séparateur » peut être soit une chaîne, soit une expression régulière. Le paramètre facultatif "length" spécifie la longueur maximale du tableau renvoyé. Si le paramètre length est défini, le nombre de chaînes renvoyées ne sera pas supérieur à ce paramètre ; si ce paramètre n'est pas défini, la chaîne entière sera divisée, quelle que soit sa longueur. La méthode
split() divise la chaîne str à la limite spécifiée par le délimiteur, et la chaîne dans le tableau renvoyé n'inclut pas le délimiteur lui-même. Il convient de noter que si le délimiteur est la chaîne vide '', chaque caractère de la chaîne str sera divisé. L'exemple de
split() est le suivant :
var str = "Hello,can I help you?";
alert(str.split(","));//使用,作为分隔符,输出:["Hello","can I help you?"]
alert(str.split(' '));//使用空格字符串作为分隔符,输出:["Hello,can", "I", "help", "you?"]
alert(str.split(''));//使用空字符串作为分隔符,输出:["H","e","l","l","o",",","c","a","n","
//","I"," ","h","e","l","p"," ","y","o","u","?"]
alert(str.split('can'));//使用"can"字符串作为分隔符,输出:["Hello,", " I help you?"]Exemple : utilisez split() pour définir la couleur d'arrière-plan du texte saisi.
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>使用split()和join()实现对输入文字设置背景颜色</title>
<script>
window.onload = function(){
var oDiv = document.getElementById('div1');
var aInp = document.getElementsByTagName('input');
var arrColor = ['#FFC','#CC3','#6FC','#9C9','#C6F','#CFF'];
aInp[1].onclick = function(){
var str = aInp[0].value;
var arr = str.split('');//将字符串使用空字符串分隔为字符串数组
for(var i = 0; i < arr.length; i++){
arr[i] = '<span style="background:'+arrColor[i%arrColor.length]+';">'+
arr[i]+'</span>';
}
oDiv.innerHTML = arr.join('');//将数组各个元素使用空字符串连接成字符串
aInp[0].value = '';//清空文本框中输入的文本内容
};
};
</script>
<body>
<div id="div1" style="width:300px;height:50px;"></div>
<input type="text"/>
<input type="button" value="提交"/>
</body>
</html>Le code JS ci-dessus utilise split('') pour séparer les caractères de la chaîne par des caractères nuls et les stocke en tant qu'éléments de tableau dans l'arr du tableau, puis utilise une instruction de boucle pour ajouter une couleur d'arrière-plan à chaque élément de caractère dans le tableau. Join('') utilise le caractère nul pour concaténer les éléments de caractère du tableau en une chaîne.
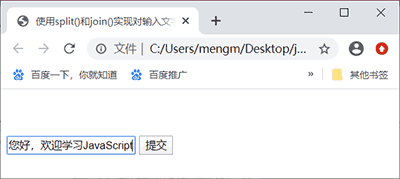
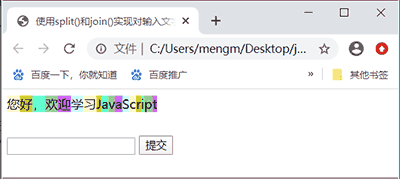
Résultat de l'exécution :
Entrez le contenu du texte dans la zone de texte :

Cliquez sur le bouton Soumettre pour ajouter un arrière-plan au texte :

[Recommandations associées : Tutoriel d'apprentissage Javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment implémenter le code QR en javascript
- Ce que les types de données Javascript n'incluent pas
- Comment masquer le menu déroulant en javascript
- Comment arrondir en JavaScript
- Comment déterminer le type de navigateur sur téléphone mobile (JavaScript)
- Comment écrire une fonction personnalisée JavaScript

