Maison >interface Web >js tutoriel >Une analyse approfondie des modules intégrés dans Node.js
Une analyse approfondie des modules intégrés dans Node.js
- 青灯夜游avant
- 2021-07-01 10:46:042132parcourir
Cet article vous amènera à comprendre les modules intégrés dans Node.js, à jeter un œil au mécanisme de fonctionnement des modules intégrés de Node.js et à présenter brièvement EventEmitter (mode observateur) à travers des exemples.

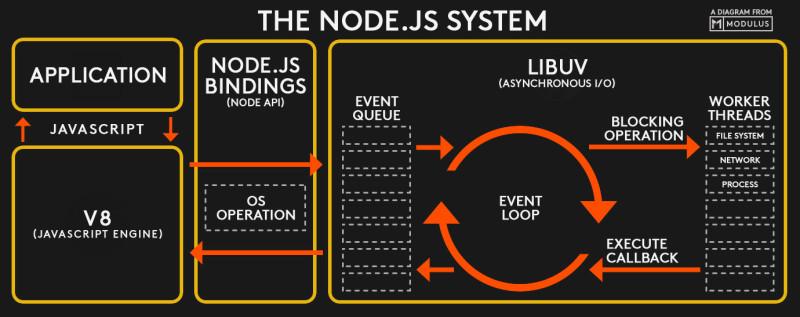
Schéma d'architecture Node.js
Modules intégrés

Quelques châtaignes
- File System API pour l'exploitation des fichiers
- Process Enregistre des informations sur le processus Node.js
-
OS API liée au système d'exploitation
- os.arch() Obtenez les informations sur l'architecture du système d'exploitation
- os.cpus() Obtenez les informations relatives au processeur et au noyau du système d'exploitation
[Apprentissage recommandé : "Tutoriel Nodejs"]
Mécanisme de fonctionnement du module intégré Node.js
Grâce à l'analyse du code source Node.js
Le code de la couche application appelle le module Node.js
-
Le module Node.js appelle le C++ sous-jacent module
@& viainternalBinding- Les modules intégrés de Node sont stockés dans le dossier @
- lib
- Les modules intégrés appellent @&. @ Méthodes niveau V8
internalBinding - Dans le code C++ du répertoire src
internalBinding
- le code C++ définit certaines méthodes sous-jacentes, qui sont exportées via l'interface V8 pour les appels au niveau Node
- Enfin la couche Node retourne à la couche application
EventEmitterDans certains cas, les données ne sont pas appelées via le code source de Node.js, mais notifie directement le code de Node.js pour qu'il fasse certaines choses via le système d'exploitation sous-jacent, tel que :
EventEmitter李子
process.stdin.on("data", (e) => {
const playerAction = e.toString().trim();
}); événement Le principe est d'utiliser on pour implémenter Class: EventEmitter EventEmitter, qui peut transmettre certaines modifications qui se produisent au niveau de la couche inférieure, telles que la réception d'un événement de souris, à la couche d'application, afin que les développeurs puissent apporter les modifications correspondantes Operation
Scénario d'application d'écoute d'événements
@&. @Utilisez le modèle d'observateur pour résoudre le problème de communication entre plusieurs objets du module// index.js
const EventEmitter = require("events").EventEmitter;
class GeekTime extends EventEmitter {
constructor() {
super();
setInterval(() => {
this.emit("newLesson", { price: Math.random() * 100 });
}, 3000);
}
}
const geekTime = new GeekTime();
module.exports = geekTime;// buy.js
const geekTime = require("./index.js");
geekTime.addListener("newLesson", (res) => {
console.log("有新课了!!", res.price);
if (res.price < 80) {
console.log("价格小于80,买买买!");
}
});
Node.js Chestnut : EventEmitterBrowser Chestnut - addEventListener - RemoveEventListener- La différence entre le mode observateur et le mode publication-abonnement
Cet article sur le modèle de conception - Nuggets Booklet
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéos de programmation
! !Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une brève discussion sur les flux lisibles dans Nodejs. Comment implémenter des flux lisibles ?
- Comment importer un module dans nodejs ? Introduction au processus d'exécution de require
- Une brève discussion sur les méthodes d'écriture et d'implémentation de flux inscriptibles dans Nodejs
- Une brève discussion sur fs.mkdir et fs.rmdir dans le module de fichiers Nodejs
- Une brève discussion sur les opérations multithread dans Nodejs

