Maison >interface Web >js tutoriel >Une analyse approfondie du rappel dans la programmation asynchrone Node.js
Une analyse approfondie du rappel dans la programmation asynchrone Node.js
- 青灯夜游avant
- 2021-07-06 11:30:182770parcourir
Le résultat de l'opération d'E/S non bloquantes nécessite une fonction de rappel pour être reçu. L'article suivant vous présentera en détail Node.jscallback (callback) dans la programmation asynchrone.

【Étude recommandée : "Tutoriel Nodejs"】
Les résultats d'exécution des E/S non bloquantes doivent être reçus par les fonctions de rappel. Cette méthode d'utilisation des fonctions de rappel est une programmation asynchrone ! premier cas de programmation asynchrone Le premier paramètre est error
function interview(callback) {
setTimeout(() => {
callback("success");
}, 1000);
}
interview(function (res) {
if (res === "success") {
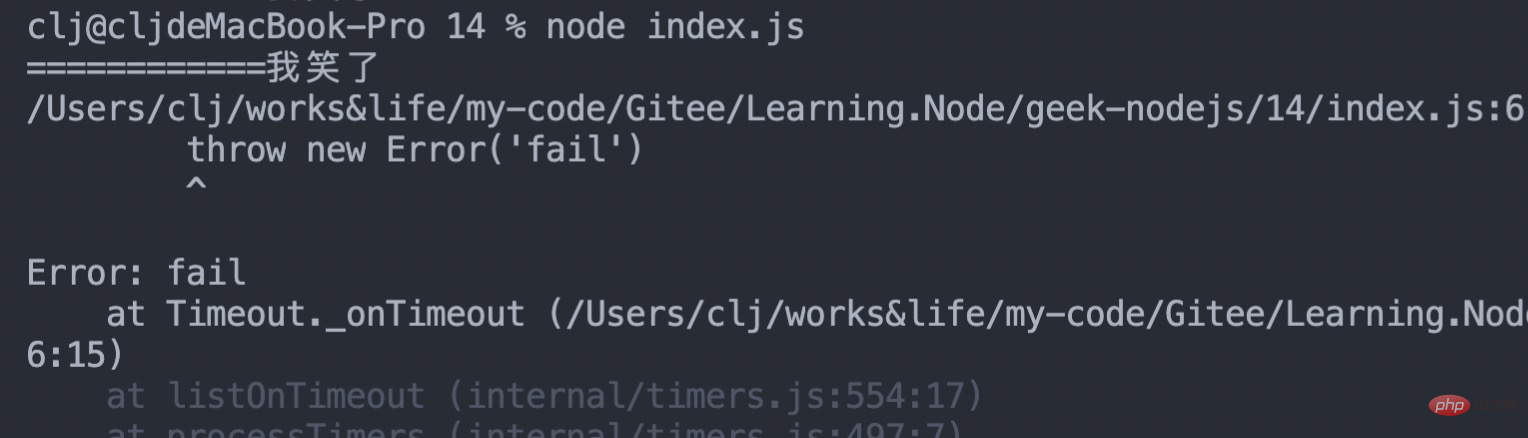
console.log("============我笑了");
}
});
Dans le code ci-dessus, try catch ne peut pas capturer l'erreur générée par throw new Error('fail') ! , mais jeté au JS global ! Dans Node.js, les erreurs globales sont des choses très graves et peuvent faire planter le programme ! Pourquoi try catch ne peut-il pas capturer le throw dans setTimeout ? Cela a quelque chose à voir avec la
call stack- et la
- event loop !
- Chaque boucle d'événements est une toute nouvelle pile d'appels
setTimeoutet interview sont deux boucles d'événements différentes !
Mais ce problème peut être résolu en lançant une erreur dans les paramètres dans la fonction de rappel
function interview(callback) {
setTimeout(() => {
if (Math.random() < 0.3) {
callback("success");
}
throw new Error("fail");
}, 1000);
}
try {
interview(function (res) {
if (res === "success") {
console.log("============我笑了");
}
});
} catch (error) {
console.log("fail", error);
}Dans le code ci-dessus, vous pouvez juger s'il y a une erreur en fonction du type du paramètre ! Mais il existe de nombreuses fonctions de rappel dans Node.js, et il nous est impossible de juger si le type de paramètre est erroné dans chaque fonction ! 
Node.js stipule que le premier paramètre est erro, et le deuxième paramètre est le résultat ! Si le premier paramètre n'est pas vide, il y a une erreur dans l'appel asynchrone ! try catch并不能捕获 throw new Error('fail') 抛出的错误!,而是抛出到了 JS 全局! 在 Node.js 中,全局错误时非常严重的事情,会造成程序的崩溃!
为什么没 try catch 无法捕获 setTimeout 里面的 throw 呢? 这就跟调用栈 和 事件循环有关系了!
每一个事件循环都是一个全新的调用栈! setTimeout
Problèmes avec le contrôle des processus asynchrones
Callback hell
La situation de plusieurs tâches asynchrones en série Simulons N séries d'entretiens
function interview(callback) {
setTimeout(() => {
if (Math.random() < 0.3) {
callback(null, "success");
} else {
callback(new Error("fail"));
}
}, 1000);
}
interview(function (error) {
if (error) {
return console.log("============我哭了");
}
console.log("============我笑了");
});Vous pouvez voir que le processus asynchrone ci-dessus est intégré dans trois couches. , ce n'est qu'un cas où le code est relativement simple ! Ainsi, dans les applications réelles, chaque fonction imbriquée peut être très complexe, ce qui la rend difficile à développer et à maintenir, et met les gens en colère lorsqu'ils la regardent. C'est ce qu'on appelle l'** enfer des rappels ** a
. plusieurs individus La situation de simultanéité des tâches asynchronesfunction interview(callback) {
setTimeout(() => {
if (Math.random() < 0.6) {
callback(null, "success");
} else {
callback(new Error("fail"));
}
}, 1000);
}
interview(function (error) {
if (error) {
return console.log("======第一轮面试======我哭了");
}
interview(function (error) {
if (error) {
return console.log("====第二轮面试========我哭了");
}
interview(function (error) {
if (error) {
return console.log("====第三轮面试========我哭了");
}
console.log("三轮面试都成功了!啊哈哈哈!");
});
});
});
La même variable doit être ajoutée à chaque tâche asynchrone pour capturer les résultats de plusieurs tâches asynchrones
Résoudre le problème de contrôle des processus asynchrones
promesse
async wait
Plus Pour plus de connaissances sur la programmation, veuillez visiter :Vidéos de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une brève discussion sur les opérations multithread dans Nodejs
- Qu'est-ce que Déno ? Quelle est la différence avec Node.js ?
- Une compréhension approfondie des Worker Threads dans Node.js
- Outil de gestion de version de nœud - Comment utiliser nvm-windows (environnement Windows)
- Quels sont les objets globaux dans Node.js ? A quoi ça sert ?

