Maison >interface Web >js tutoriel >Quelques points de connaissances sur l'optimisation des performances front-end que vous méritez de connaître (Partie 1)
Quelques points de connaissances sur l'optimisation des performances front-end que vous méritez de connaître (Partie 1)
- 青灯夜游avant
- 2021-06-28 10:26:022529parcourir
Le but de l'optimisation des performances frontales est d'accélérer le chargement de la page et d'offrir aux utilisateurs une meilleure expérience utilisateur. Alors comment optimiser les performances front-end ? Comment le faire concrètement ? L'article suivant vous présentera quelques points de connaissances sur l'optimisation des performances frontales.

Lisez les trois questions suivantes à plusieurs reprises.
- Différentes personnes vous ont-elles demandé : qu'est-ce que est l'optimisation des performances frontales ?
- Différents intervieweurs vous ont-ils demandé : qu'avez-vous fait pour optimiser les performances front-end ? Vous êtes-vous déjà demandé : quelqu'un m'a demandé comment
- répondre à l'optimisation des performances front-end ? Avez-vous votre propre réponse sur l'
- optimisation des performances ? Cela peut amener les experts techniques à en discuter avec vous, et cela peut également inciter les novices à acquiescer.
Si c'est le cas, alors où est votre réponse.
Parlons d'abord d'une chose, comment un projet front-end passe de la conception à la mise en œuvre
Par exemple, l'intégralité de la page d'accueil de Tmall. Il existe de nombreuses réponses, voyez si vous pensez à une seule.Initialiser un projet. Écrivez certains composants sur la page d'accueil, tels que les blocs de tofu,
create-react-appet le long défilementHeader、Bar. Ensuite, le projet est compilé, packagé et mis en ligne.ScrollView-
Main dans la main avec un projet.
webpack- Routage
Chargement à la demande , permettant une navigation invisible avec hautes performances
loadmore.ScrollList - Comme il s'agit de la page d'accueil, cela impliquera évidemment le problème du chargement du premier écran. Disposez ensuite l'
écran squelette.
- Développons un ensemble de bonnes pratiques pour le webpack, dans le but d'obtenir à terme un fichier packagé d'une taille aussi petite que possible.
- SSR est livré avec un ensemble. Parce que la structure DOM de la page d'accueil est trop complexe, si vous suivez l'approche
, elle sera trop lente jusqu'à ce que le GPU restitue l'interface utilisateur.
Virtual DOM
- Routage
L'un des éléments ci-dessus vous a-t-il frappé à un moment donné ? Que cela ait du sens ou non, est-ce ce à quoi vous pensez ? Avez-vous toujours l'impression qu'il manque quelque chose ?
Cet article n'entrera pas dans les détails des autres contenus. Mais ici, il faut le mentionner et laisser une impression.Donc, vous auriez dû découvrir que «Conception de la couche système
- Conception de la couche métier
Laissez 20 % d'un nouveau système pour répondre à l'activité existante actuelle. Les 80 % restants sont utilisés pour l'évolution du système. Vous pouvez y penser, la page d'accueil de Tmall ne cesse de changer, mais elle peut toujours garantir que les performances atteignent les normes.
- Conception de la couche d'application
Si l'activité existante est couplée à d'autres entreprises, s'il existe une activité frontale, et si oui, quelles sont les autorisations du une activité front-end ? Les services existants peuvent-ils être continuellement compatibles avec de nouveaux services en fonction du degré d’évolution du système ?
- Conception de la couche de code
Par exemple, un micro-front-end, tel qu'une bibliothèque de composants, telle que
- optimisation du webpack
npm install- Écran squelette
- Chargement dynamique à la demande Luyou
Écrire du code React haute performance ? Comment faire bon usage du time slicing de Vue3 ?
- Pas plus. Ceux qui sont trop élémentaires
- perdent et s'accumulent lentement.
On a l'impression qu'il manque quelque chose ». Oui, l'optimisation des performances frontales n'est pas seulement l'optimisation de la couche application et de la couche code, mais plus important encore, l'optimisation de la couche système et de la couche métier.
Après avoir lu les hypothèses psychologiques ci-dessus, passons au thème officiel.Processus d'optimisation des performances
Essayez de suivre le processus suivant :- Paramètres de l'indicateur de performance (FPS, secondes de page Ouvert taux d'erreur, nombre de requêtes, etc.)
- Comment faire comprendre à votre patron votre plan d'optimisation ? Supposons que votre patron ne comprenne pas la technologie.
- Dites au patron que
- le temps d'écran blanc de la page a été réduit de 0,4s. Dites au patron que dans des conditions de réseau faibles
- la page d'accueil s'ouvrira instantanément. Dites au patron que dans le passé, le grand nombre de requêtes http provoquait trop de pression sur le serveur. Désormais, chaque page ne contient au maximum que moins de 5 requêtes de ressources du serveur.
- Dites au patron...
- Déterminer les normes de performance
- Confirmer quels indicateurs sont requis
- Évaluation des avantages
- Programmation pour la satisfaction du patron. /face cover.png (tête de chien manuelle)
- Liste de diagnostic
- La liste vous indiquera les données de chaque indicateur.
-
Moyens d'optimisation
- Optimisation des performances de l'application hybride
- Démarrage de l'application Plan d'optimisation pour chaque étape
- Plan d'optimisation pour l'étape page écran blanc
- Plan d'optimisation pour la première étape de rendu écran
- Premier commentaire ouvert instantanément de X façons ?
- Chargement paresseux
- Mise en cache
- Hors ligne
-
- Conception de package hors ligne qui garantit le premier chargement en quelques secondes
Parallélisation
- Écran squelette
- Écran squelette des composants
- Écran squelette d'image
NSRSSR-
Optimisation du niveau d'architecture des couches et du code
webView- Optimisation des performances WebView
- Initialisation parallèle
- Préchargement des ressources
- Optimisation des requêtes d'interface de données
- Réglage des performances de l'architecture front-end
- Optimisation des performances longue liste
- Optimisation du packaging
- Optimisation des performances de l'application hybride
-
Établissement du projet de performance
- Une fois que vous êtes sûr, commençons.
-
Pratique de performance
- Soyez prêt à créer rapidement des pages dans divers environnements difficiles !
Résumé
Maintenant, avez-vous une compréhension complète de l'optimisation des performances front-end ? Souvent, lorsque l'on parle d'optimisation des performances, nous devons d'abord parler de la manière de « diagnostiquer » les performances. Dans la plupart des cas, il ne vous sera pas demandé comment les performances sont surveillées. (La voix devient de plus en plus basse...)
Ensuite, parlons en détail des méthodes d'optimisation
Diverses méthodes d'optimisation pour ouvrir instantanément le premier écran
1. Chargement paresseux
L'une des méthodes d'optimisation les plus courantes.
Le chargement paresseux signifie que lors d'un long processus de chargement de page, le contenu clé est chargé en premier et le contenu non critique est retardé. Par exemple, lorsque nous ouvrons une page et que son contenu dépasse la zone visible du navigateur, nous pouvons d'abord charger le contenu de la zone visible frontale, puis charger le contenu restant à la demande après son entrée dans la zone visible.
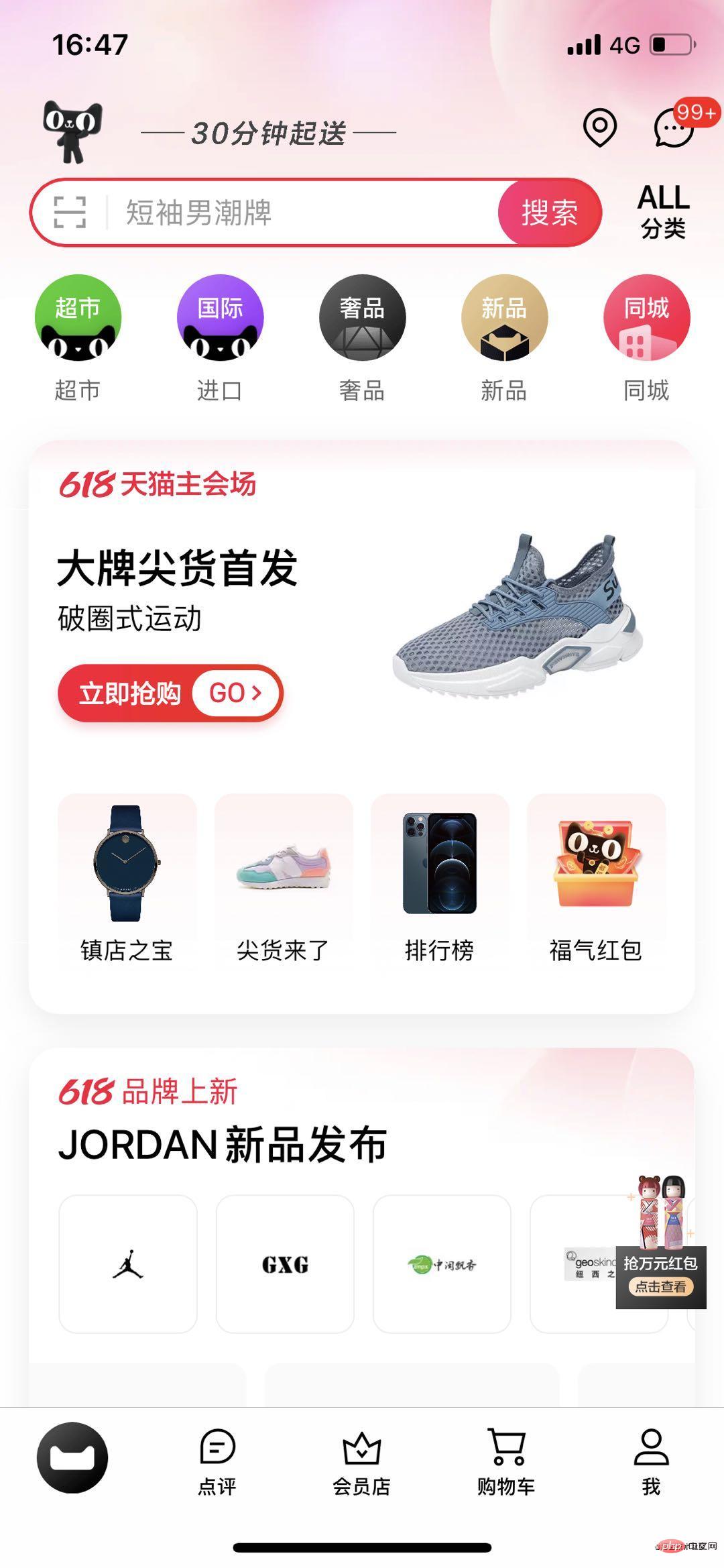
Donnez-moi un exemple. Sélection de la page d'accueil de Tmall. Sur la photo ci-dessus.

Il se trouve que c'est l'événement Tmall 618. Ceci est une sélection de la version IOS de la page d'accueil de Tmall. Si vous visitez fréquemment la sélection de la page d'accueil de Tmall, vous constaterez qu'elle permet une navigation presque invisible. Le chargement paresseux est très bien utilisé ici. Bien sûr, ce n'est pas seulement le chargement paresseux qui permet d'obtenir cet effet.
Il s'agit simplement d'un chargement paresseux, à quoi sert la sélection de la page d'accueil de Tmall ? Devinez quoi.
Chargement paresseux
- Chargement paresseux des images
- Les images sont
nativemises en cache. - La carte ne sera chargée que lorsqu'elle apparaîtra dans la zone visible
- Les images sont
- La carte est préchargée (le timing du chargement paresseux change)
- Il ne sera pas chargé tant qu'il n'entrera pas dans la zone visible de la carte. Au lieu de cela, la carte suivante est préchargée lorsque la carte précédente entre dans la zone visible. Parce que par rapport aux images, le chargement de l'interface utilisateur de la carte sera beaucoup plus rapide. C’est aussi l’une des garanties d’une navigation incognito.
- Chargement paresseux des animations
- Si vous faites défiler rapidement et
Listla hauteur de défilement change considérablement, les données demandées ne pourront finalement pas vous vaincre. vitesse. En d’autres termes, vous ne pouvez pas voir la carte suivante tant qu’il n’y a pas de nouvelles données, vous devez donc attendre. A ce moment, une animationloadings'affichera, puis lorsque de nouvelles données seront obtenues, la nouvelle carte apparaîtra et glissera automatiquement complètement dans la zone visible. - Certaines personnes ici diront que l'amortissement de
IOSrendra l'animation et l'effet de défilement plus fluides. Ce que je veux dire ici, c'est queAndroidfonctionne tout aussi bien.
- Si vous faites défiler rapidement et
2. Mise en cache
Si l'essence du chargement paresseux est de fournir la possibilité de demander du contenu non critique après le premier écran, puis la mise en cache est destinée à donner la possibilité d'un accès secondaire sans demandes répétées. Dans la première solution d'optimisation d'écran, la mise en cache de l'interface et la mise en cache des ressources statiques jouent le rôle principal.
Pour en revenir à la question mentionnée sur le chargement paresseux, pourquoi devez-vous faire glisser l'écran rapidement pendant un moment avant de rencontrer une situation où il n'y a pas de nouvelles données ? La raison en est que les données mises en cache ont été épuisées, le serveur ne peut donc fournir que les données les plus récentes.
-
Cache d'interface Implémentation du cache d'interface S'il est on-end, toutes les requêtes passeront par les requêtes natives pour implémenter le cache d'interface. Pourquoi faire ça ?
Il existe deux formes de présentation de page dans l'application, la présentation de page développée en utilisant Native et la présentation de page développée en utilisant H5. Si Native est utilisé pour les requêtes, il n'est pas nécessaire de demander des interfaces de données déjà demandées. Si vous utilisez H5 pour demander des données, vous devez attendre que WebView soit initialisé avant de demander (c'est-à-dire une requête série). Lors des requêtes natives, vous pouvez commencer à demander des données avant que WebView ne soit initialisé (c'est-à-dire une requête parallèle), ce qui peut être le cas. gagner du temps efficacement.
Alors, comment mettre en cache les interfaces via Native ? Nous pouvons utiliser l'encapsulation SDK pour y parvenir, c'est-à-dire modifier la méthode de requête d'interface de données d'origine pour implémenter une méthode de requête similaire à Axios. Plus précisément, les interfaces comprenant les fonctions post, Get et Request sont encapsulées dans le SDK.
De cette façon, lorsque le client lance une requête, le programme appellera la méthode SDK.axios, interceptera la requête et vérifiera s'il y a un cache de données localement dans l'application. il utilisera le cache d'interface. Sinon, demandez d'abord l'interface de données au serveur, obtenez les données d'interface et stockez-les dans le cache de l'application.
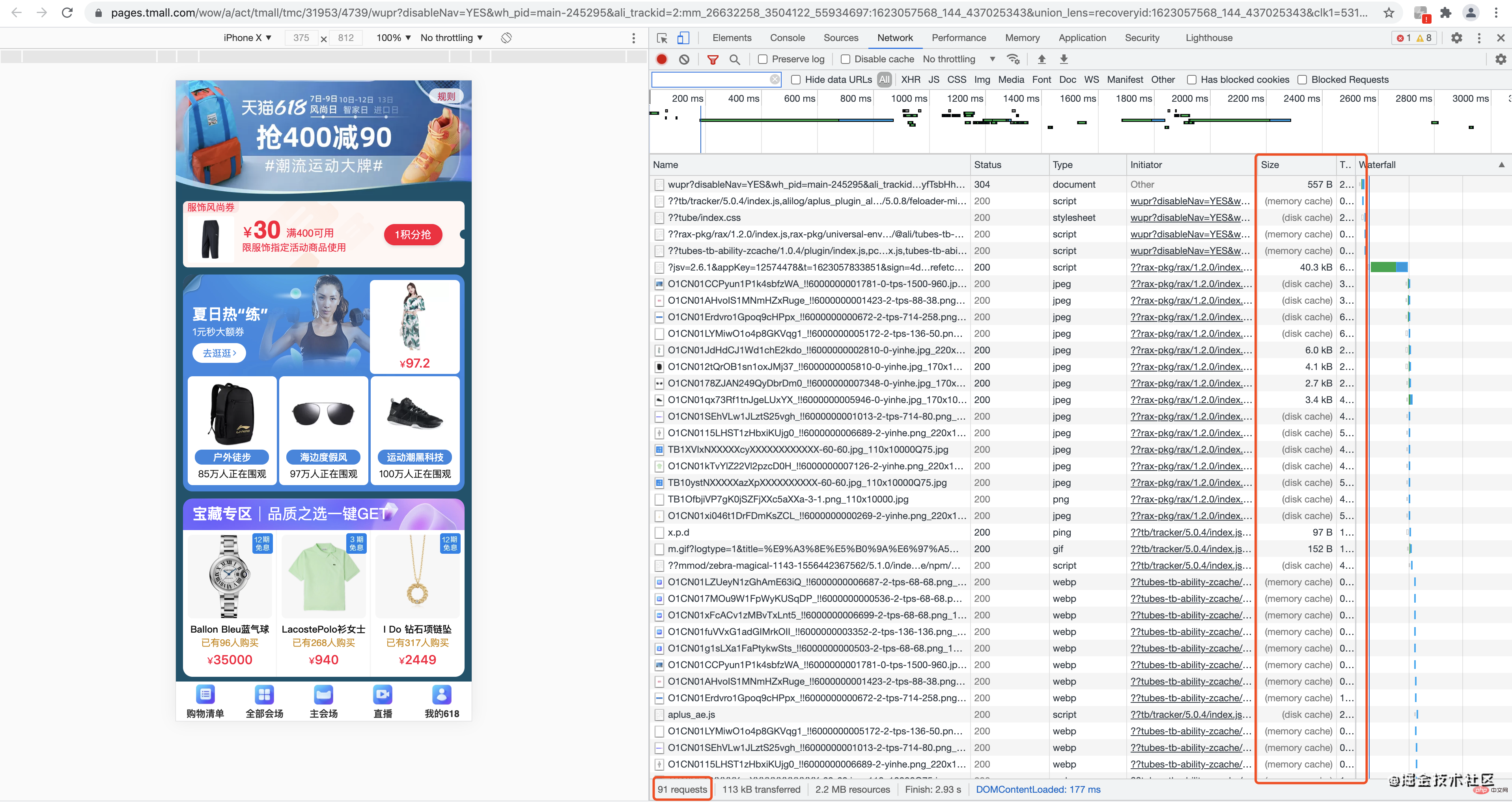
Cache de ressources statiquesRegardez d'abord l'image.

91 requests,113 kB transferred, 2.2 MB resources,Finish: 2.93 s,DOMContentLoaded: 177 ms.2,2 millions de ressources, peuvent être ouvertes en quelques secondes. Jetez un œil à la colonne Taille et vous devriez comprendre quelque chose.
C'est vrai. Cache HTTP. De manière générale, il n'y a que peu de demandes d'interfaces de données, alors qu'il y a trop de demandes de ressources statiques (telles que JS, CSS, images, polices, etc.). En prenant la page d'accueil de Tmall comme exemple, parmi les 91 requêtes, à l'exception de quelques scripts, le reste sont des requêtes de ressources statiques.
Alors, comment mettre en œuvre une solution de mise en cache statique ? Il existe deux situations ici, l'une est que les ressources statiques n'ont pas besoin d'être modifiées pendant une longue période et l'autre est que les ressources statiques sont fréquemment modifiées. Vous pouvez essayer d'actualiser la page plusieurs fois pour voir.
Si les ressources restent inchangées pendant une longue période, par exemple ne changent pas beaucoup en un an, nous pouvons utiliser une mise en cache forte, telle que Cache-Control, pour y parvenir. Plus précisément, vous pouvez définir Cache-Control:max-age=31536000 pour permettre au navigateur d'utiliser directement les fichiers de cache locaux dans un délai d'un an au lieu de faire des requêtes au serveur.
Quant à la seconde, si la ressource elle-même change à tout moment, vous pouvez réaliser la mise en cache des négociations en définissant Etag. Plus précisément, lorsque vous demandez une ressource pour la première fois, définissez l'Etag (par exemple, utilisez le md5 de la ressource comme Etag) et renvoyez un code d'état de 200. Les demandes ultérieures incluront le champ If-none-match pour demander le serveur si la version actuelle est disponible. Si les données du serveur ne changent pas, un code d'état 304 sera renvoyé au client, indiquant au client qu'il n'est pas nécessaire de demander des données et qu'il peut utiliser directement les données précédemment mises en cache. Bien sûr, il y a aussi des éléments liés à WebView qui sont impliqués ici, donc je n'entrerai pas dans les détails en premier. . .
3. Traitement hors ligne
Le traitement hors ligne fait référence à la solution selon laquelle les données de ressources qui changent en ligne en temps réel sont transférées de manière statique vers le local et les fichiers locaux sont utilisés lorsque accédé.
离线包 est une solution hors ligne , qui est une solution pour stocker des ressources statiques localement dans l'application. Je n'entrerai pas dans les détails ici.
Mais une autre solution hors ligne plus complexe : Statiquer le contenu de la page localement. Hors ligne convient généralement aux scénarios tels que la page d'accueil ou les pages de liste qui ne nécessitent pas de page de connexion, et peut également prendre en charge les fonctions de référencement.
Alors, comment réaliser hors ligne ? La page est pré-rendue lors de l'empaquetage et de la construction. Lorsque la requête frontale tombe sur index.html, ce sera déjà le contenu rendu. À l'heure actuelle, vous pouvez utiliser le plugin prerender-spa-plugin de Webpack pour implémenter le pré-rendu et obtenir un rendu hors ligne.
Les exemples de code Webpack pour le pré-rendu sont les suivants :
// webpack.conf.js
var path = require('path')
var PrerenderSpaPlugin = require('prerender-spa-plugin')
module.exports = {
// ...
plugins: [
new PrerenderSpaPlugin(
// 编译后的html需要存放的路径
path.join(__dirname, '../dist'),
// 列出哪些路由需要预渲染
[ '/', '/about', '/contact' ]
)
]
}
// 面试的时候离线化能讲到这,往往就是做死现场,但风险和收益成正比,值得冒险。那就是,你有木有自己的预渲染方案。
4 Parallélisation
Si nous parlons de chargement paresseux, de mise en cache. et hors ligne Ils font tous des choses dans la requête elle-même, essayant par tous les moyens de réduire la requête ou de retarder la requête. La parallélisation consiste à optimiser le problème sur le canal de requête, à résoudre le problème de blocage de la requête, puis à réduire le premier temps d'écran.
Par exemple, les files d'attente pour la vaccination à Guangzhou ont été signalées aux informations comme étant bloquées. En plus de permettre aux gens d’échelonner les dates de vaccination, cela peut également augmenter le nombre de médecins pouvant vacciner. Lorsque nous traitons du blocage des requêtes, nous pouvons également augmenter le nombre de canaux de requêtes - en résolvant ce problème à l'aide de la solution de multiplexage de HTTP 2.0. À l'ère
HTTP 1.1 , il y avait deux goulots d'étranglement en termes de performances, le transfert de fichiers en série et la limite du nombre de connexions pour le même nom de domaine (6个). A l'ère HTTP 2.0, en raison de la fonction de multiplexage, la transmission de texte n'est plus utilisée pour transmettre des données (la transmission de texte doit être transmise dans l'ordre, sinon le destinataire ne connaît pas l'ordre des caractères), mais le binaire la trame de données est utilisée et diffusée.
Parmi eux, la trame est la plus petite unité de réception de données, et le flux est un canal virtuel dans la connexion, qui peut transporter des informations bidirectionnelles. Chaque flux aura un identifiant entier unique pour identifier la séquence de données, de sorte qu'une fois que l'extrémité réceptrice aura reçu les données, elle pourra fusionner les données dans l'ordre sans erreurs d'ordre. Par conséquent, lors de l'utilisation de flux, quel que soit le nombre de demandes de ressources, une seule connexion est établie.
Une fois le problème de transfert de fichiers résolu, comment résoudre le problème de limitation du nombre de connexions avec un même nom de domaine ? Prenons l'exemple du serveur Nginx. À l'origine, comme chaque nom de domaine avait une limite de 6 connexions, la simultanéité maximale était de 100 requêtes. Après avoir utilisé HTTP 2.0, elle peut désormais être atteinte 600, ce qui est augmenté. par 6 fois.
Vous vous demanderez certainement : n'est-ce pas ce que le côté exploitation et maintenance doit faire ? Que devons-nous faire dans le développement front-end ? Nous devons changer les deux méthodes de développement de fusion de fichiers statiques (JS, CSS, fichiers image) et de hachage de noms de domaine par des serveurs de ressources statiques.
Plus précisément, après avoir utilisé le HTTP 2.0 multiplexage, un seul fichier peut être en ligne indépendamment et il n'est pas nécessaire de fusionner les fichiers JS. Voici une question réservée. Avez-vous utilisé la bibliothèque de composants Antd basée sur Alibaba ? Chaque fois que la bibliothèque est mise à jour, tous ne sont pas mis à jour. Peut-être qu'un seul composant Button est mis à jour cette fois, et un seul composant Card est à nouveau mis à jour. Comment obtenir des versions séparées de composants individuels ?
Afin de résoudre le blocage du nom de domaine statique (Il s'agit d'un goulot d'étranglement en termes de performances), le nom de domaine statique doit être divisé en pic0-pic5, ce qui peut améliorer la capacité de parallélisme des requêtes.
Bien que le problème soit résolu en hachant le nom de domaine de la ressource statique, le temps de résolution DNS deviendra beaucoup plus long et des serveurs supplémentaires seront nécessaires pour résoudre le problème. Le HTTP 2.0 Le multiplexage résout ce problème.
Pour plus de connaissances sur la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- 8 conseils d'optimisation des performances CSS à connaître
- Méthode de requête de pagination MySQL pour des millions de données et ses suggestions d'optimisation
- Découvrez plusieurs paramètres pour optimiser les performances de PHP7
- recommander! Package d'extension pour optimiser facilement les instructions SQL dans Laravel
- Apprenez 10 conseils pour optimiser le framework PHP Laravel 5 en une minute
- Comment optimiser les images pour obtenir la largeur et la hauteur en php

