Maison >interface Web >Questions et réponses frontales >Comment obtenir de la valeur en javascript
Comment obtenir de la valeur en javascript
- 藏色散人original
- 2021-06-26 11:27:153335parcourir
Méthode de valeur Javascript : 1. Créez un nouveau fichier html5 ; 2. Créez une nouvelle balise h1 ; 3. Créez une nouvelle balise de script et créez une nouvelle fonction dans la balise ; 5. Imprimez et recevez la valeur de retour via la méthode "document.write(variable)".

L'environnement d'exploitation de cet article : système Windows 7, ordinateur Dell G3.
Comment obtenir la valeur en javascript ?
Récupérez la valeur renvoyée par jsfunction
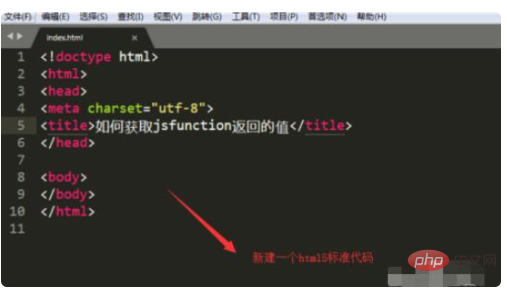
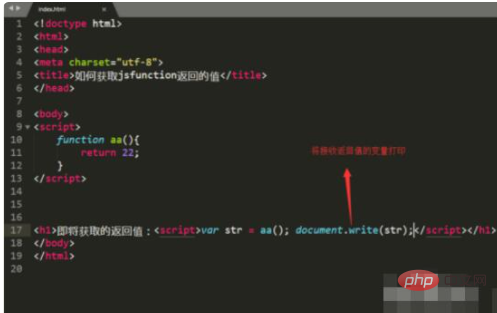
1 Tout d'abord, créez un nouveau fichier html5 en utilisant le code d'initialisation, comme indiqué ci-dessous.

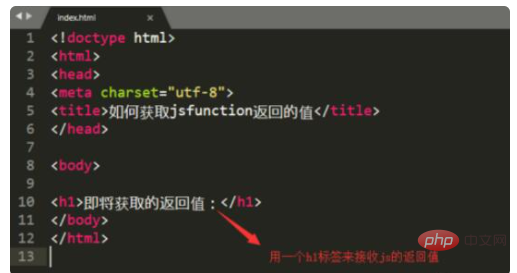
2. Créez une nouvelle balise h1 pour recevoir la valeur de retour de la fonction en js.

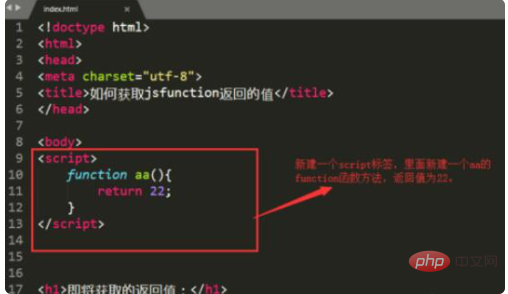
3. Créez une nouvelle balise de script et créez une nouvelle fonction dans la balise. La fonction renvoie la valeur 22.

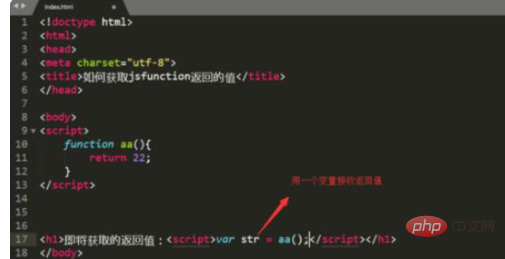
4. Une nouvelle balise de script est également créée dans la balise h1. La nouvelle variable str dans la balise reçoit la valeur de retour de la fonction aa ci-dessus.

5. La variable recevant la valeur de retour est imprimée par la méthode "document.write(variable)".

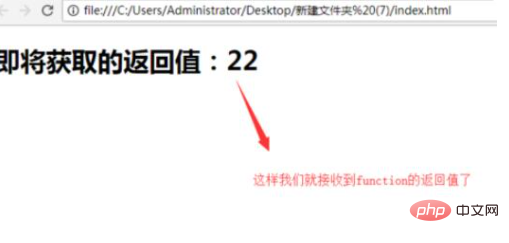
Enfin, nous utilisons le navigateur pour ouvrir le fichier index.html et vérifier l'effet de page afin que nous puissions obtenir la valeur de retour de la fonction en js.

[Recommandé : Tutoriel avancé javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

