Maison >interface Web >js tutoriel >Quelles sont les méthodes de l'objet console javascript console ?
Quelles sont les méthodes de l'objet console javascript console ?
- 青灯夜游original
- 2021-06-28 17:42:291889parcourir
Les méthodes de la console js incluent : assert(), clear(), count(), error(), group(), groupEnd(), info(), log(), table(), time( ) , timeEnd(), trace(), warn(), etc.
L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
console javascript Objet console
L'objet console est utilisé pour le débogage JavaScript.
Il n'y a pas d'objet Console en JavaScript natif par défaut. Il s'agit d'un objet intégré fourni par l'objet hôte (c'est-à-dire le navigateur). Utilisé pour accéder à la console de débogage, l'effet peut être différent selon les navigateurs.
Deux utilisations courantes de l'objet Console :
Afficher les informations d'erreur lorsque le code de la page Web est en cours d'exécution.
fournit une interface de ligne de commande pour interagir avec le code de la page Web.
Méthodes des objets de la console
| 方法 | 描述 |
|---|---|
| assert() | assert方法接受两个参数,第一个参数是表达式,第二个参数是字符串。只有当第一个参数为false,才会输出第二个参数,否则不会有任何结果。 |
| clear() | 清除当前控制台的所有输出,将光标回置到第一行。 |
| count() | 用于计数,输出它被调用了多少次。 |
| error() | 输出信息时,在最前面加一个红色的叉,表示出错,同时会显示错误发生的堆栈。 |
| group() | 用于将显示的信息分组,可以把信息进行折叠和展开。 |
| groupCollapsed() | 与console.group方法很类似,唯一的区别是该组的内容,在第一次显示时是收起的(collapsed),而不是展开的。 |
| groupEnd() | 结束内联分组 |
| info() | console.log 别名,输出信息 |
| log() | 输出信息 |
| table() | 将复合类型的数据转为表格显示。 |
| time() | 计时开始 |
| timeEnd() | 计时结束 |
| trace() | 追踪函数的调用过程 |
| warn() | 输出警告信息 |
Commandes communes de débogage de la console
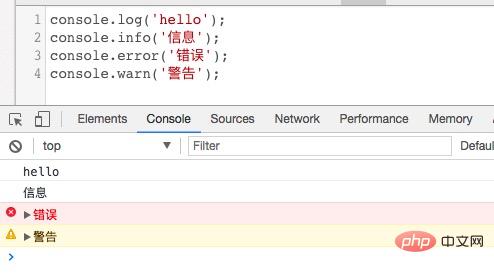
console.log('hello'); console.info('信息'); console.error('错误'); console.warn('警告');

[Recommandations associées : Tutoriel d'apprentissage Javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


