Maison >interface Web >Questions et réponses frontales >Est-ce que javascript est es5 ?
Est-ce que javascript est es5 ?
- 青灯夜游original
- 2021-07-02 17:56:292065parcourir
javascript n'est pas es5. es5 est une version d'ECMAScript, et ECMAScript est une partie importante de JavaScript. Il s'agit de la spécification de la syntaxe JavaScript, décrivant la syntaxe de base du langage (var, for, if, array, etc.) et les types de données.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Qu'est-ce que JavaScript
JavaScript est un langage de script côté client typé dynamiquement, faiblement typé, basé sur un prototype, utilisé pour ajouter des fonctions dynamiques aux pages Web HTML. (D'accord, quel est le concept le plus ennuyeux)
Dynamique :
Déterminez le type de données au moment de l'exécution. Il n'est pas nécessaire d'effectuer une déclaration de type avant d'utiliser une variable. Généralement, le type de la variable est le type de la valeur à laquelle elle est affectée.
Classe faible :
Pendant le calcul, la conversion implicite entre différents types peut être transparente pour l'utilisateur Même si le type est incorrect, le type correct peut être obtenu grâce à la conversion implicite.
Prototype :
Le nouvel objet hérite de l'objet (en tant que modèle) et partage ses propres propriétés avec le nouvel objet. L'objet modèle est appelé prototype. De cette façon, une fois le nouvel objet instancié, il peut non seulement bénéficier des propriétés définies lors de sa création et de son exécution, mais également des propriétés de l'objet prototype.
PS : les nouveaux objets font référence à des fonctions, les objets modèles sont des objets d'instance, les objets d'instance ne peuvent pas hériter de prototypes, seules les fonctions le peuvent.
JavaScript se compose de trois parties :
1. ECMAScript (Core)
En tant que noyau, il spécifie les composants du langage : syntaxe, types, instructions, mots-clés, mots réservés, opérateurs, objets

PS : *Implémentation incomplètement compatible
2 DOM (Document Object Model)
DOM mappe la page entière dans un résultat de nœud multicouche, et les développeurs peuvent facilement la supprimer à l'aide de l'API fournie par DOM , ajoutez, remplacez ou modifiez n'importe quel nœud.
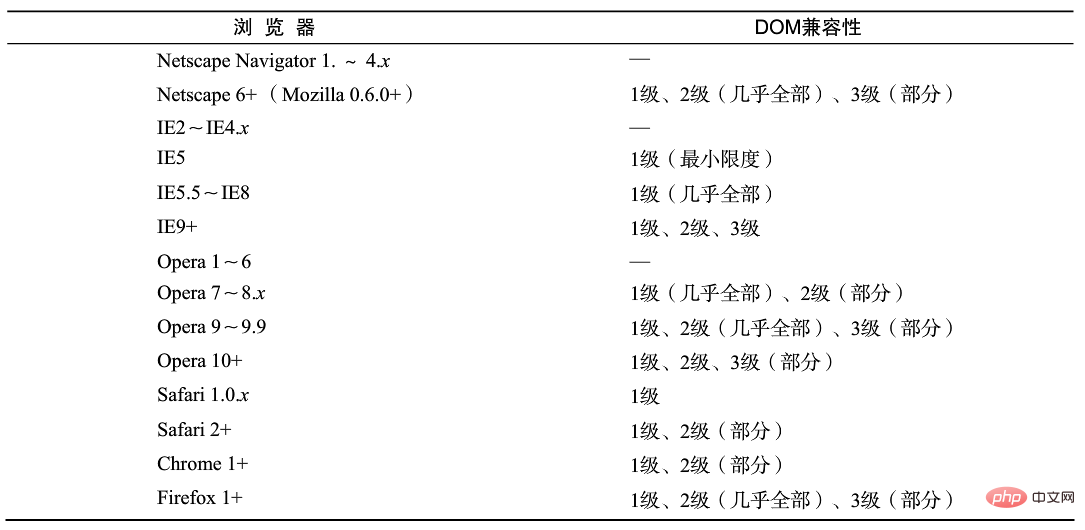
PS : DOM a également des niveaux, divisés en DOM1, DOM2 et DOM3, qui étendent de nombreuses spécifications et de nouvelles interfaces.

3. BOM (Browser Object Model)
prend en charge le modèle objet du navigateur qui peut accéder et manipuler la fenêtre du navigateur, et les développeurs peuvent contrôler des parties autres que la page affichée par le navigateur.
PS : la nomenclature n'a pas été standardisée
Qu'est-ce que ES5
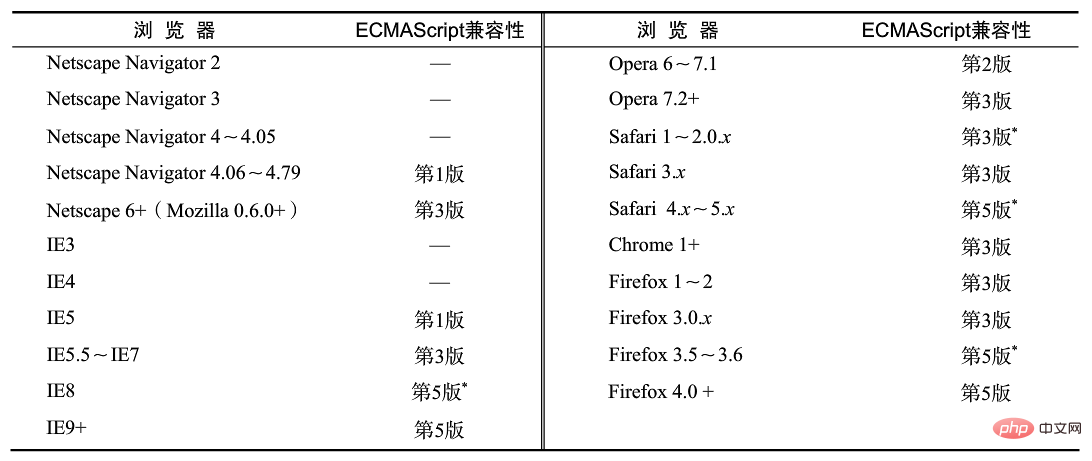
En tant que cinquième version d'ECMAScript (la quatrième version a été abandonnée car trop complexe), la prise en charge du navigateur est visible dans la première image. Les fonctionnalités ajoutées sont les mêmes. suit.
Version EECMAScript
En juin 1998, la version 2.0 d'ECMAScript est sortie.
En décembre 1999, la version 3.0 d'ECMAScript a été publiée et est devenue une norme universelle pour JavaScript et a bénéficié d'un large soutien.
En octobre 2007, la version 4.0 d'ECMAScript a été publiée, ce qui a considérablement amélioré la version 3.0. Les objectifs de la version 4.0 étant trop agressifs, il existe de sérieuses divergences entre les parties quant à l'opportunité d'adopter ou non cette norme.
En juillet 2008, ECMA a arrêté le développement d'ECMAScript 4.0 et en a publié une petite partie impliquant des améliorations des fonctions existantes sous le nom d'ECMAScript 3.1. Bientôt, ECMAScript 3.1 a été renommé ECMAScript 5.
En décembre 2009, la version 5.0 d'ECMAScript a été officiellement publiée.
En juin 2011, ECMAScript version 5.1 a été publiée et est devenue une norme internationale ISO (ISO/IEC 16262:2011).
En décembre 2013, la version 6 d'ECMAScript a été publiée.
En juin 2015, ECMAScript 6 a publié la version officielle et a été renommé ECMAScript 2015. Mozilla a lancé JavaScript 2.0 basé sur cette norme.
Désormais, JavaScript portera le nom d'années, et de nouvelles versions sortiront sous la forme de "ECMAScript+année".
【Recommandations associées :】
Tutoriel d'apprentissage Javascript
Jetons un coup d'œil à la différence entre ECMAScript et JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Maîtrise complète des nouvelles fonctionnalités d'ECMAScript
- Comment changer la taille de la police en javascript
- Comment définir la taille de l'image avec JavaScript
- Une brève discussion sur la méthode d'importation dynamique des modules ECMAScript
- Comment vérifier les erreurs de syntaxe javascript
- Comment créer un nouveau dossier en javascript

