Maison >interface Web >tutoriel HTML >Comment définir l'arrière-plan pour HTML
Comment définir l'arrière-plan pour HTML
- 青灯夜游original
- 2021-07-01 14:17:5762722parcourir
html Comment définir l'arrière-plan : 1. Utilisez l'attribut bgcolor de la balise body pour définir la couleur d'arrière-plan ; 2. Utilisez l'attribut background de la balise body pour définir l'image d'arrière-plan ; attribut dans la balise body et ajoutez "background: Color value/url('picture path')".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
html Définition de l'arrière-plan
1 L'attribut bgcolor de la balise body
bgcolor. couleur d’arrière-plan du document de spécification d’attribut.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body bgcolor="#E6E6FA"> <h1>Hello world!</h1> </body> </html>
Rendu :

Remarque : Si vous utilisez des noms de couleurs, les structures de rendu des différents navigateurs sont différentes. Si vous utilisez des codes RVB, Firefox Le navigateur ne parvient pas à afficher la bonne couleur.
Astuce : Si tous les navigateurs souhaitent afficher la même couleur, utilisez des codes de couleurs hexadécimaux.
2. L'attribut background de la balise body
background attribut spécifie l'image d'arrière-plan du document.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body background="demo/img/1.jpg"> </body> </html>
Rendu :

3. L'attribut d'arrière-plan CSS
l'attribut d'arrière-plan est une abréviation Propriétés. , vous pouvez définir toutes les propriétés d'arrière-plan dans une seule instruction.
Les attributs pouvant être définis sont :
background-color
background-position
background-size
background-repeat
background-origin
background-clip
background-attachment
background-image
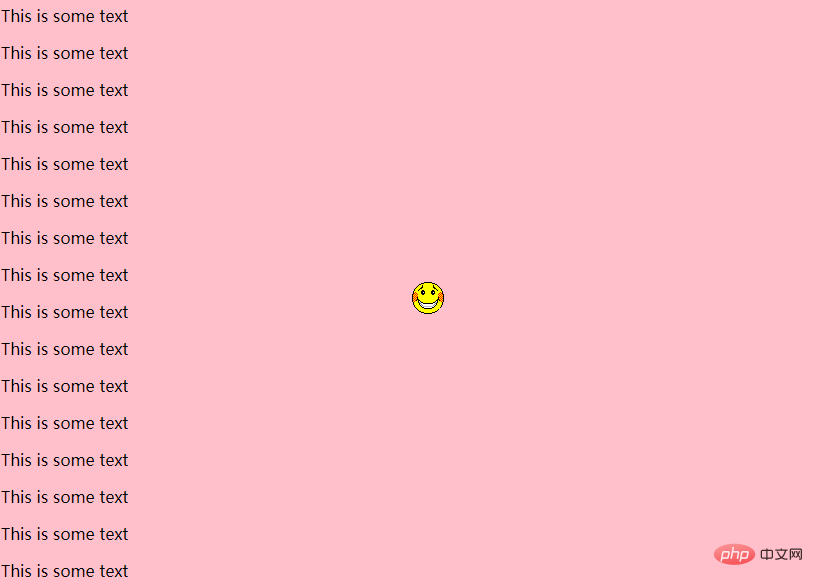
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body
{
background: pink url('smiley.gif') no-repeat fixed center;
}
</style>
</head>
<body>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
</body>
</html>Rendu :

Tutoriel recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

