Maison >interface Web >js tutoriel >Comment créer un menu déroulant avec JavaScript
Comment créer un menu déroulant avec JavaScript
- 藏色散人original
- 2021-07-03 10:01:2811040parcourir
Comment créer un menu déroulant avec JavaScript : 1. Utilisez l'attribut value pour obtenir les options du menu déroulant 2. Déterminez l'état du div en fonction des options 3. Utilisez le style.display ; style pour masquer ou afficher le div.

L'environnement d'exploitation de cet article : système Windows 7, version JavaScript 1.8.5, ordinateur Dell G3.
Comment créer un menu déroulant avec JavaScript ?
Production du menu déroulant JS
1. Utilisez js pour masquer et afficher les divs via les menus déroulants
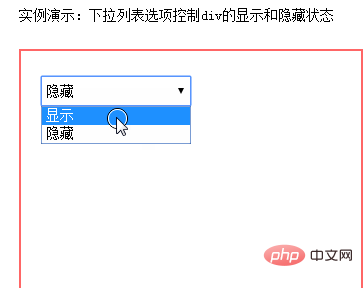
Idée : utilisez l'attribut value pour obtenir les options du menu déroulant → Déterminer l'état de le div selon les options → Utiliser style.display style Masquer ou afficher le div. L'exemple de démonstration est le suivant :
Code
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>W3Cschool(w3cschool.cn)</title>
</head>
<body>
<select id="test_select">
<option value="1">显示</option>
<option value="2">隐藏</option>
</select>
<div id="test">我是一个div么呀我是一个div</div>
<script>
window.onload = function () {
var obj_select = document.getElementById("test_select");
var obj_div = document.getElementById("test");
obj_select.onchange = function () {
obj_div.style.display = this.value == 1 ? "block" : "none";
}
}
</script>
</body>
</html>Démonstration d'effet

2 Comment utiliser js pour faire apparaître un menu déroulant lorsque la souris glisse dessus
L'idée générale est la suivante : d'abord. définissez la largeur et la hauteur de la zone de menu et ajoutez la position : relative ; définissez le contenu sur la même largeur et la même hauteur, puis ajoutez le positionnement absolu de la largeur au menu secondaire déroulant à l'intérieur ;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>W3Cschool(w3cschool.cn)</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
a {
text-decoration: none;
font-size: 14px;
}
.nav {
margin: 100px;
}
.nav>li {
position: relative;
float: left;
width: 80px;
height: 41px;
text-align: center;
}
.nav li a {
display: block;
width: 100%;
height: 100%;
line-height: 41px;
color: #333;
}
.nav>li>a:hover {
background-color: #eee;
}
.nav ul {
display: none;
position: absolute;
top: 41px;
left: 0;
width: 100%;
border-left: 1px solid #FECC5B;
border-right: 1px solid #FECC5B;
}
.nav ul li {
border-bottom: 1px solid #FECC5B;
}
.nav ul li a:hover {
background-color: #FFF5DA;
}
</style>
</head>
<body>
<ul>
<li>
<a href="javascript:;">下拉</a>
<ul>
<li><a href="javascript:;">下拉1</a></li>
<li><a href="javascript:;">下拉2</a></li>
<li><a href="javascript:;">下拉3</a></li>
<li><a href="javascript:;">下拉4</a></li>
</ul>
</li>
</ul>
<script>
var lis = document.querySelector('.nav').children;
for (var i = 0; i < lis.length; i++) {
lis[i].onmouseover = function () {
this.children[i].style.display = 'block';
}
lis[i].onmouseout = function () {
this.children[i].style.display = 'none';
}
}
</script>
</body>
</html>Apprentissage recommandé : "Tutoriel avancé javascript"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

